1. AngularJS là gì?
Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính mở rộng HTML (các attributes theo quy tắc của Angular). Đây là một Framework mã nguồn mở hoàn toàn miễn phí và được hàng ngàn các lập trình viên trên thế giới ưa chuộng và sử dụng. Framework này được thế hệ Web 2.0 phát triển khá mạnh ở nước ngoài, tuy nhiên ở Việt Nam thì vẫn chưa thông dụng lắm.

2. Những ai cần nắm bắt AngularJS
Về thành phần đối tượng học serie AngularJS căn bản đến nâng cao này là những bạn muốn đi theo nghề lập trình web nói chung và những bạn muốn sử dụng AngularJS để làm dự án nói riêng. Mình cam đoan rằng sau khi series này hoàn thành bạn có thể tự mình làm ứng dụng Angular căn bản, hay thậm chí là ứng dụng Angular nâng cao nếu như bạn có tâm huyết tìm hiểu đến cùng.
Hy vọng rằng sau loạt series này bạn sẽ tự mình nghiên cứu thêm nhé, vì bản chất học lập trình không thể nào trình bày full được mà chỉ ở mức basic, chỉ đường cho bạn đi thôi.
3. Bạn cần chuẩn bị những kiến thức gì để học AngularJS
Để học được Angular thì bạn phải có kiến thức cơ bản về javascript, biết cách xử lý object, string,… Hay thậm chí nếu như bạn biết chuyên sâu Javascript thì đó là một lợi thế rất nhiều. Vì bản chất Angular hoạt động dạng Single Page, sử dụng dạng API để lấy dữ liệu, vì vậy bạn phải biết các kỹ thuật xử lý DHTML, Ajax. Nếu như bạn chưa biết các công nghệ kỹ thuật đó thì hãy dừng series này tại đây nhé, vì serie này bạn chưa đủ trình độ để tìm hiểu nó.
4. Các đặc tính của AngularJS
- AngularJS là một Framework phát triển dựa trên Javascript để tạo các ứng dụng web phong phú
- AngularJS thường dùng để phát triển front-end (giao diện khách hàng) thông qua các API để gọi data, sử dụng mô hình MVC rất mạnh mẽ
- Mã nguồn AngularJS tự động fix với các trình duyệt khác nhau nên bạn không cần phải lo vấn đề tương thích trình duyệt
- Angular là mã nguồn mở, hoàn toàn miễn phí và được phát triển bởi hàng ngàn các lập trình viên trên thế giới.
Chung quy lại có thể hiểu khi làm việc với AngularJS giống như là đang làm việc với Ajax, sử dụng cơ chế bind data, hoạt động theo mô hình MVC và sử dụng service để tương tác với dữ liệu từ server. Để rõ hơn thì chúng ta tìm hiểu các tính năng cốt lõi của nó nhé.
5. Các tính năng cốt lõi của AngularJS
Sau đây là các tính năng cốt lõi quan trọng trong AngularJS
- Data-binding: (liên kết dữ liệu) tự động đồng bộ dữ liệu giữa model và view
- Scope: (Phạm vi) Đây là những đối tượng kết nối giữa Controller và View
- Controller: Đây là những hàm javascript xử lý kết hợp với bộ điều khiển Scope
- Service: Như tôi đề cập ở trên, AngularJS sử dụng các API được xây dựng từ các web service (PHP, ASP) để thao tác với DB.
- Filters: Bộ lọc lọc ra các thành phần của một mảng và trả về mảng mới
- Directives: đánh dấu vào các yếu tố của DOM, nghĩa là sẽ tạo ra các thẻ HTML tùy chỉnh
- Templates: hiển thị thông tin từ controller, đây là một thành phần của views
- Routing: chuyển đổi giữa các action trong controller
- MVC: Mô hình chia thành phần riêng biệt thành Model, View, Controller. Đây là một mô hình khá hay nhưng trong Angular thì nó được chế biến lại một chút gần giống với MVVM (Model View View Model)
- Deep Linking: Liên kết sâu, cho phép bạn mã hóa trạng thái của ứng dụng trong các URL để nó có thể đánh dấu được với công cụ tìm kiếm.
- Dependency Injection: Angular giúp các nhà phát triển tạo ứng dụng dễ dàng hơn để phát triển, hiểu và thử nghiệm dễ dàng.
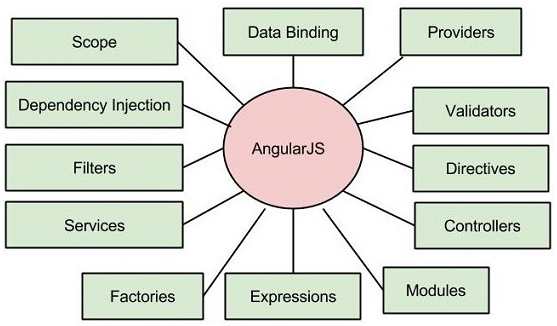
Sau đây là hình ảnh mô hình các thành phần quan trọng trong AngularJS:

6. Ưu điểm và nhược điểm của AngularJS
Ưu điểm:
- Angular cho phép tạo ra các ứng dụng một cách đơn giản, code sạch
- Angular sử dụng data bind giống .NET với tính năng liên kết với HTML nên giúp người dùng cảm thấy dễ chịu.
- Angular đang ở giai đoạn thử nghiệm
- Angular có thể chạy trên hầu hết các trình duyệt điện thoại thông minh.
Nhược điểm: Mặc dù angular có nhiều lợi thế ưu điểm nhưng nó cũng có mặt trái ngược lại:
- Không an toàn: Được phát triển từ javascript nên nó không an toàn, phía máy chủ phải thường xuyên xác nhận quyền để hệ thống chạy trơn tru.
- Phụ thuộc: Nếu người dùng vô hiệu hóa javascript thì coi như đi tong con long bong.
7. Các Components chính trong AngularJS
Angular JS được chia làm ba thành phần chính sau đây:
- ng-app: định nghĩa này chỉ thị một kết nối ứng dụng Angular JS tới HTML
- ng-model: chỉ thị này liên kết với dữ liệu của ứng dụng Angular
- ng-bind: chỉ thị này dùng đưa dữ liệu vào HTML tags
- …
Còn rất nhiều nhưng ta sẽ tìm hiểu dần qua các bài sau nhé.
8. Lời kết
Qua loạt lý thuyết này bạn sẽ thấy AngularJS có rất nhiều thứ ta cần phải học và rất cực nhọc để master được nó đấy nhé. Hy vọng với những nguồn tài liệu hướng dẫn thiết kế và lập trình web này, bạn sẽ dễ dàng tiếp cận và nâng cao trình độ lập trình của mình.
Chúc thành công!
Hãy bắt đầu sự nghiệp của bạn bằng việc tham gia khóa học lập trình web full-stack chuyên nghiệp tại Học viện VTC, nơi mọi ước mơ của bạn sẽ nhanh chóng được thực hiện.
Khóa học Chuyên viên Phát triển Web Full-stack:
|