Màu sắc là một yếu tố vô cùng quan trọng và cần thiết trong cuộc sống ở tất cả các lĩnh vực. Trong bài viết này, cùng VTC Academy tìm hiểu về nguyên tắc cơ bản về màu sắc trong thiết kế đồ họa và cách kết hợp màu sắc để tạo ra hiệu ứng tốt nhất cho thiết kế của bạn.
Tâm lý học màu sắc – ý nghĩa của từng sắc độ
Vai trò của màu sắc trong thiết kế đồ họa
Trước khi khám phá sâu hơn về ý nghĩa của từng màu sắc trong thiết kế, các nhà thiết kế cần hiểu rõ tầm quan trọng của màu sắc đối với sản phẩm thiết kế. Màu sắc chính là yếu tố quyết định đến cảm xúc của người dùng. Ví dụ, màu đỏ có thể gây ra cảm giác khó chịu, màu đen tạo nên cảm giác buồn ngủ, và màu xanh mang lại sự yên bình cho tâm trí.
Điều này đã chứng minh rằng, màu sắc đóng vai trò quan trọng trong việc tạo nên ấn tượng và thu hút sự chú ý của người xem. Những sản phẩm thiết kế với màu sắc đặc biệt sẽ tạo nên ấn tượng tích cực và thu hút được sự quan tâm của khách hàng.
Xem thêm: 20 nguyên tắc thiết kế đồ họa cơ bản đến nâng cao cho Designer

Màu sắc rất quan trọng trong việc tạo nên ấn tượng và thu hút sự chú ý của người xem
Ý nghĩa của từng sắc độ trong thiết kế đồ họa
Thực tế, mỗi gam màu sẽ có ý nghĩa và cách thể hiện đặc biệt trong việc thiết kế và sản xuất các sản phẩm. Với những ý tưởng sáng tạo và sử dụng màu sắc đúng cách, chúng ta có thể tạo nên những sản phẩm độc đáo và thu hút khách hàng. Màu sắc là yếu tố không thể thiếu trong quá trình thiết kế và sản xuất, giúp cho các sản phẩm của bạn trở nên đặc biệt và nổi bật hơn bao giờ hết.
Màu đen
Nhiều người thường cho rằng màu đen mang đến sự bí ẩn và ma quái. Tuy nhiên, thực tế ý nghĩa của màu đen còn thể hiện sự quyền lực kết hợp với tính táo bạo. Ngoài ra, màu đen trong những bộ phim kinh dị còn thường được liên kết với điềm xấu. Nhưng không chỉ vậy, màu đen còn là biểu tượng cho sự giàu có, sang trọng và tinh tế cho bất kỳ sản phẩm nào, đặc biệt là trong ngành thời trang và đồ da.
Màu xanh dương
Màu xanh dương trong thiết kế đồ họa mang đến ý nghĩa vững chãi và bền vững, giống như sức mạnh của biển cả. Màu xanh dương là biểu tượng cho bầu trời và đại dương, khiến người ta liên tưởng đến sự rộng lớn và bao la. Vì thế, xanh dương là một sự lựa chọn hoàn hảo cho các thiết kế liên quan đến du lịch, thời trang, kiến trúc hay thậm chí là nước uống.
Màu vàng
Từ lâu, màu vàng đã được coi là biểu tượng của sự rực rỡ và bất diệt. Chạm vào màu vàng sẽ khiến ta cảm nhận được sự ấm áp và lạc quan hơn bao giờ hết. Vì thế, màu vàng luôn là lựa chọn hoàn hảo cho các thiết kế in ấn liên quan đến trang sức, mỹ phẩm cao cấp hay phụ kiện thời trang. Ngoài ra, màu vàng còn mang trong mình ý nghĩa của sự trẻ trung và sáng tạo. Đó là một màu sắc của ánh nắng, tượng trưng cho niềm tin và sức mạnh vô hạn.
Màu đỏ
Khi bắt gặp màu đỏ, con người sẽ cảm thấy căng thẳng và hứng thú hơn. Màu đỏ còn mang ý nghĩa của máu, một màu sắc mang sự sôi động, nhiệt huyết và mãnh liệt, luôn khao khát được dâng hiến tất cả. Thường xuyên sử dụng màu đỏ để tạo điểm nhấn và thu hút sự chú ý của người xem. Màu đỏ thường được sử dụng để tạo nên sự nổi bật và gợi cảm cho các sản phẩm thời trang.
Màu xanh lá cây
Màu xanh lá cây là biểu tượng của sự yên bình và tĩnh lặng trong thế giới màu sắc. Nó còn thể hiện cho ý chí và khát vọng tiến lên, hướng đến những điều tốt đẹp trong cuộc sống. Vì vậy, màu xanh lá cây rất phù hợp với các ngành nghề như xây dựng, mỹ phẩm thiên nhiên, thời trang trẻ, du lịch ngoại cảnh…
Xanh lá cây còn là biểu tượng của sự sống và sinh khí, hứa hẹn mang đến một tương lai tươi sáng cho thế hệ sau. Đó cũng là lý do tại sao các doanh nghiệp mới thành lập thường chọn màu xanh lá cây làm biểu tượng cho sự khởi đầu.
Màu tím
Màu tím là biểu tượng của lòng trung thành, nhưng không chỉ thế, nó còn mang đến sự ấm áp, quan tâm và chu đáo, cùng với vẻ thanh lịch tinh tế. Đây chính là lý do mà màu tím luôn được lựa chọn để trang trí cho các thẩm mỹ viện, spa hay phòng khách sạn…
Màu cam
Màu cam kết hợp giữa sự bí ẩn, tinh tế, đem lại sự mạnh mẽ và thu hút. Chính vì vậy, màu cam thường được sử dụng trong các lĩnh vực sáng tạo, đặc biệt là giáo dục và học tập.
Màu hồng
Màu hồng mang ý nghĩa của sự lãng mạn và tình yêu. Hơn nữa, màu hồng có thể biểu hiện sự nữ tính và dịu dàng trong các sản phẩm về thời trang, mỹ phẩm, hoặc cũng có thể tạo điểm nhấn nổi bật trong các sản phẩm công nghệ và thể thao. Chính vì vậy, màu hồng cũng được coi là biểu tượng của sự tự tin và sức mạnh của phái nữ.
Màu nâu
Màu nâu là sắc màu tượng trưng cho sự cổ điển và yên tĩnh, những sản phẩm thiết kế mang phong cách vintage sẽ trở nên thu hút người xem. Đặc biệt là trong những quán cà phê, cửa hàng thời trang hay nhà hàng, sự kết hợp giữa sự trầm lặng và cổ điển của màu nâu sẽ tạo nên một không gian sang trọng cho khách hàng.
Màu trắng
Màu trắng luôn được ưa chuộng trong các dịp đặc biệt như đám cưới, nhất là trong văn hóa Việt Nam. Đó là một sắc thái tượng trưng cho sự trong sáng, thanh lịch và dịu dàng.
Không chỉ dành riêng cho lễ cưới, màu trắng còn được sử dụng rộng rãi trong ngành thực phẩm sạch. Vì nó mang ý nghĩa của sự tinh khiết, giúp mang lại cảm giác an toàn và đáng tin cậy cho khách hàng.
Màu trắng cũng có thể biểu hiện sự thanh cao và tao nhã, khiến cho bất kỳ vật phẩm nào cũng trở nên sang trọng và quý phái hơn.
Các thuật ngữ cơ bản về màu sắc
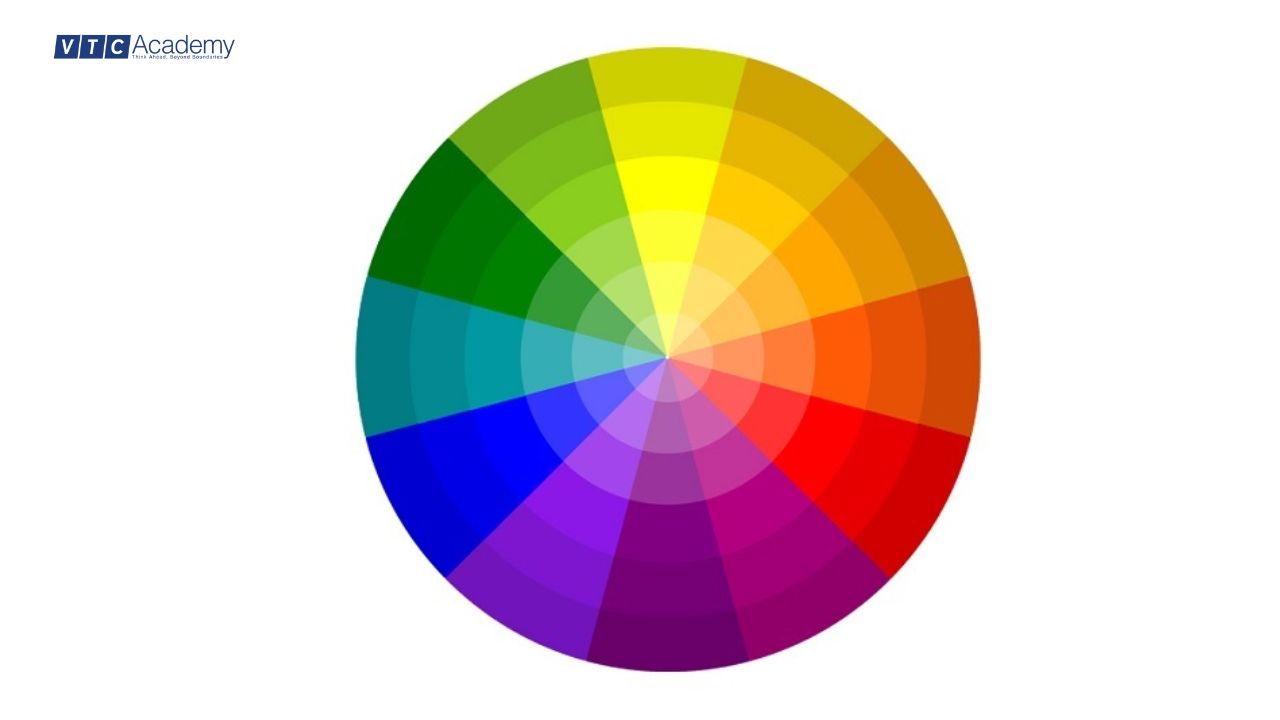
Bảng màu (Color palette):
Bảng màu (Color palette) là một tập hợp các màu được lựa chọn và kết hợp với nhau theo một chủ đề hoặc mục đích cụ thể. Bảng màu có thể được sử dụng trong nhiều lĩnh vực khác nhau, bao gồm thiết kế đồ họa, thiết kế web, thiết kế nội thất, thời trang,…
Trong thiết kế đồ họa, bảng màu có vai trò quan trọng trong việc tạo ra tính thẩm mỹ và hiệu quả truyền tải thông điệp của một tác phẩm thiết kế. Một bảng màu hài hòa và phù hợp sẽ giúp tác phẩm thiết kế trở nên bắt mắt, ấn tượng và dễ dàng truyền tải thông điệp đến người xem.
Có nhiều cách để tạo ra một bảng màu. Một cách phổ biến là sử dụng các nguyên tắc phối màu, chẳng hạn như phối màu tương đồng, phối màu bổ sung, phối màu tương phản,… Ngoài ra, các nhà thiết kế cũng có thể sử dụng các yếu tố khác để tạo ra bảng màu, chẳng hạn như cảm xúc, tâm trạng, ý nghĩa biểu tượng,…

Có rất nhiều bảng màu (color palette) trong thiết kế đồ họa
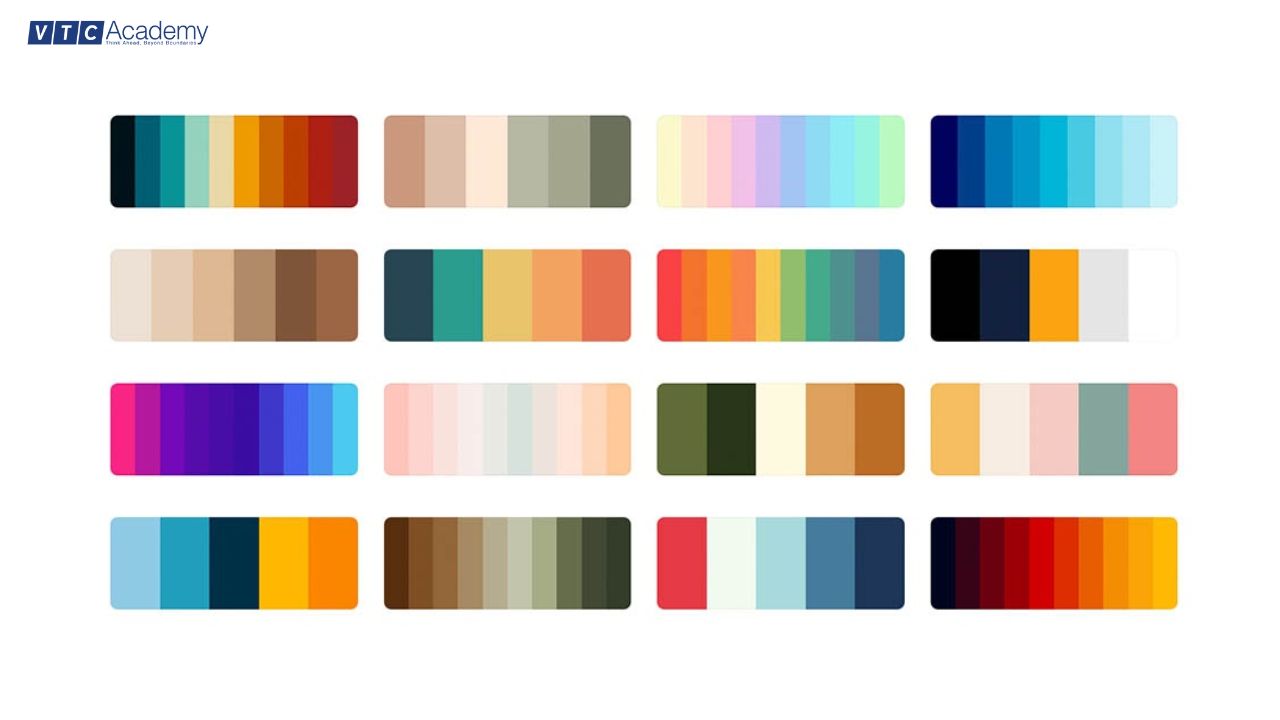
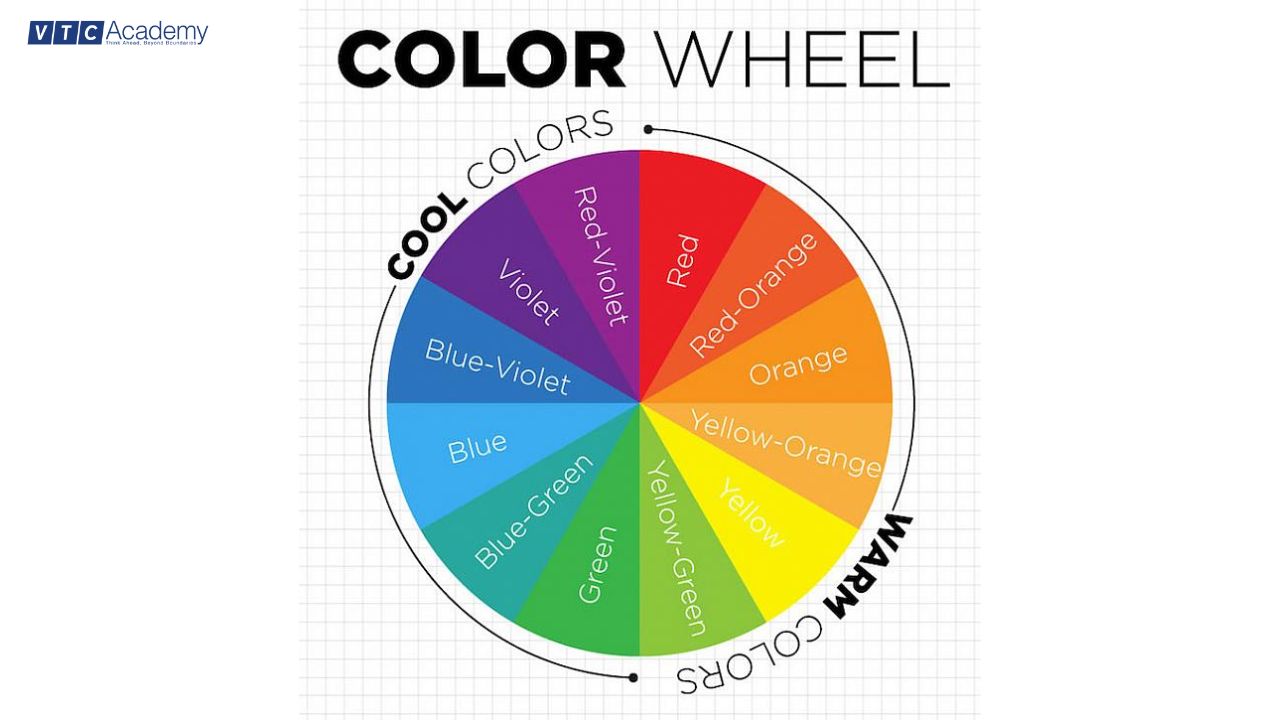
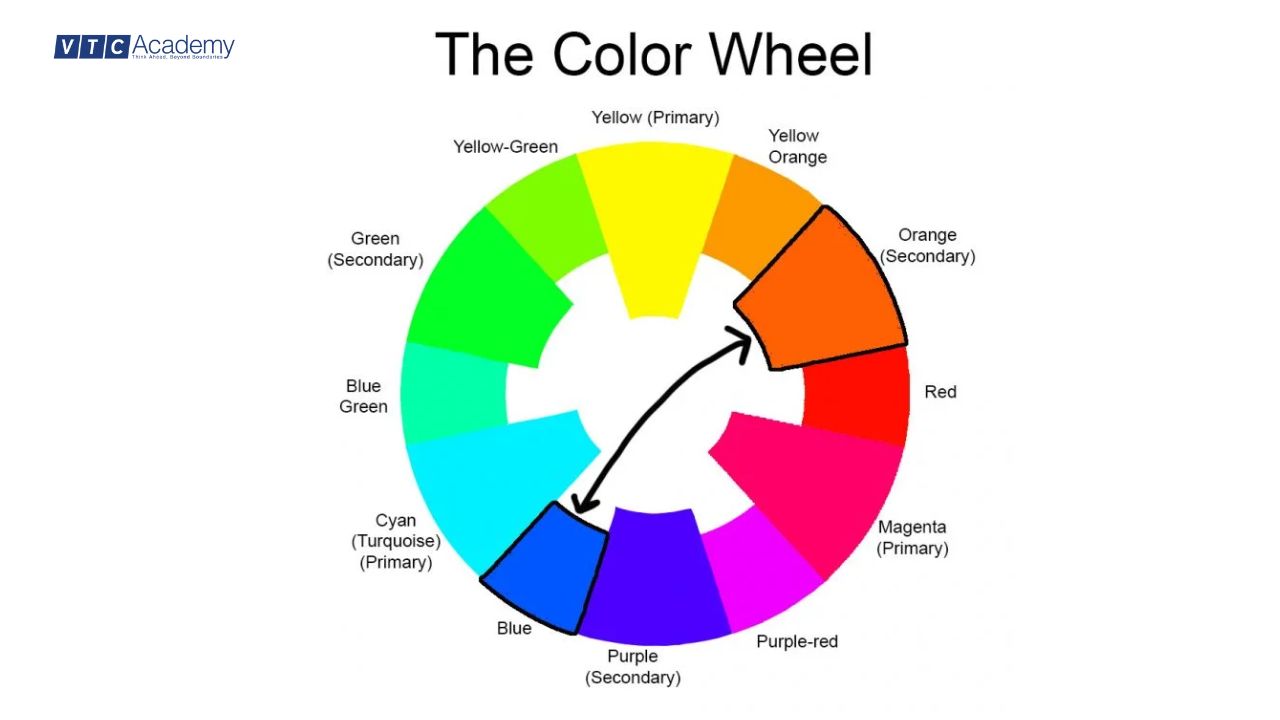
Bánh xe màu sắc (Color wheel):
Bánh xe màu sắc (Color Wheel) là thuật ngữ được sử dụng để chỉ vòng tròn có 12 màu sắc cơ bản. Vai trò của nó là cung cấp cơ sở lý thuyết về màu sắc và miêu tả quan hệ giữa các màu sắc. Bánh xe màu sắc được chia thành hai loại chính: RYB (Đỏ-Vàng-Xanh lam) và RGB (Đỏ-Xanh lá cây-Xanh dương).

Đây là bánh xe màu sắc (Color Wheel) mà bất kỳ ai trong ngành thiết kế cũng đều sử dụng
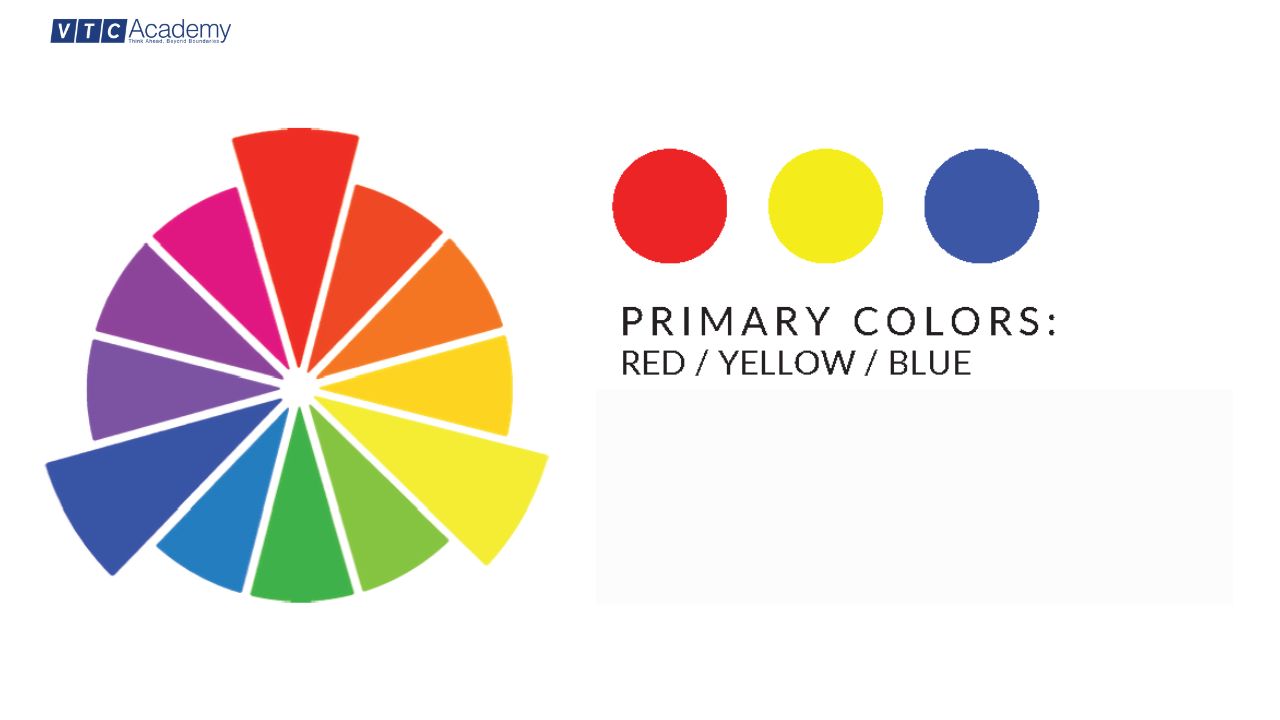
Màu cơ bản (Primary Colors):
Màu cơ bản là những màu không thể tạo ra bằng cách kết hợp hai hoặc nhiều màu khác nhau trên bánh xe màu sắc. Trong bánh xe màu RYB, có 3 màu cơ bản là Đỏ, Vàng và Xanh lam. Bằng cách nắm bắt được 3 màu cơ bản này, bạn có thể dễ dàng pha trộn để tạo ra các màu mới (màu cấp hai).

Màu cơ bản không thể tạo ra bằng cách kết hợp hai hoặc nhiều màu khác nhau mà dùng nó để tạo ra các màu cấp hai, cấp ba
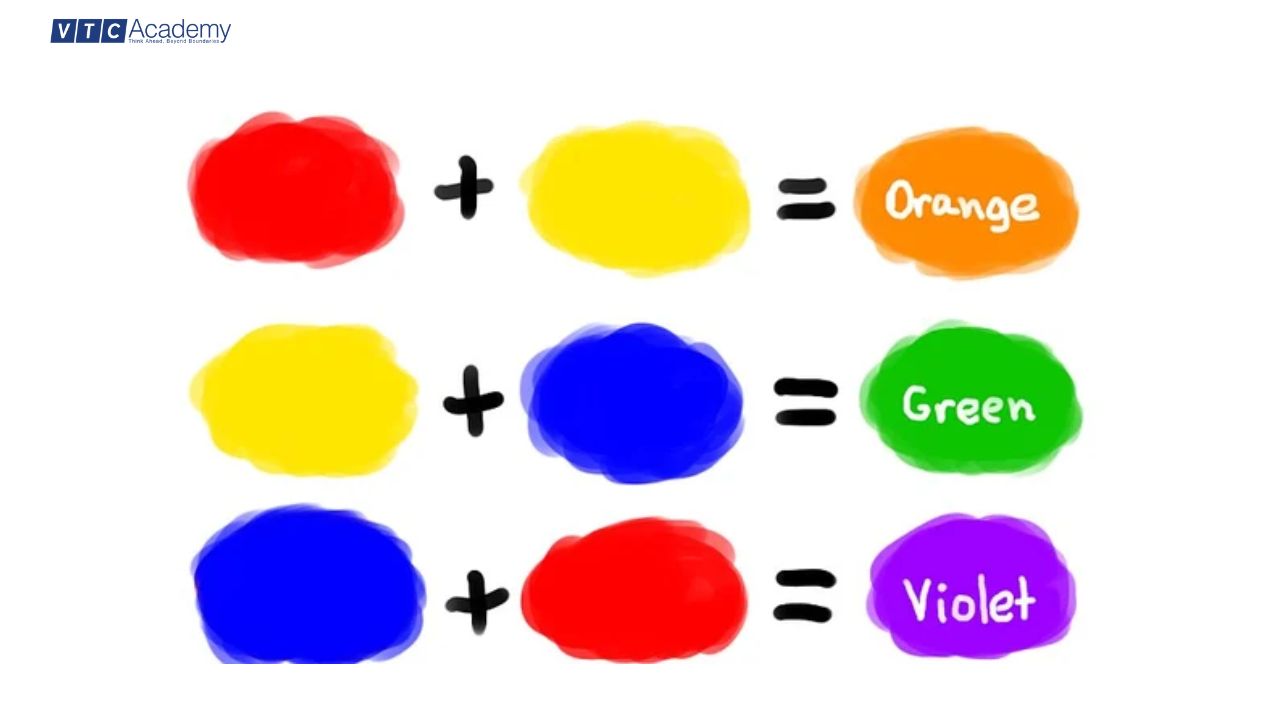
Màu thứ cấp (Secondary colors):
Màu thứ cấp hay còn gọi là màu cấp hai là những màu được tạo thành khi kết hợp bất kỳ hai trong ba màu cơ bản. Có 3 màu cấp hai là Cam, Tím và Xanh lục. Chúng có thể được tạo ra theo cách sau:
- Cam = Đỏ + Vàng
- Tím = Xanh lam + Đỏ
- Xanh lục = Vàng + Xanh dương

Màu thứ cấp được tạo thành khi kết hợp bất kỳ hai trong ba màu cơ bản
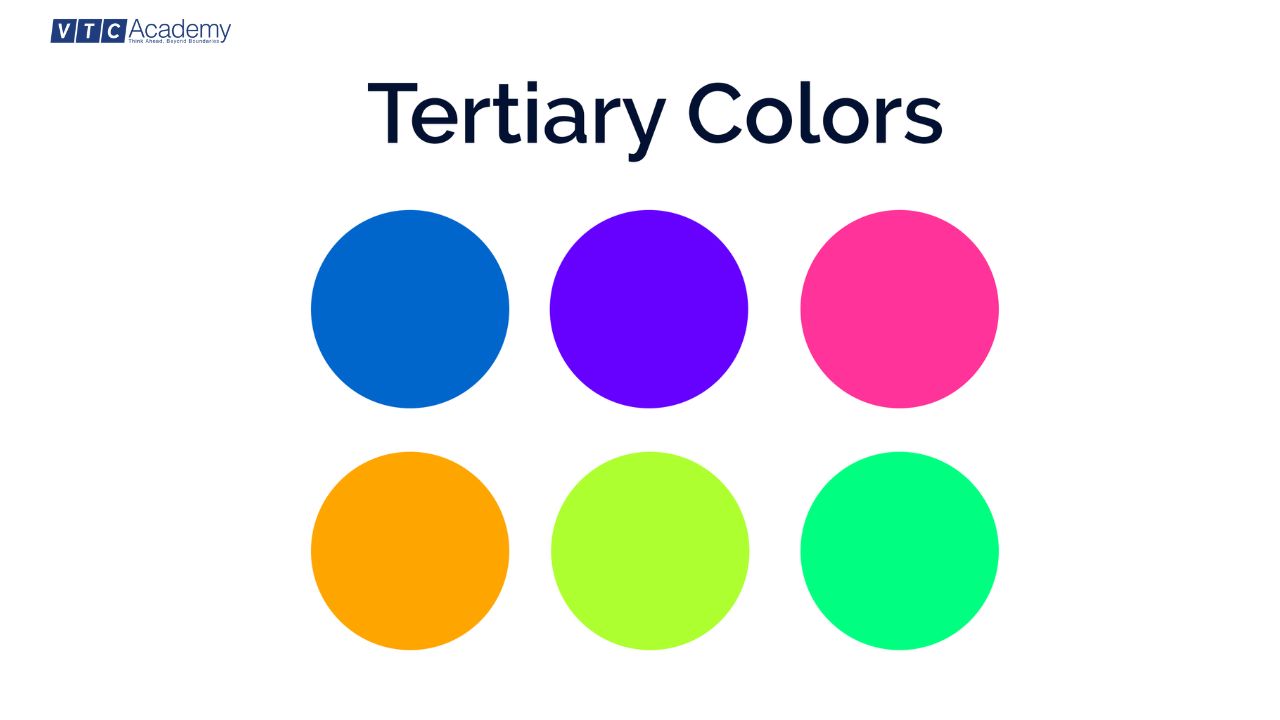
Màu tam cấp (Tertiary color):
Màu tam cấp (màu cấp ba) là một thuật ngữ chỉ những màu được tạo ra khi bạn kết hợp một màu cơ bản với một màu cấp hai. Một điểm quan trọng là bạn chỉ nên kết hợp màu cơ bản với một màu cấp hai không gần với nó trong bánh màu để đảm bảo tính thẩm mỹ và cân đối của màu sắc.
Từ đó, bạn có thể tạo ra thêm 6 màu cấp ba mới:
- Màu cánh sen (Magenta) = Đỏ + Tím
- Đỏ son (Vermillion) = Đỏ + Cam
- Tím lam (Violet) = Xanh lam + Tím
- Mòng két (Teal) = Xanh lam + Xanh lục
- Hổ phách (Amber) = Vàng + Cam
- Xanh lá mạ (Chartreuse) = Màu vàng + Màu xanh lá cây

Màu tam cấp được tạo ra khi kết hợp một màu cơ bản với một màu cấp hai
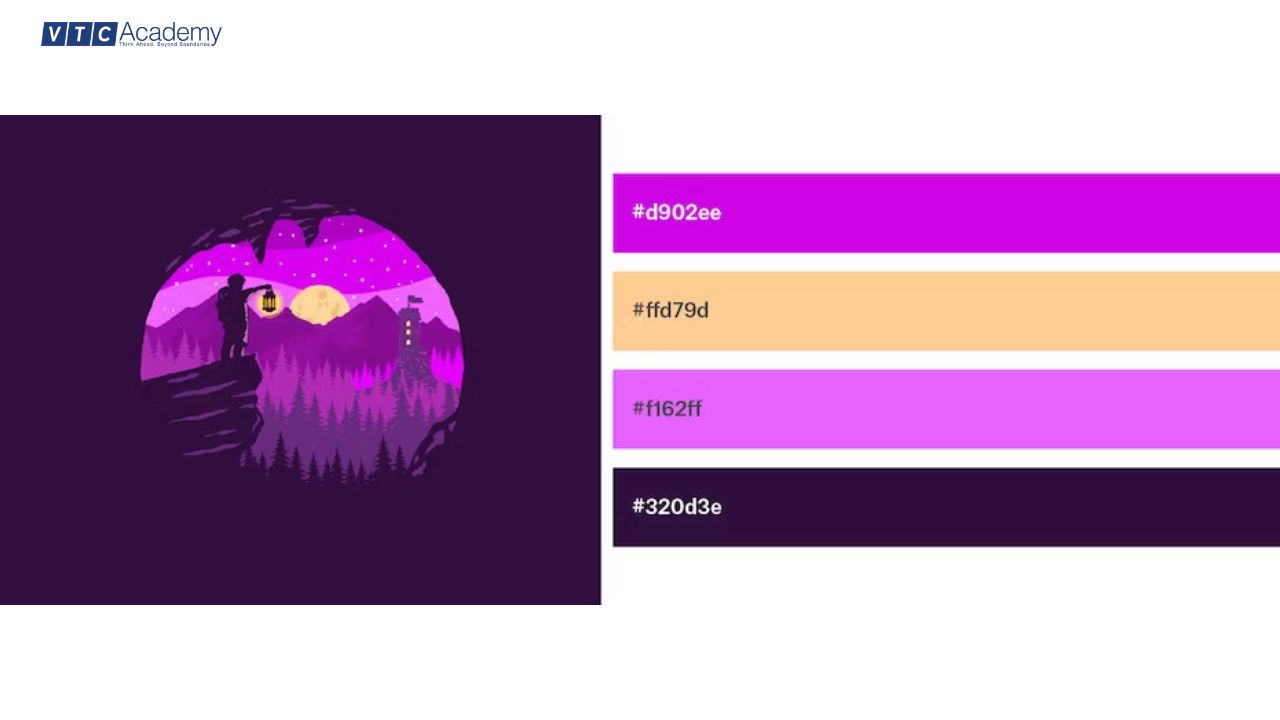
Màu chính (Dominant color):
Màu chính là màu sắc chiếm ưu thế trong một thiết kế. Nó thường được sử dụng để thu hút sự chú ý và tạo ra cảm giác tổng thể cho cả thiết kế.

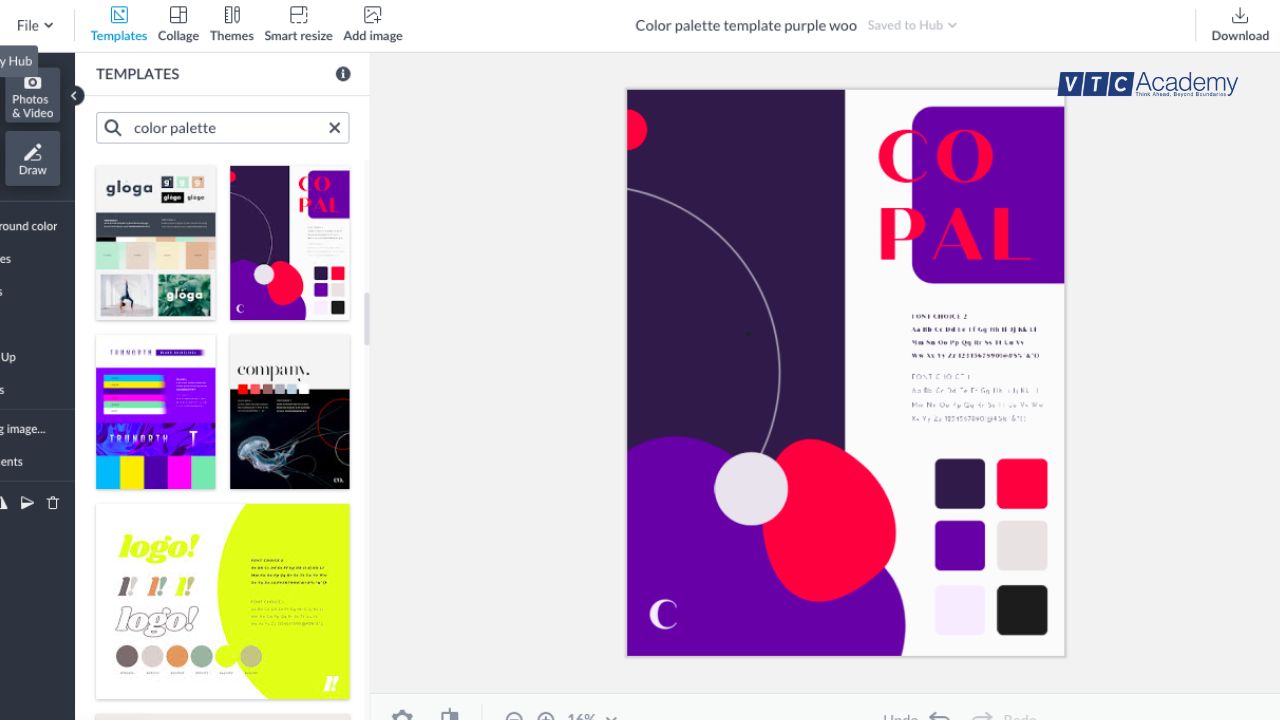
Màu chính trong bức hình này là màu #320d3e và các sắc độ khác nhau của màu tím
Màu phụ (Secondary color):
Màu phụ là màu sắc bổ sung cho màu chính. Nó thường được sử dụng để tạo điểm nhấn hoặc làm nổi bật các yếu tố quan trọng trong thiết kế. Màu phụ thường được sử dụng cho các yếu tố như văn bản, đường viền và hình ảnh phụ.

Màu phụ là các màu sắc bổ sung cho màu chính, trong thiết kế trên, màu phụ là màu hồng được dùng cho văn bản và một vài yếu tố phụ
Màu mảng (Spot color):
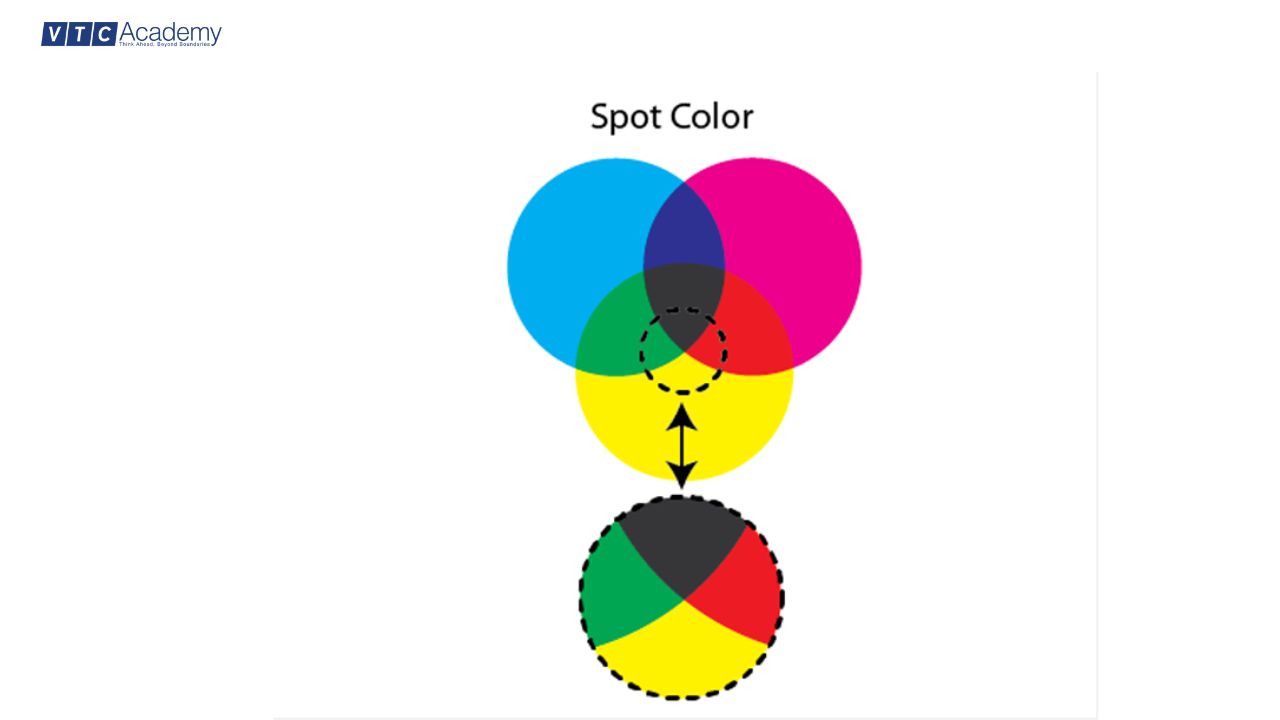
Màu mảng hay Spot color trong thiết kế đồ họa hay in ấn là một loại màu được tạo ra bằng cách sử dụng một loại mực in duy nhất và được pha trộn để tạo ra màu sắc đặc biệt. Điều này khác với cách thức tạo màu bình thường bằng cách sử dụng màu cơ bản CMYK (Cyan, Magenta, Yellow, Key – Black). Các màu spot color có độ bền cao hơn so với các màu sắc CMYK, khi in ấn mang lại sản phẩm chất lượng cao và độ chính xác cao hơn.

Màu mảng được tạo ra bằng cách đặc biệt, không giống như những màu sắc CMYK
Hue:
Hue là một thuật ngữ dùng để chỉ màu sắc hoặc biểu thị màu sắc của một đối tượng. Đơn giản hơn có thể hiểu, Hue là phần sắc màu mà bạn dùng trong thiết kế của mình.
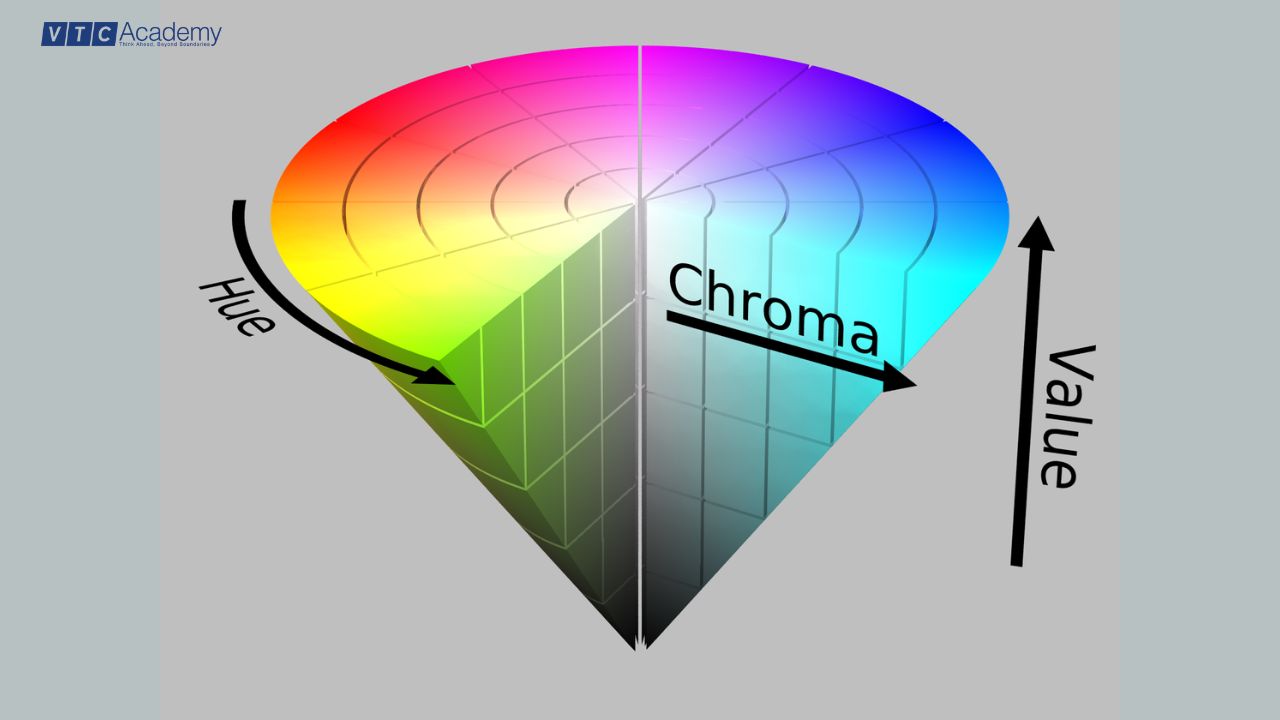
Sắc độ (Chroma):
Chroma (sắc độ) chỉ độ tinh khiết của một màu sắc. Điều này liên quan đến độ sáng của một màu so với màu trắng, và có thể ảnh hưởng đến cảm nhận chung về màu sắc và chiều sâu của màu.
Ánh sáng (Value):
Value hay còn được gọi là ánh sáng dùng để chỉ độ sáng hoặc tối của một màu. Giá trị màu liên quan trực tiếp đến mức độ sáng của một màu, với các màu sáng có giá trị cao hơn và các màu tối có giá trị thấp hơn.
Giá trị màu (Value):
Giá trị màu (Value) là một trong bốn thuộc tính cơ bản của màu sắc, bên cạnh sắc độ (Hue), độ bão hòa (Saturation) và độ sáng (Brightness). Giá trị màu thể hiện mức độ sáng tối của một màu.

Hue, Chroma và Value ảnh hưởng đến nhau rất nhiều trong một thiết kế
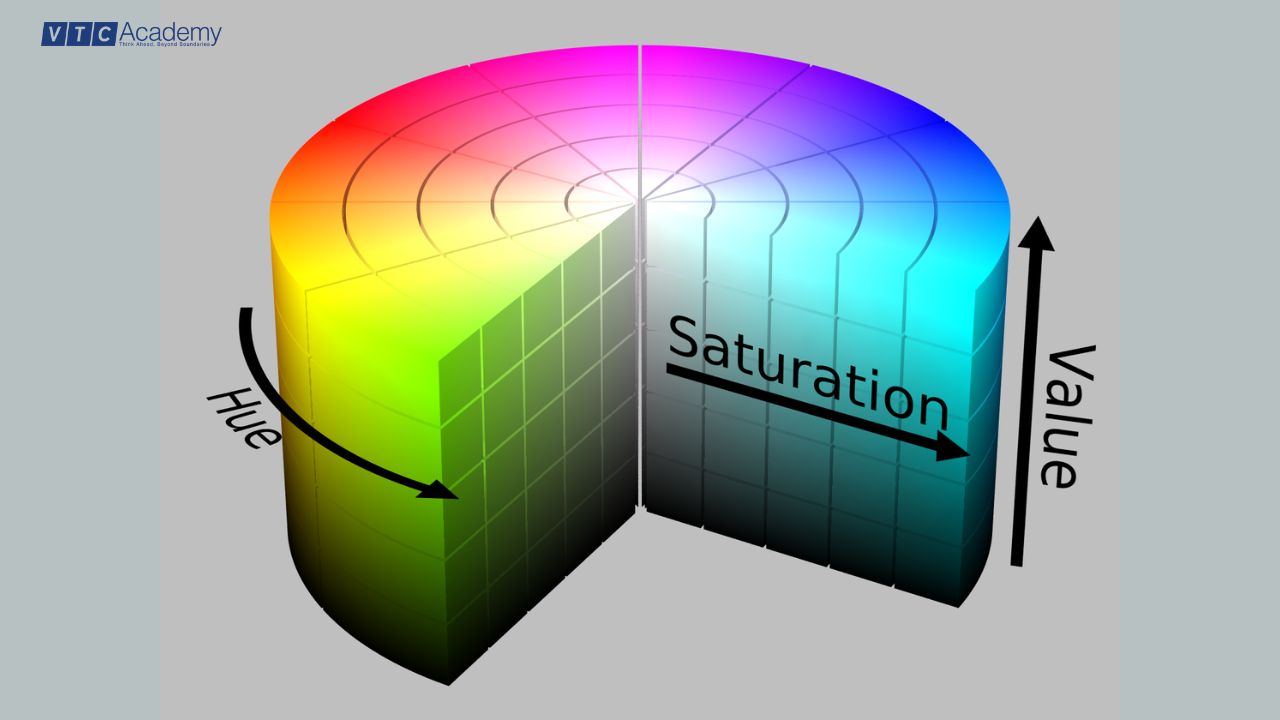
Độ bão hòa (Saturation):
Saturation (độ bão hòa) là một thuật ngữ mà chắc hẳn những ai đã từng chỉnh ảnh sẽ thấy quen thuộc. Độ bão hòa dùng để chỉ cách màu sắc thay đổi dưới các điều kiện ánh sáng khác nhau. Độ bão hòa có thể tạo ra sự khác biệt về mức độ màu sắc và độ tương phản trong một hình ảnh hoặc sản phẩm thiết kế.

Độ bão hòa là cách màu sắc thay đổi dưới các điều kiện ánh sáng khác nhau
Sắc thái (Shades):
Shades (sắc thái) dùng để miêu tả một màu sắc được thêm vào màu đen để tạo ra một màu tối hơn. Sự thêm vào của các sắc thái có thể mang đến sự phong phú và độc đáo cho một thiết kế, và nó cũng có thể được sử dụng để thay thế màu nền cho màu đen.

Đây là ví dụ minh họa các sắc thái của màu xanh dương
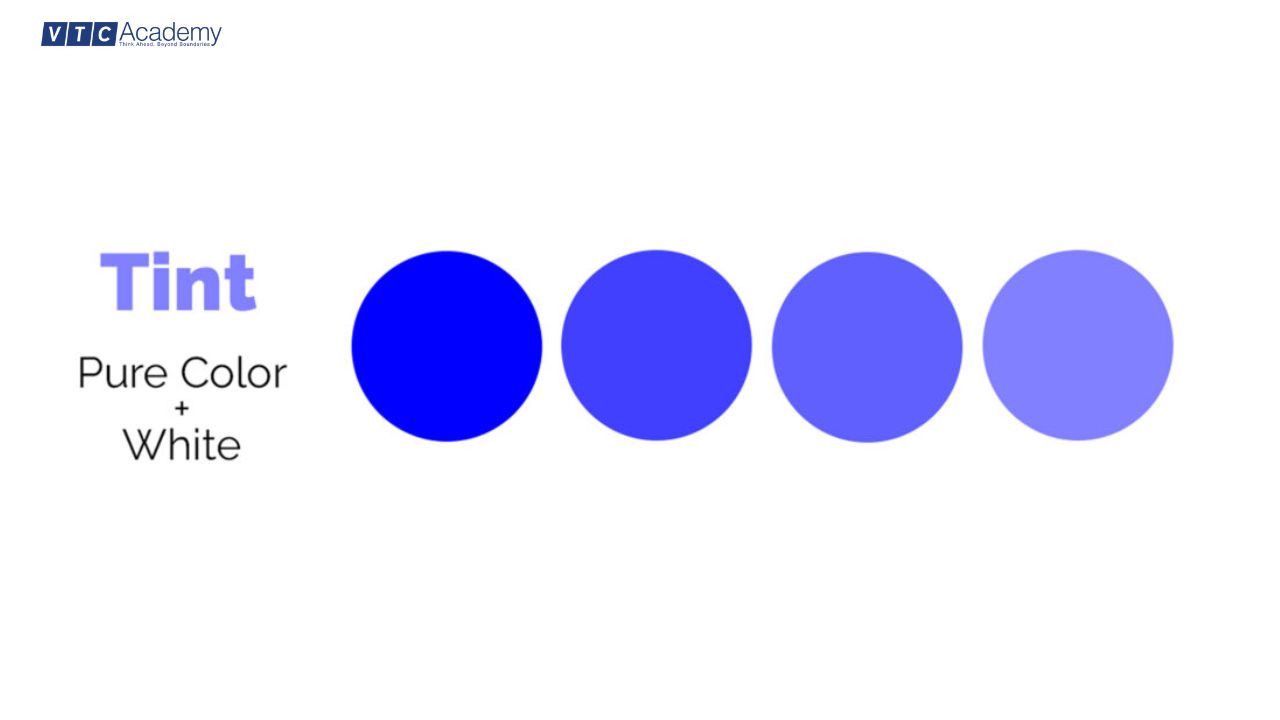
Tông màu (Tints):
Tints (tông màu) đây là các màu sắc được hình thành khi màu trắng được thêm vào một màu sắc, làm cho nó trở nên sáng hơn. Các tông màu này thường được sử dụng để tạo ra các thiết kế nhẹ nhàng và nữ tính, mang lại sự tươi sáng và hạnh phúc.

Đây là các tông màu khi kết hợp màu xanh và trắng
Màu cộng và màu trừ
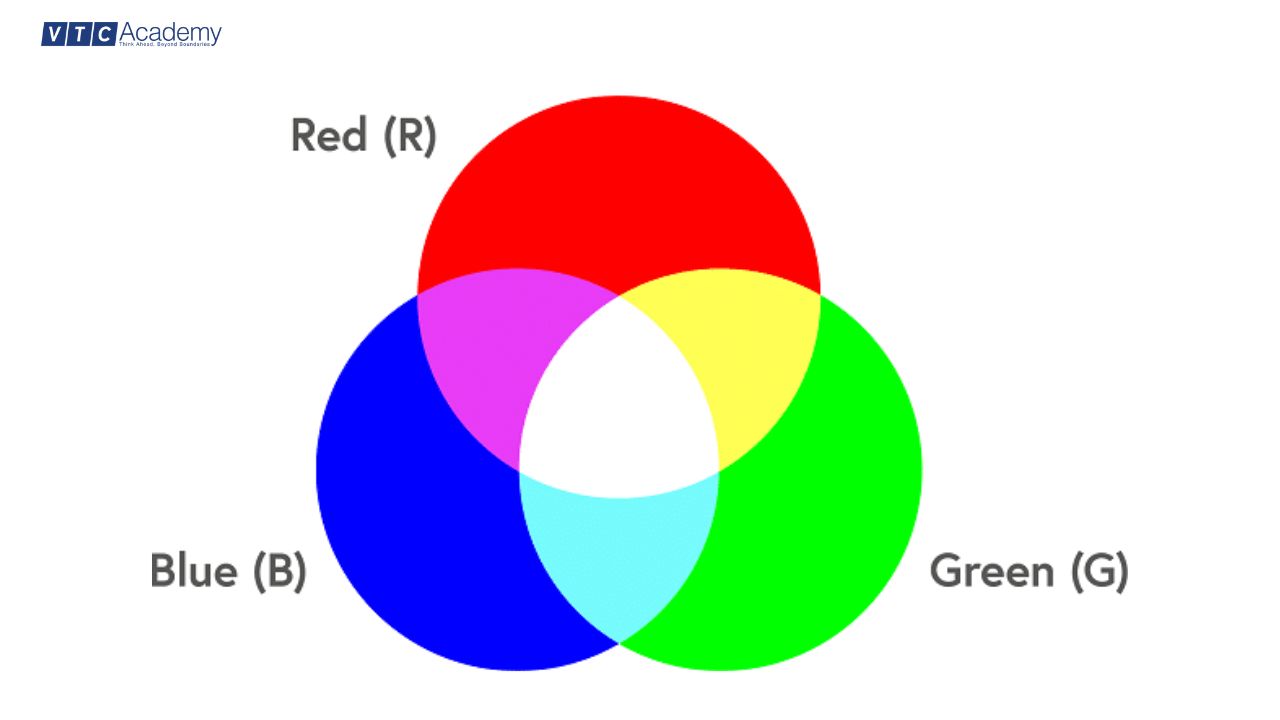
Màu cộng (RGB)
RGB là viết tắt của ba màu: Đỏ (Red) – Xanh lục (Green) – Xanh lam (Blue), đó là hệ màu được sử dụng đặc biệt trong việc thiết kế ví dụ như Ảnh bìa, Poster quảng cáo trực tuyến, hình ảnh sản phẩm trên mạng internet…
Hệ màu RGB được coi là màu cộng bởi vì nó hoạt động dựa trên nguyên lý rằng màu sắc càng thêm vào, ta càng gần đến màu trắng. Hệ màu RGB hoạt động trong một dải từ 0 đến 255. Nếu giá trị R = 255, G = 255, B = 255 thì chúng ta sẽ có màu trắng hoàn toàn, ngược lại, nếu tất cả giá trị bằng 0 thì chúng ta sẽ có màu đen tuyền.

RGB gồm các màu đỏ – xanh dương – xanh lá cây
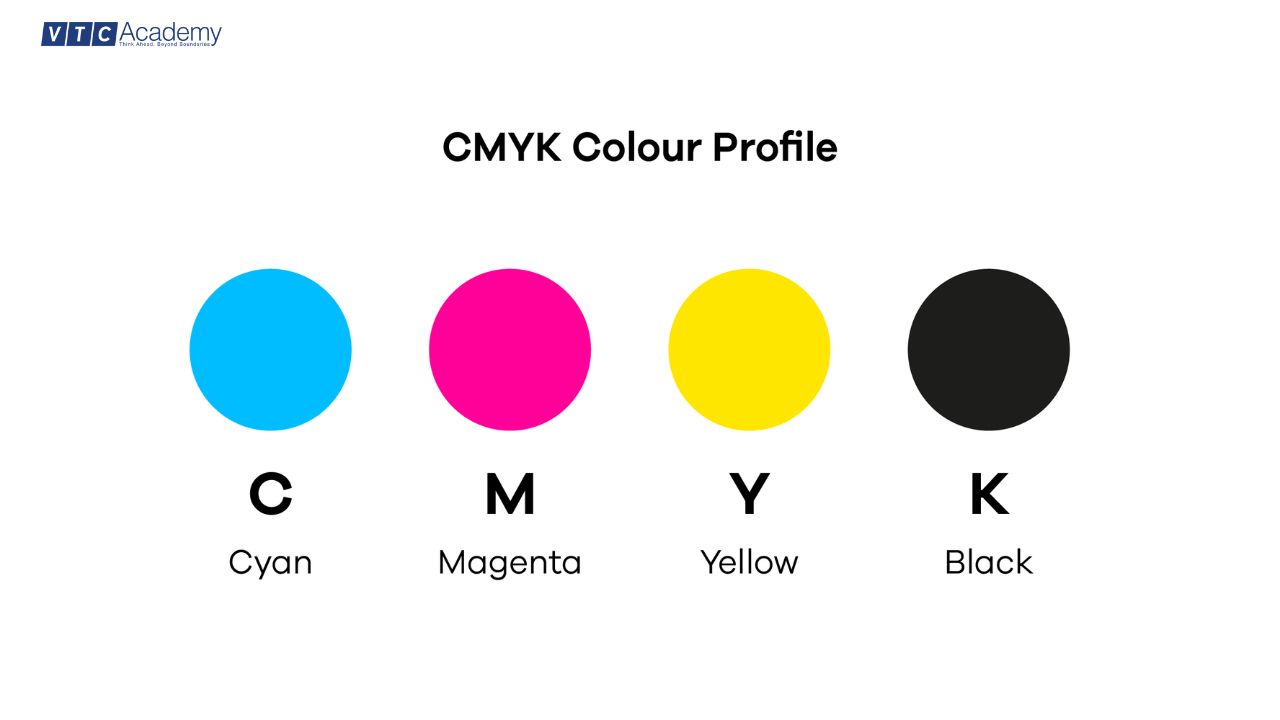
Màu trừ (CMYK)
Màu trừ (CMYK) là viết tắt của bốn từ quan trọng Cyan, Magenta, Yellow, Key (Xanh cyan, cánh sen, vàng và đen). Những màu này còn được biết đến là màu in ấn vì đây đều là những màu trong hộp mực sử dụng cho máy in. Chính vì vậy, CMYK là hệ màu mà designer cần phải sử dụng khi thiết kế các mẫu in ấn, bao bì, poster quảng cáo,… để tạo ra được sản phẩm với màu sắc chính xác nhất.
CMYK được gọi là màu trừ bởi vì để tạo ra màu trắng, ta phải loại bỏ hoặc trừ bớt các màu cơ bản. Hệ màu này hoạt động trên một thang màu từ 0 đến 100. Khi C = 0, M = 0, Y = 0 và K = 0, chúng ta sẽ thu được màu trắng tinh khôi. Tuy nhiên, nếu tất cả các giá trị C, M, Y và K đều bằng 100, chúng ta sẽ có màu đen.

CMYK là Cyan (Xanh cyan) – Magenta (Hồng cánh sen) – Yellow (Vàng) – Key (Đen)
Các nguyên tắc phối màu dựa theo bánh xe màu sắc trong thiết kế
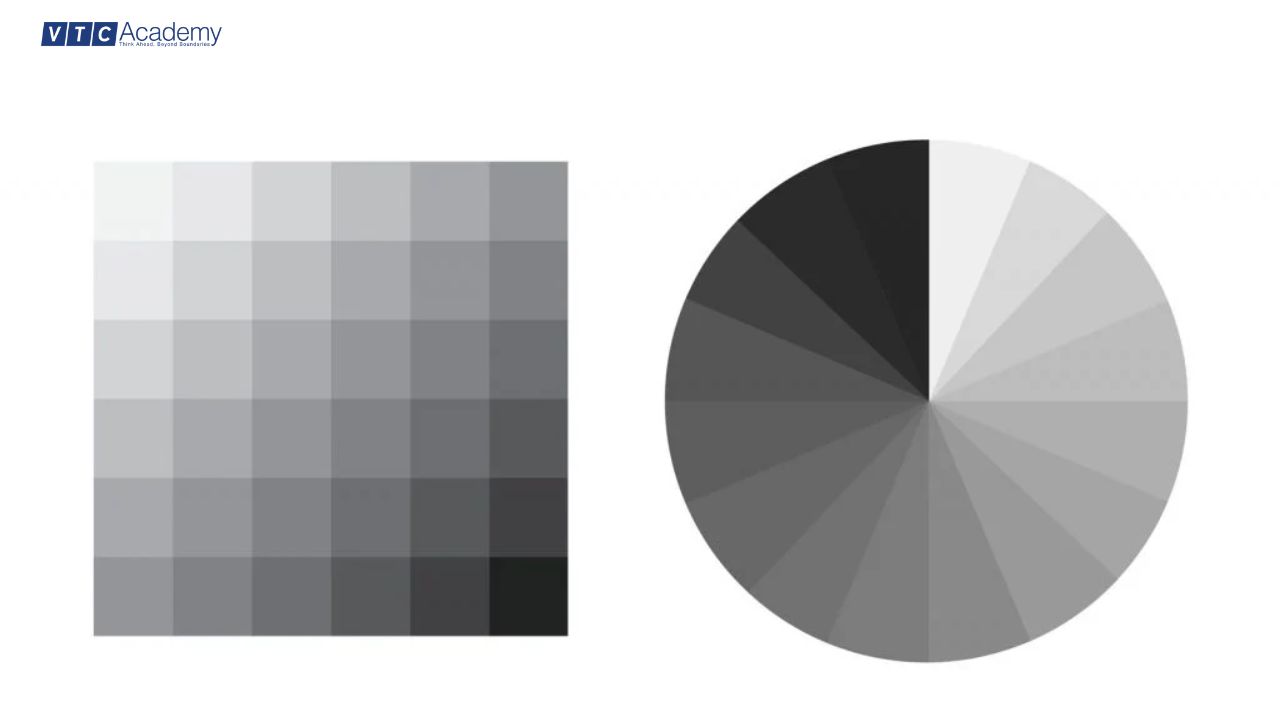
Phối màu không sắc (Achromatic)
Việc sử dụng phối màu không sắc là một cách thú vị để tạo nên sự độc đáo cho thiết kế của bạn. Thay vì sử dụng nhiều màu sắc, chỉ cần sử dụng 3 màu chủ đạo bao gồm trắng, đen và xám, bạn đã có thể tạo ra những tác phẩm đẹp.

Phối màu không sắc (Achromatic) gồm 3 màu chủ đạo: Trắng, đen, xám
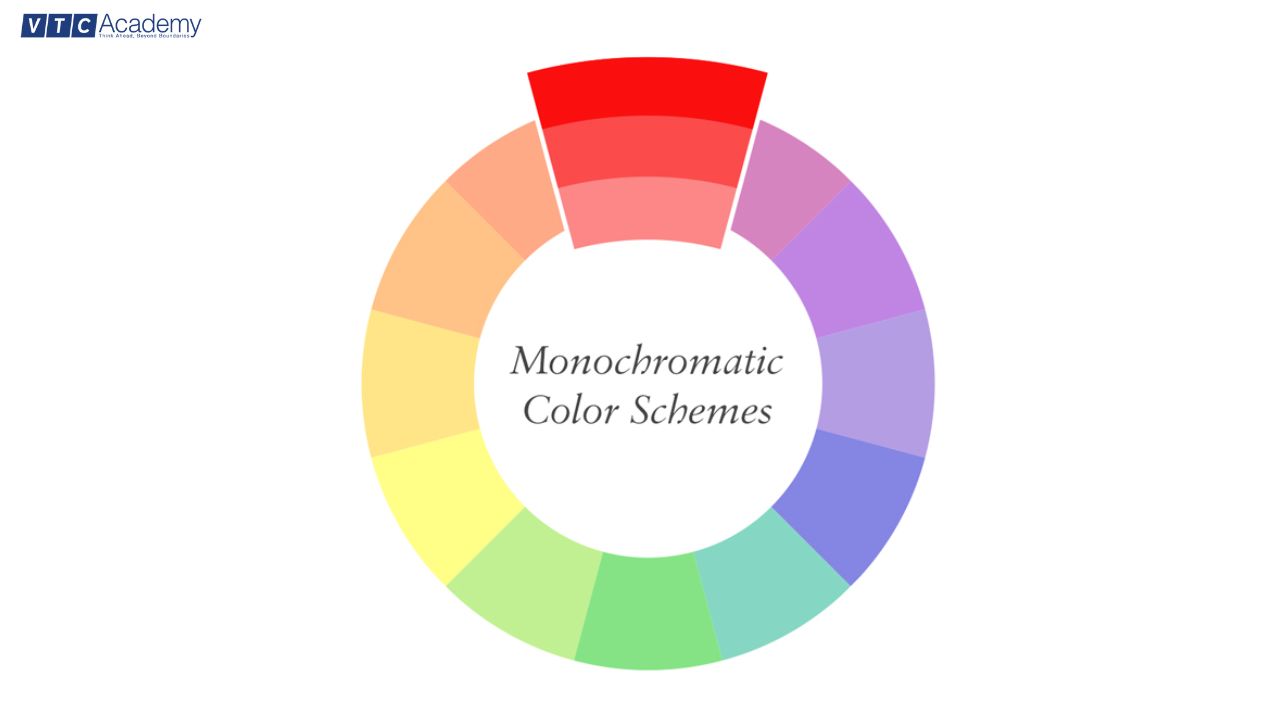
Phối màu đơn sắc (Monochromatic)
Phối màu đơn sắc (Monochromatic) là cách phối màu sử dụng một màu duy nhất, kết hợp với các sắc độ đậm nhạt của màu đó. Phối màu đơn sắc có thể được áp dụng trong nhiều lĩnh vực khác nhau, bao gồm thiết kế đồ họa, thiết kế web, thiết kế nội thất, thời trang,…

Phối màu đơn sắc (Monochromatic) sử dụng một màu duy nhất kết hợp với các sắc độ đậm nhạt của màu đó
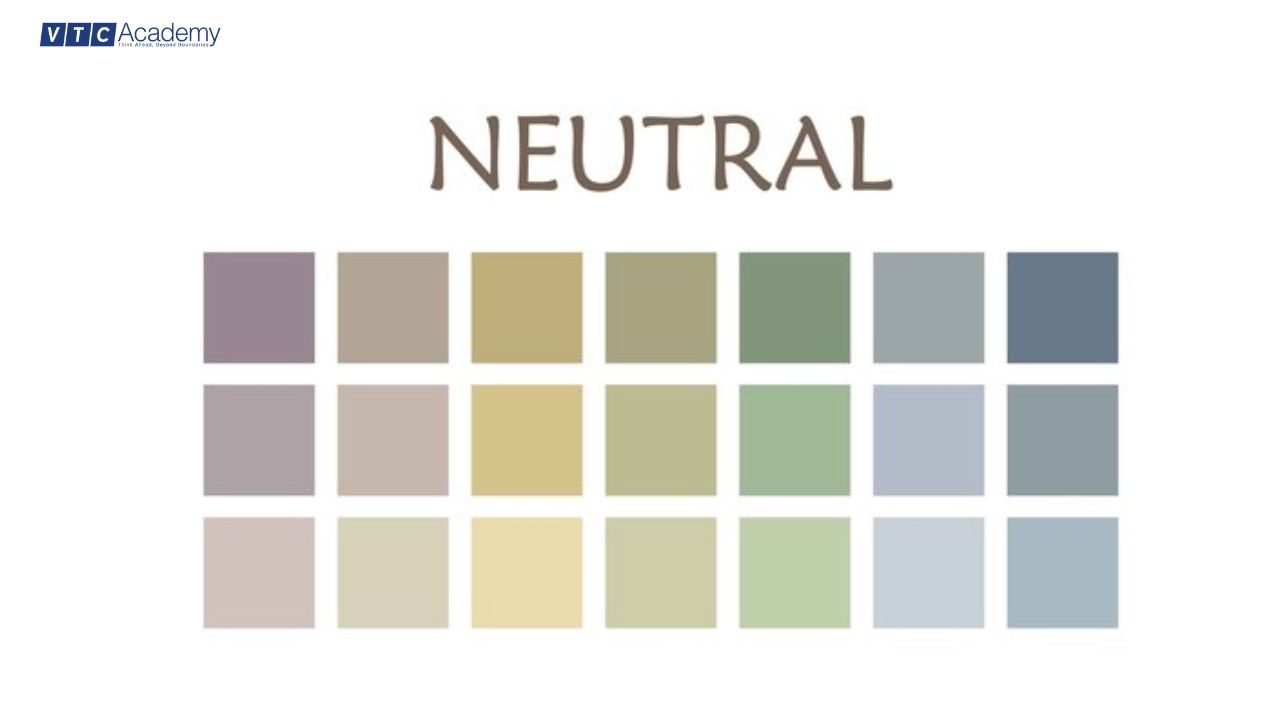
Phối màu trung tính (Neutral)
Phối màu trung tính (Neutral) là cách phối màu sử dụng các màu trung tính, chẳng hạn như màu đen, trắng, xám, nâu, kem,… rồi phối nó với các màu sáng hơn hoặc sẫm hơn. Đây là một cách phối màu phổ biến, dễ ứng dụng và phù hợp với nhiều phong cách khác nhau.

Phối màu trung tính (Neutral) là phối màu giữa các màu trung tính như màu đen, trắng, xám, nâu, kem,..
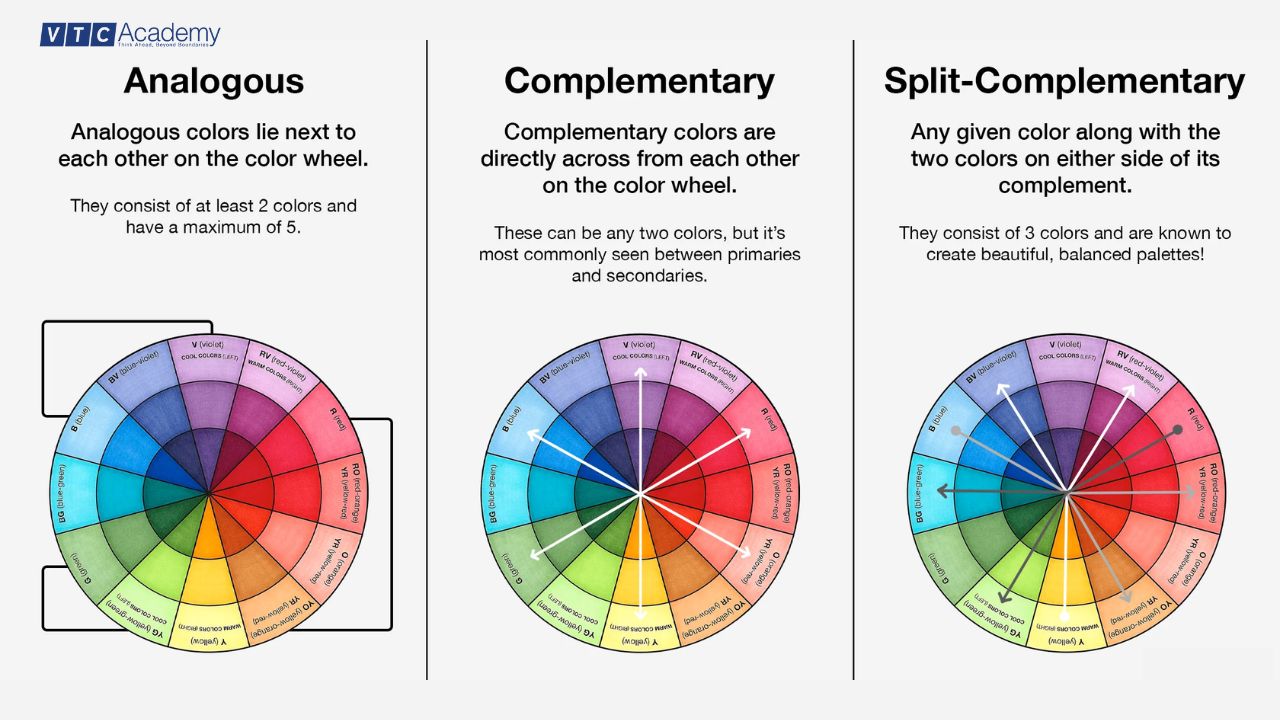
Phối màu tương đồng (Analogous)
Phối màu tương đồng (Analogous) là cách phối màu sử dụng các màu nằm gần nhau trên vòng tròn màu. Các màu tương đồng thường tạo ra cảm giác hài hòa, dễ chịu và thư giãn.
Phối màu bổ sung (Complementary)
Phối màu bổ sung (Complementary) là cách phối màu sử dụng hai màu nằm đối diện nhau trên vòng tròn màu. Các màu bổ sung thường tạo ra cảm giác tương phản, năng động và nổi bật.
Phối màu bổ túc xen kẽ (Split-complementary)
Phối màu bổ túc xen kẽ (Split-complementary) là cách phối màu sử dụng một màu cơ bản và hai màu nằm giữa màu bổ sung của màu cơ bản đó. Các màu bổ túc xen kẽ tạo ra một bảng màu cân bằng hơn so với phối màu bổ sung chính.

Analogous, Complementary và Split-Complementary kết hợp các màu với nhau từ bánh xe màu sắc như hình trên
Phối màu chỏi (Clash)
Phối màu chỏi (Clash) là cách phối màu sử dụng các màu có độ tương phản cao, chẳng hạn như màu đen và trắng, màu đỏ và xanh lá cây,… Nguyên tắc phối màu này là sử dụng 1 màu bất kỳ cùng với màu bên trái hoặc bên phải của màu bổ sung trên vòng tròn màu. Như vậy, hai màu này được gọi là màu chỏi. Các màu chỏi thường tạo ra cảm giác mạnh mẽ, ấn tượng và thu hút sự chú ý.
Xem thêm: Kết hợp màu sắc không khó như bạn nghĩ!

Từ ví dụ này có thể thấy màu cam chính là màu chỏi của màu xanh dương
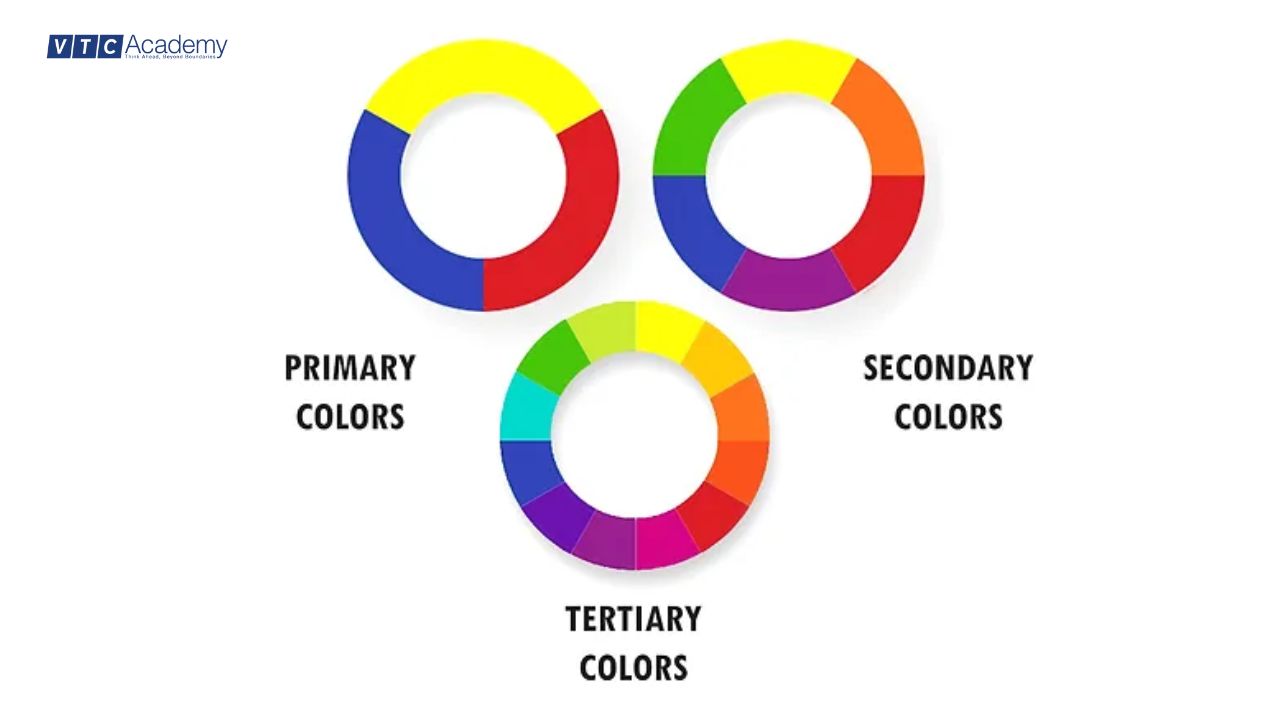
Phối màu căn bản (Primary)
Phối màu căn bản (Primary) là cách phối màu sử dụng ba màu cơ bản, đó là đỏ, vàng và xanh dương. Các màu căn bản thường tạo ra cảm giác mạnh mẽ, rực rỡ và nổi bật.
Phối màu bổ sung thứ cấp 2 (Secondary)
Phối màu bổ sung thứ cấp 2 (Secondary) là cách phối màu sử dụng một màu cơ bản và hai màu bổ sung của màu cơ bản đó. Các màu bổ sung thứ cấp nằm ở hai bên của màu bổ sung chính trên vòng tròn màu sao cho chúng tạo thành 1 tam giác đều.
Phối màu bổ sung thứ cấp 3 (Tertiary)
Phối màu bổ sung thứ cấp 3 (Tertiary) là cách phối màu sử dụng một màu cơ bản và hai màu bổ sung của màu bổ sung thứ cấp của màu cơ bản đó. Các màu bổ sung thứ cấp 3 nằm ở hai bên của màu bổ sung thứ cấp chính trên vòng tròn màu.

Phối màu cơ bản, phối màu bổ sung thứ cấp 2 và phối màu bổ sung thứ cấp 3 được minh họa như hình trên
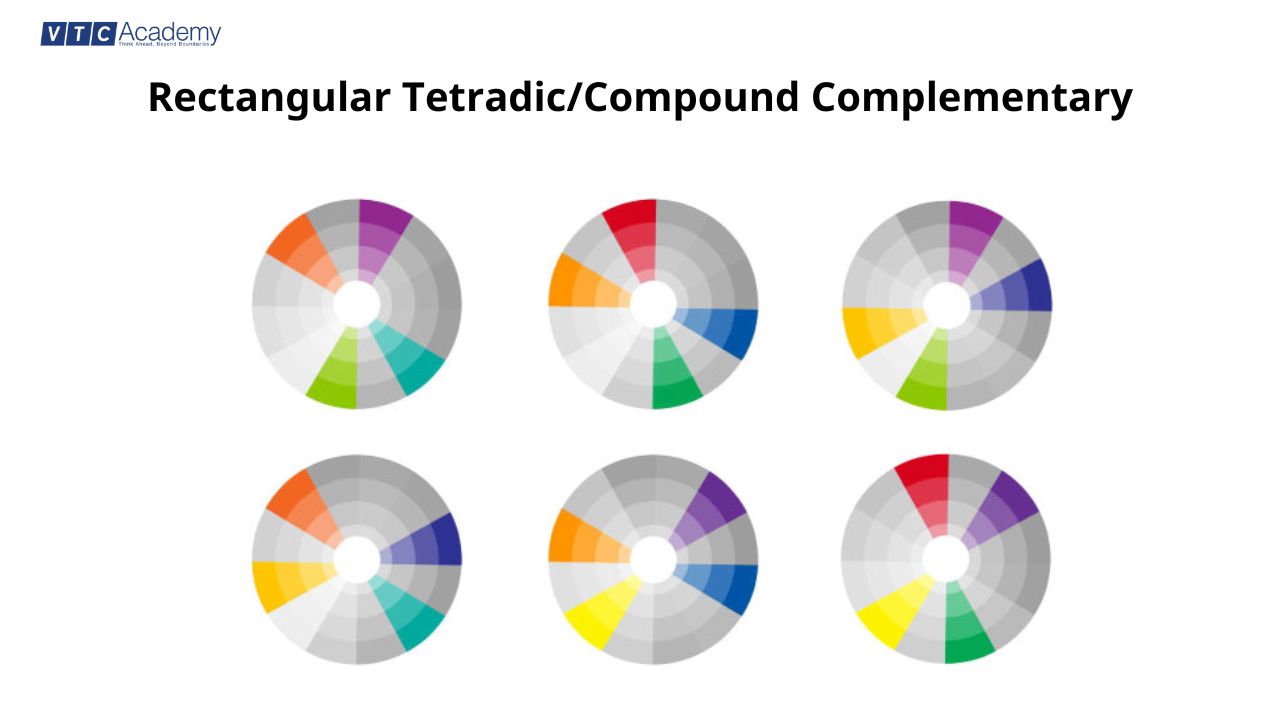
Phối màu bổ túc bộ bốn (Rectangular Tetradic/Compound Complementary)
Phối màu bổ túc bộ bốn (Rectangular Tetradic/Compound Complementary) là cách phối màu sử dụng một màu cơ bản và ba màu nằm ở hai bên của màu bổ sung của màu cơ bản đó. Các màu bổ túc bộ bốn tạo ra một bảng màu tương phản cao và năng động.

Cách phối màu bổ túc bộ bốn trên color wheel dùng 1 màu cơ bản và 3 màu nằm ở hai bên của màu bổ sung của màu cơ bản
Các cách kết hợp màu sắc phổ biến trong thiết kế đồ họa
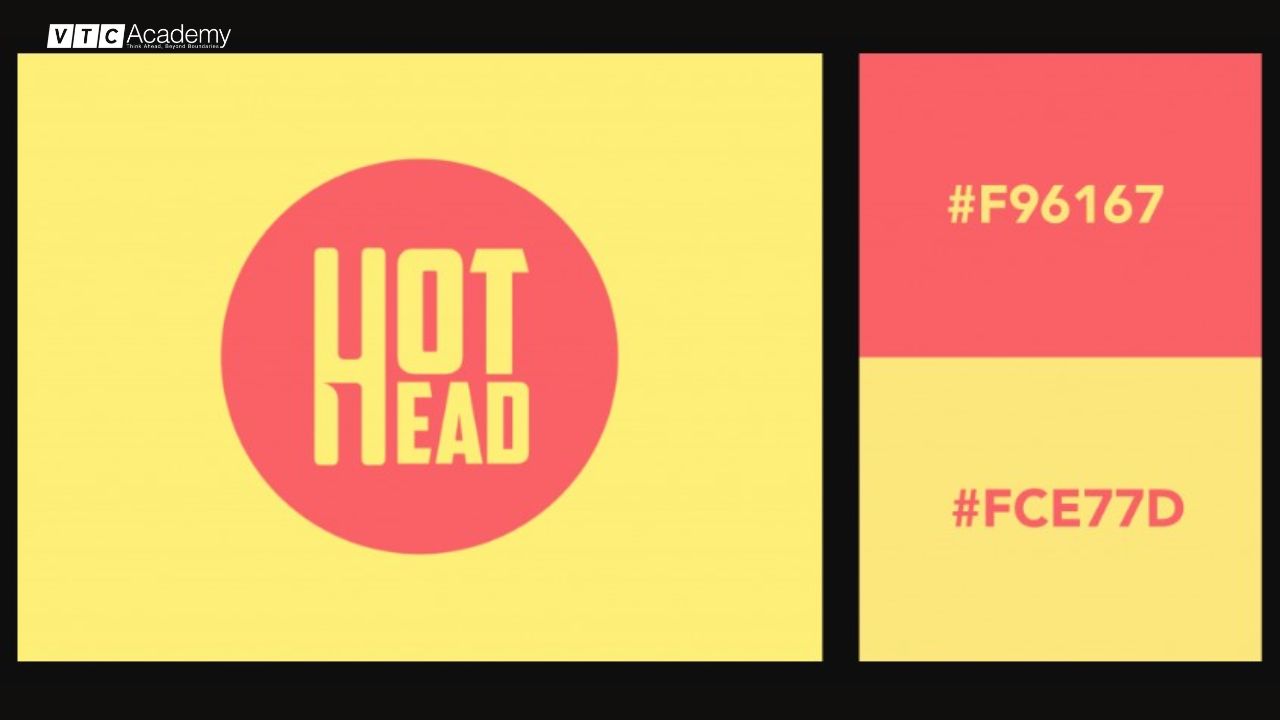
Vàng & Đỏ

Đen & Vàng

Tím & Hồng

Xanh nước biển & Xanh lá cây

Cam & Tím

Đỏ, Xanh Navy & Vàng

Tím & Vàng

Hồng & Xanh nước biển

Đen & Đỏ

Xanh nước biển & Xanh ngọc lam

Cam & Xanh nước biển

Xanh nước biển & Trắng

Vàng & Xanh lá cây

Đen & Cam

Xanh nước biển & Hồng

Trên đây là những kiến thức về màu sắc trong thiết kế mà VTC Academy giới thiệu đến bạn. Hi vọng sau khi bạn đọc xong bài viết này sẽ biết thêm về ý nghĩa của màu sắc trong thiết kế, các thuật ngữ cơ bản và các nguyên tắc phối màu dựa theo bánh xe màu sắc. Cùng đón chờ những bài viết khác của VTCA nhé!