Có một số nguyên tắc trong thiết kế giúp bạn dễ dàng dàn trang, trình bày và sắp xếp bố cục một cách trực quan và tự nhiên hơn. Một trong những nguyên tắc quan trọng nhất mà các nhà thiết kế nên biết đó chính là nguyên tắc Gestalt.
Gestalt dựa trên ý tưởng bộ não con người sẽ tìm cách đơn giản hóa và sắp xếp các hình ảnh hoặc thiết kế phức tạp một cách vô thức, sau đó chỉnh sửa thành một hệ thống hoàn chỉnh có liên kết mật thiết với nhau. Từ đó giúp bạn tạo ra một thiết kế có chủ đích và có trọng tâm.
1. Nguyên tắc tương đồng (Similarity)

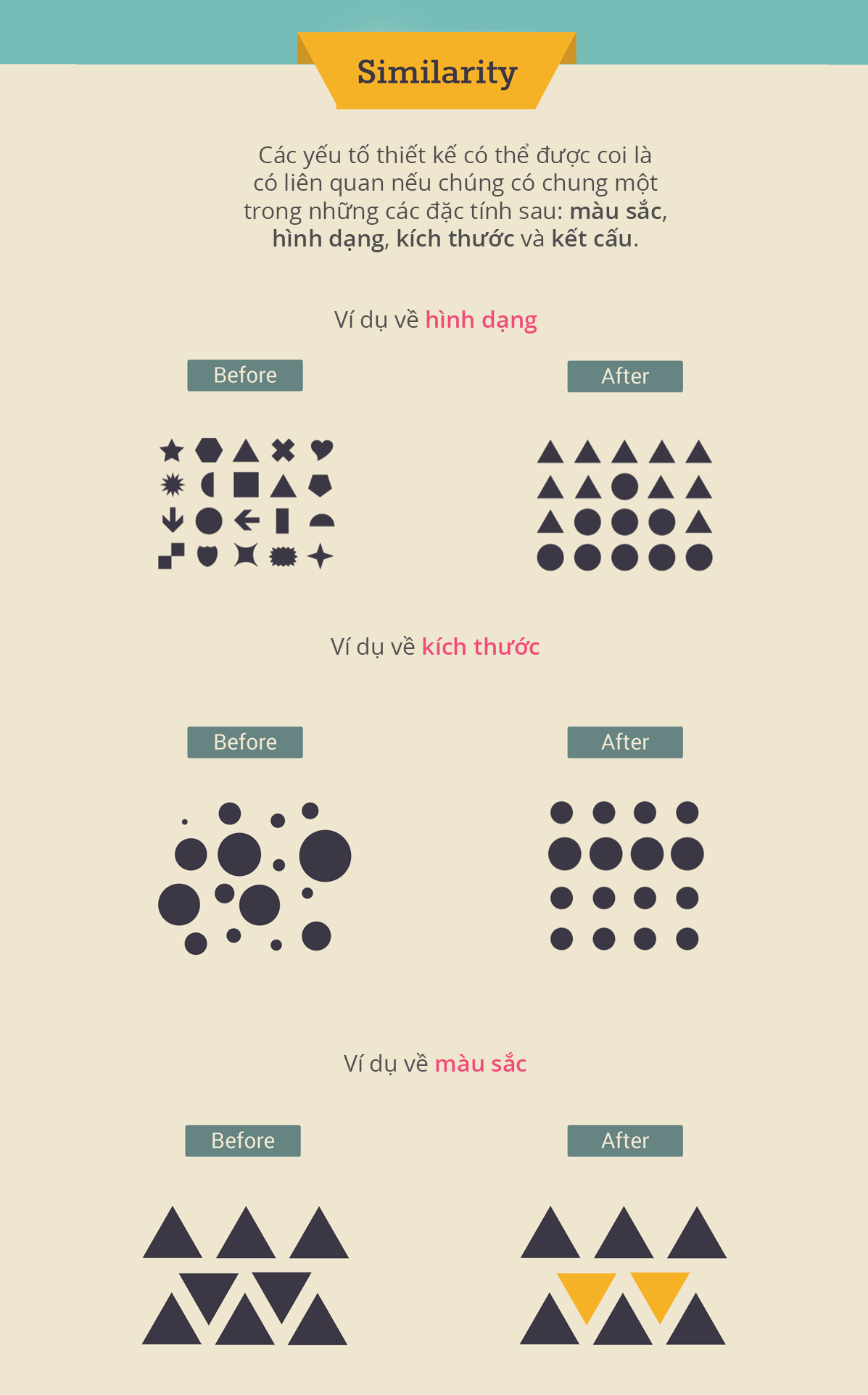
Bản năng con người là sắp xếp những thứ giống nhau thành một nhóm. Nguyên tắc đầu tiên của thuyết Gestalt chính là dựa vào đặc điểm này. Mọi thứ sẽ được nhóm theo màu sắc, hình dạng hoặc kích thước. Nhờ đặc điểm này, tính tương đồng có thể dùng để gắn kết các yếu tố giống nhau dù không cùng vị trí trong thiết kế.
Các yếu tố thiết kế có thể được coi là có liên quan nếu chúng có chung một trong những các đặc tính sau: màu sắc, hình dạng, kích thước và kết cấu.
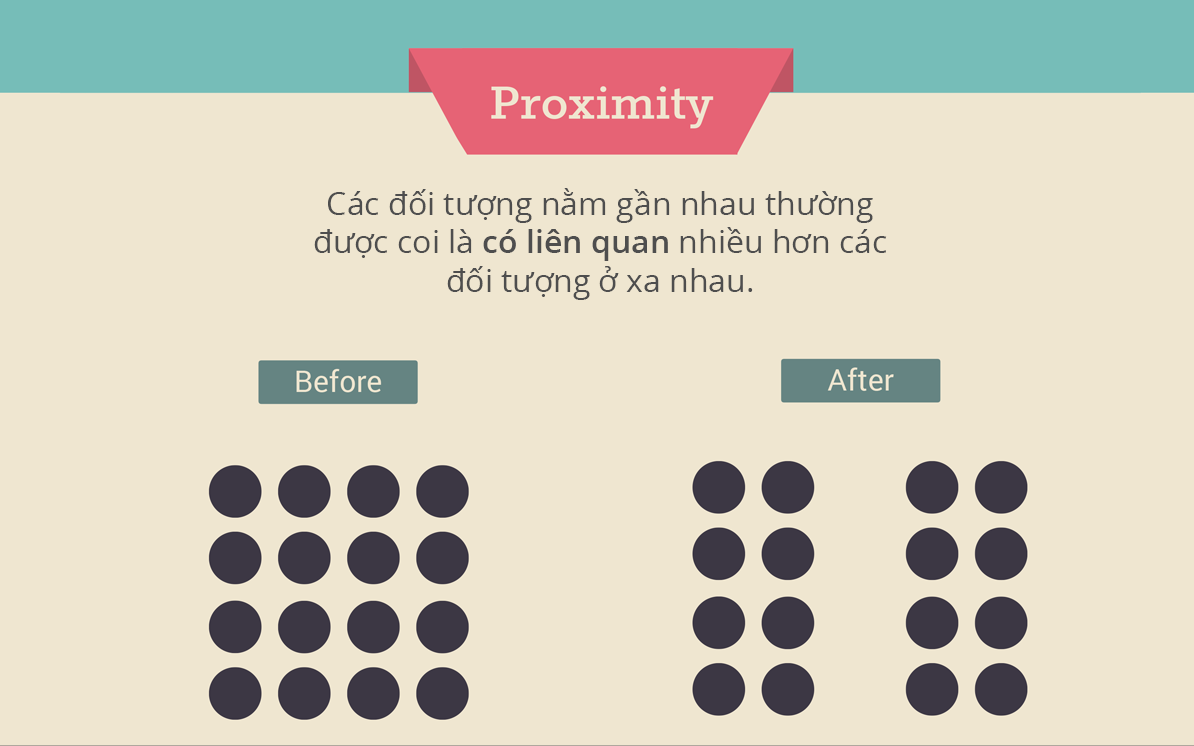
2. Nguyên tắc gần kề (Proximity)

Proximity nói về sự liên kết mật thiết giữa các yếu tố trong thiết kế. Sự liên kết mạnh mẽ nhất liên quan đến các yếu tố trùng lặp hoặc xếp chồng lên nhau. Tuy nhiên, nhóm các yếu tố này thành những khu vực riêng biệt nhau hoặc tách rời chúng bởi các khoảng trắng cũng mang đến hiệu ứng tương tự.
Cũng là một yếu tố thiết yếu của hệ thống phân cấp thị giác, nguyên tắc gần kề là một cách phổ biến để nhóm các yếu tố thiết kế. Nói một cách đơn giản, các đối tượng gần nhau thường được coi là có liên quan nhiều hơn các đối tượng ở xa nhau.
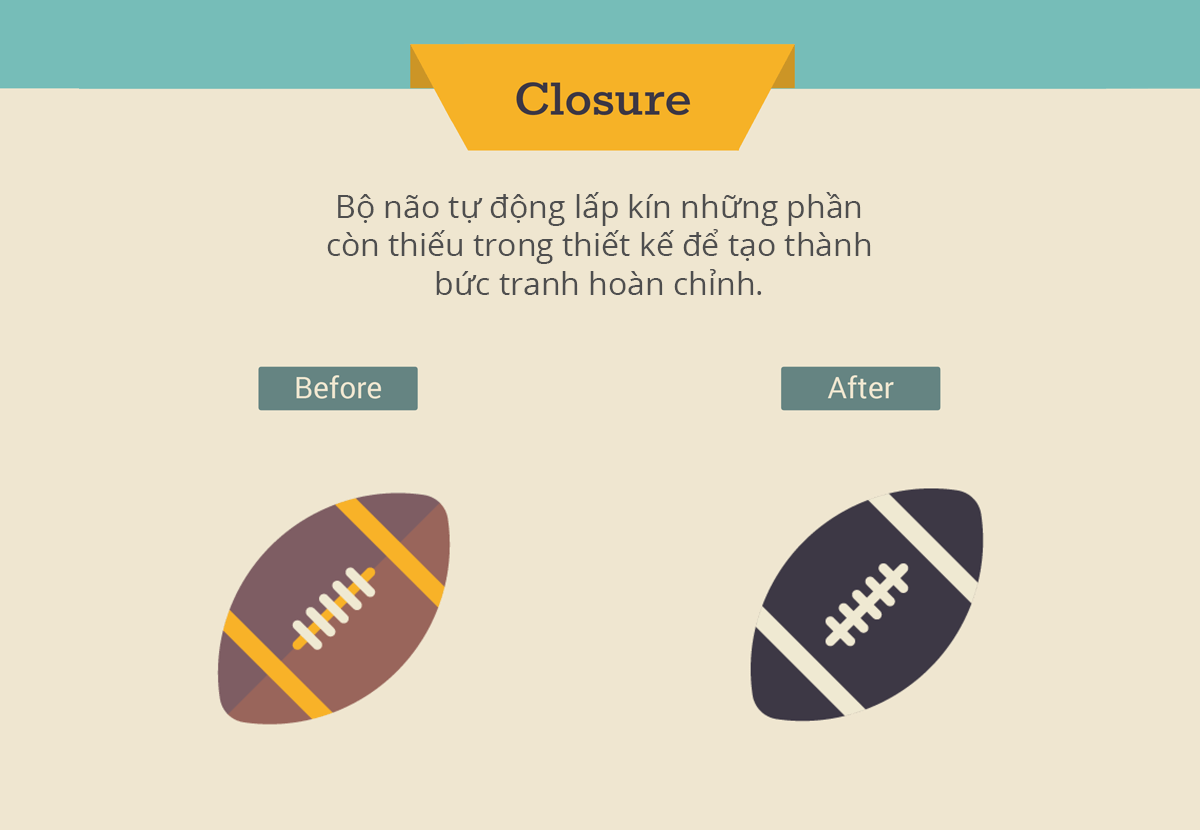
3. Nguyên tắc khép kín (Closure)

Closure đề cập về việc bộ não tự động lấp kín những phần còn thiếu trong thiết kế để tạo thành bức tranh hoàn chỉnh. Khi bạn phác thảo một bức tranh, ngay cả khi đường nét các bộ phận bị thiếu, tâm lý con người sẽ thực hiện mọi nỗ lực để khớp nó với một đối tượng đã biết chỉ cần nhà thiết kế tạo ra đầy đủ thông tin mà người xem có thể tự điền vào các khoảng trống. Nếu thiếu quá nhiều, thiết kế sẽ thay vào đó xuất hiện dưới dạng các phần riêng biệt.
Dạng đơn giản nhất của nguyên tắc này là hướng ánh nhìn vào những điểm nối theo vị trí từ đầu đến cuối. Phức tạp hơn thì thường thấy trong các thiết kế logo. Ví dụ như hình ảnh gấu panda trong logo của World Wildlife Fund, các đường viền như bị “vẽ thiếu”, tuy nhiên não bộ chúng ta vẫn hình dung ra đầy đủ chi tiết của thực thể này.

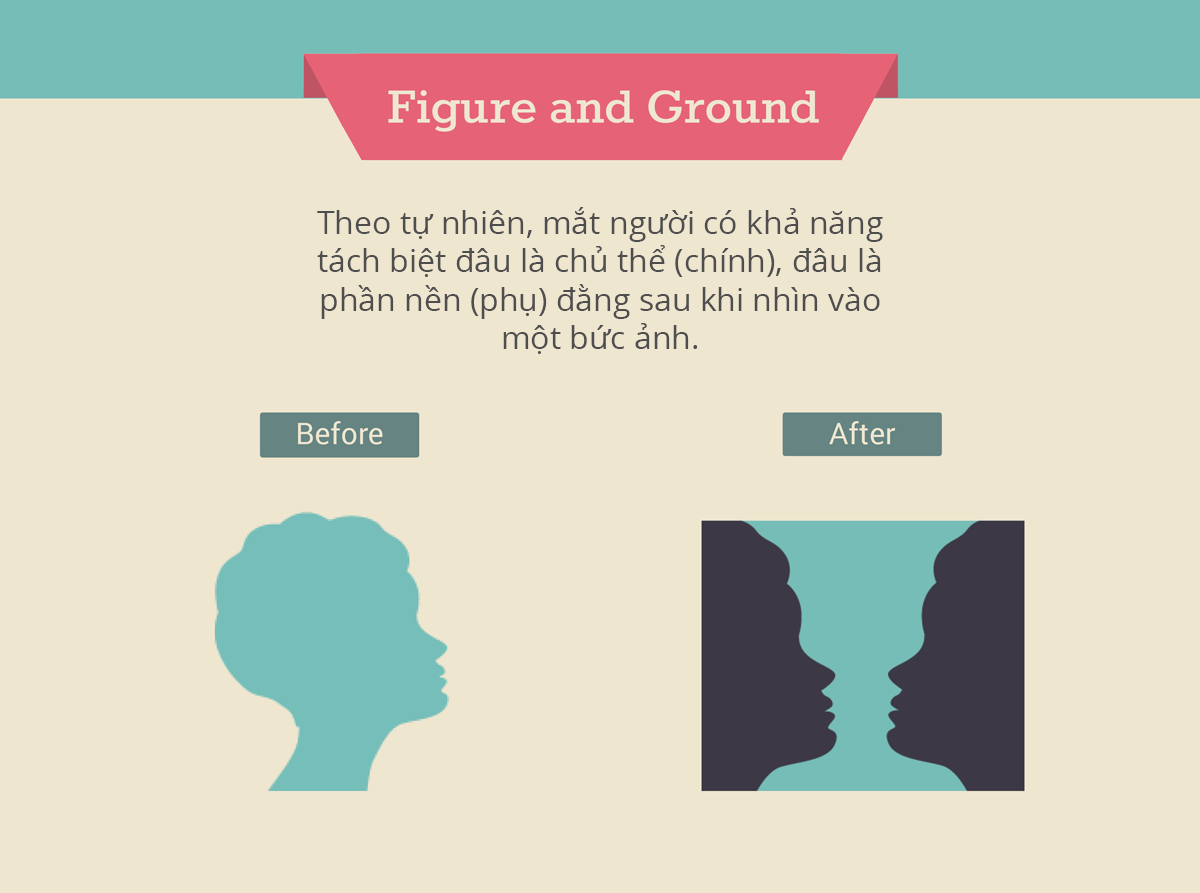
4. Nguyên tắc chính – phụ (Figure and Ground)

Nguyên tắc chính – phụ (figure/ground) cũng giống như nguyên tắc đóng kín (Closure) khai thác cách thức não bộ con người xử lý không gian âm (Negative space). Theo tự nhiên, mắt người có khả năng tách biệt đâu là chủ thể (chính), đâu là phần nền (phụ) đằng sau khi nhìn vào một bức ảnh.
Não bộ chúng ta sẽ phân biệt được chi tiết nào trong bức ảnh là trọng tâm hoặc phần nền. Do đó, điều kích thích sự thú vị của chúng ta chính là việc nhìn thấy 2 hình ảnh độc lập nhau trong cả trọng tâm và phần nền của thiết kế. Như ví dụ dưới đây:

Đôi khi các nhà thiết kế có thể sử dụng nguyên tắc này để thu hút sự chú ý đến sáng tạo của họ. Hãy xem xét bìa sách ở trên. Bạn có thấy một hình bóng của Batman hay Penguin? Cả hai đều xuất hiện. Những gì chúng ta thấy phụ thuộc vào việc chúng ta xem phần màu vàng hay màu đen.
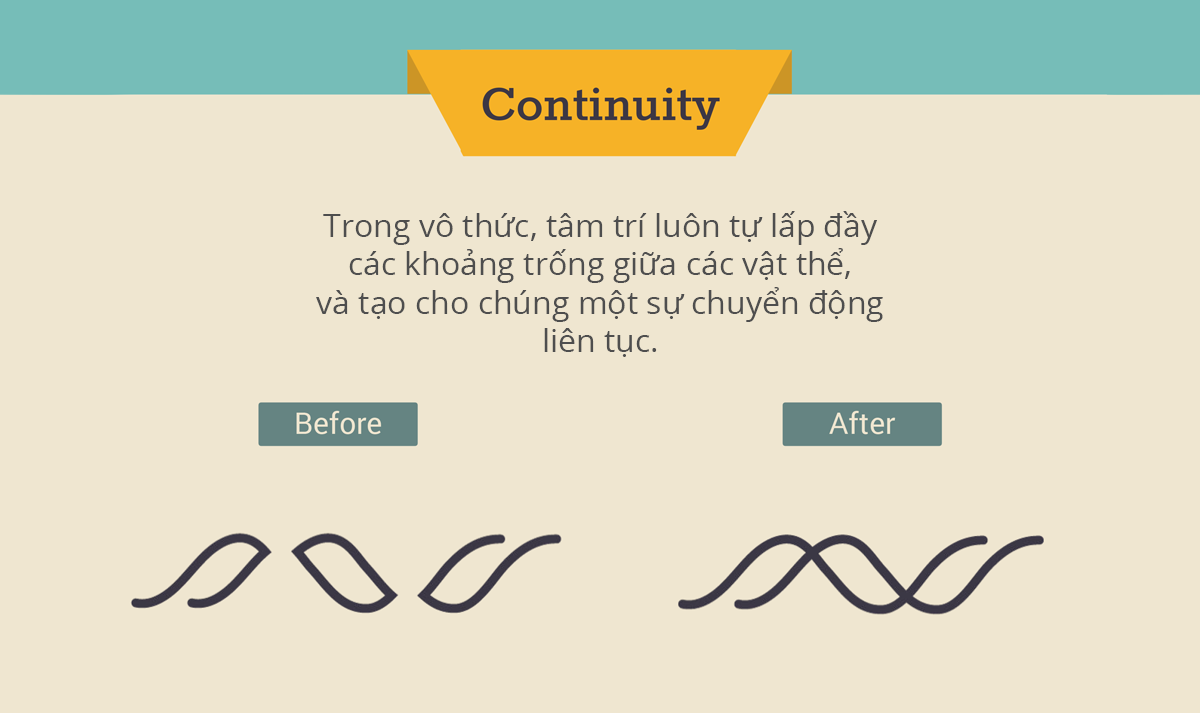
5. Nguyên tắc liên tục (Continuity)

Dù là đường thẳng hay uốn cong, trong đầu ta luôn muốn giữa chúng có chung một đích đến. Ta không có thói quen coi chúng như là những thực thể tách rời nhau. Khi mắt của chúng ta nhìn thấy các đối tượng rời rạc nhau thì não bộ sẽ có xu hướng tiếp nhận và liên kết hình ảnh theo một chiều hướng hay chuyển động nào đó. Điều này được ứng dụng khi tạo đường dẫn thị giác trong thiết kế, khi bạn muốn điều hướng người xem đi theo một thứ tự nào đó. Nó có thể đơn giản là một dấu mũi tên dẫn dắt điểm nhìn đầu tiên hay là hình ảnh một nhân vật với ánh mắt quay sang trọng tâm của thiết kế chẳng hạn.
Hiểu được vấn đề này, bạn sẽ chủ động hơn trong việc áp dụng phần dương bản (positive space – phần mà các yếu đồ họa chiếm diện tích) và âm bản (negative space – khoảng trống còn lại) vào tác phẩm thiết kế. Các thiết kế sẽ không cần trở nên quá rườm rà, những thành phần đang “cô đơn lạc lõng”, sẽ được não bộ kết nối lại với nhau.
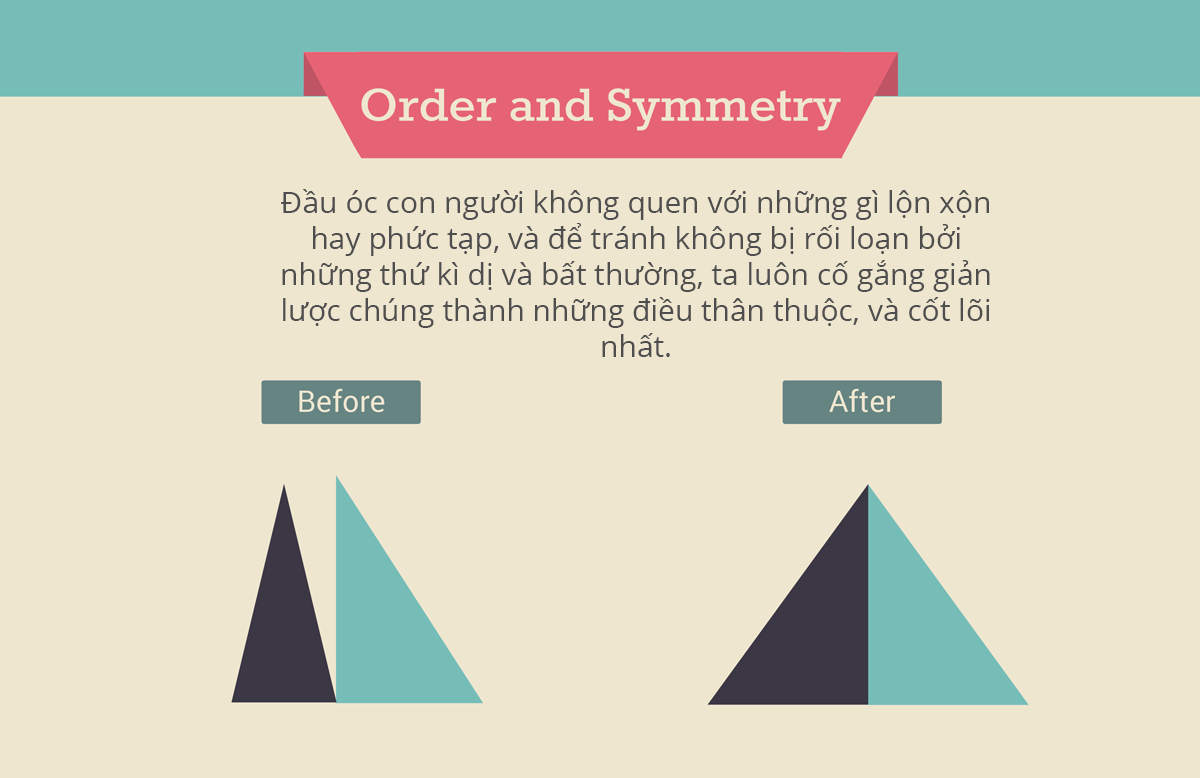
6. Nguyên tắc đối xứng (Order and Symmetry)

Quy luật sự đối xứng và thứ tự còn được gọi là Prägnanz trong tiếng Đức. Theo nguyên tắc này, khi đối diện với những hình ảnh mơ hồ, não bộ con người sẽ tự mặc định đưa nó về hình thái đơn giản nhất có thể.
Con người có xu hướng cảm nhận các đối tượng như hình dạng đối xứng bất cứ khi nào có thể. Đó đơn giản là bản chất của con người nhằm tìm kiếm trật tự giữa sự hỗn loạn. Do đó, các nhà thiết kế nên cố gắng cung cấp sự cân bằng trong một bố cục rối loạn.
Đối xứng không chỉ thực hiện theo nghĩa đen mới có thể mang lại hiệu quả. Cân bằng có thể được tạo bằng cách sử dụng bảng màu hài hòa hoặc biết cách nhóm các Element một cách hiệu quả.

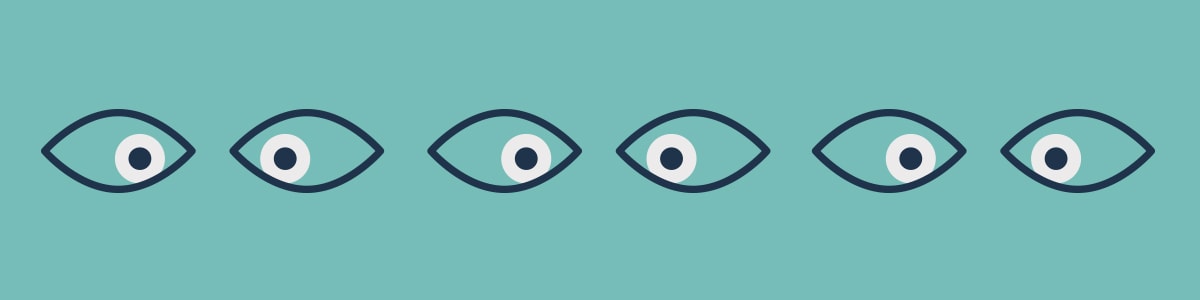
Bạn có thể thấy ví dụ ở trên. Bởi vì tâm trí của chúng ta cố gắng nhận ra sự đối xứng bất cứ khi nào có thể, hầu hết sẽ ngay lập tức nhận ra ba cặp mắt thay vì sáu con mắt riêng biệt, mặc dù khoảng cách của chúng là bằng nhau.
7. Nguyên tắc đồng bộ (Synchrony)

Nguyên tắc này có tên gọi khác là common fate, nguyên tắc thiết kế đồng bộ của Gestalt cho rằng các phần tử di chuyển theo cùng một hướng được coi là có liên quan nhiều hơn các phần tử giống nhau di chuyển theo các hướng khác nhau. Bất kể vị trí của chúng hoặc chúng có thể khác nhau như thế nào, chúng ta dễ dàng nhận thấy các yếu tố di chuyển theo cùng một hướng dường như có liên quan với nhau.
Trong tự nhiên, chúng ta thấy rất nhiều bầy chim, đàn cá,… Thật ra, chúng chỉ là các cá thể riêng lẻ nhưng cùng di chuyển theo một khối, do đó chúng ta thường xem chúng như một tập hợp thực thể.

Nguyên tắc này rất có ích trong thiết kế UX bởi những hiệu ứng mang đậm tính náo nhiệt này cực thịnh hành trong nền thiết kế hiện đại. Các yếu tố không nhất thiết phải di chuyển để thỏa mãn nguyên tắc này nhưng chúng cần mang đến ấn tượng cho người dùng về cảm giác chuyển động thực sự.
Tìm hiểu thêm: Các chương trình đào tạo Thiết kế và Lập trình tại VTC Academy