Bạn có muốn tạo ra một chiếc poster hấp dẫn ngay từ ánh nhìn đầu tiên? Bạn muốn truyền tải thông điệp của mình một cách hiệu quả và thu hút sự quan tâm của đối tượng mục tiêu? Vậy thì bạn không thể bỏ lỡ những 11 nguyên tắc thiết kế poster ấn tượng và hiệu quả mà VTC Academy sẽ giới thiệu trong bài viết này. Chắc chắn rằng việc áp dụng những nguyên tắc này sẽ giúp bạn tạo ra những tác phẩm độc đáo và cuốn hút đấy nhé!
Dễ đọc từ xa
Một trong những yếu tố quan trọng nhất khi thiết kế poster là độ dễ đọc của nội dung khi đứng từ phía xa. Điều này là bắt buộc khi poster được treo ở những nơi công cộng hoặc trưng bày trước các cửa hàng vì người xem chỉ có thể nhìn thoáng qua vài giây nên nội dung cần phải rõ ràng và dễ hiểu ngay từ cái nhìn đầu tiên.
Khi thiết kế poster, bạn nên sử dụng những font chữ đơn giản và dễ đọc như Arial, Helvetica hay Times New Roman. Tránh sử dụng những font chữ quá phức tạp hoặc có nhiều chi tiết nhỏ. Nếu có những điểm đặc biệt cần người xem chú ý đầu tiên, bạn có thể tạo sự khác biệt bằng cách chọn một font chữ đặc biệt cho tiêu đề hoặc những từ ngữ mấu chốt trong nội dung của mình.
Ngoài việc chọn font chữ phù hợp, bạn cũng cần chú ý đến kích thước của chữ. Chữ quá nhỏ sẽ làm cho người xem khó đọc và hiểu nội dung. Thông thường, kích thước chữ nên được đặt từ 18 đến 24pt để đảm bảo độ dễ đọc từ xa.
Ngoài font chữ phù hợp, bạn nên sử dụng màu sắc tương phản để tạo sự tương phản giữa nền và chữ. Chẳng hạn, nếu nền là màu sáng thì bạn nên chọn màu chữ tối và ngược lại. Điều này giúp cho nội dung trở nên dễ đọc hơn và thu hút sự chú ý của người xem.
Poster của Ngân hàng Spencer Savings này được đặt ở ngoài trời, poster có hình tượng một con heo đất tượng trưng cho việc tiết kiệm tiền, kèm theo những con số biểu trưng cho lãi suất (1,25%). Thêm dòng slogan, “Every Adventure Starts with Saving” tuy ngắn gọn nhưng lại thể hiện được ý nghĩa mọi cuộc hành trrình đều bắt nguồn từ việc tiết kiệm. Từ đó, có thể làm cho người xem thấy chú ý và quan tâm đến chương trình tiết kiệm mới của ngân hàng.

Poster của Ngân hàng Spencer Savings vô cùng dễ đọc từ cái nhìn đầu tiên cho người đi đường thấy về chương trình Tiết kiệm mới được triển khai
Thông tin dễ hiểu, súc tích
Trong thiết kế của bạn, hãy tập trung vào ý tưởng chính bằng cách sử dụng màu sắc và các yếu tố đồ họa thay vì chỉ dựa vào văn bản. Không nên làm poster quá tải với quá nhiều chữ,vì điều này sẽ làm người xem không hứng thú với poster của bạn. Thay vào đó, bạn có thể cung cấp những thông tin chính bằng những từ khóa nổi bật để khi nhìn vào, người xem có thể nắm bắt được ngay thông tin chính.
Sẽ không ai muốn dành quá nhiều thời gian để đọc hết những gì bạn muốn truyền tải trên poster. Vì vậy, hãy lựa chọn những thông tin quan trọng và sắp xếp chúng ở đầu trang, sau đó mới đến những thông tin ít quan trọng hơn. Cách này sẽ giúp người xem dễ dàng theo dõi và hiểu rõ hơn về nội dung của poster. Điều này cũng sẽ tạo nên một sự chuyên nghiệp cho poster của bạn.
Ví dụ: Poster Bike EXPO được đặt ở ngoài trời những địa điểm như trạm xe buýt, do đó, designer đã thiết kế poster này với màu sắc tương phản và thế hiện được tên của buôir triển lãm. Vì vậy, khi nhìn vào, người đọc sẽ chú ý đến hình ảnh bánh xe đạp và có thể liên tưởng ra rằng poster này quảng bá cho 1 buổi triển lãm xe đạp ở New York.

Thông tin của buổi Triển lãm BIKE EXPO ở New York được thể hiện vô cùng rõ ràng trên poster
Xem xét môi trường đặt poster
Trước khi bắt đầu thiết kế, bạn nên tìm hiểu về không gian mà poster sẽ được treo hoặc đặt. Nếu không gian hẹp, bạn cần tạo ra một poster đơn giản và dễ đọc. Trong trường hợp không gian lớn hơn, bạn có thể sử dụng nhiều hình ảnh cầu kỳ và thông tin hơn.
Trong việc xem xét không gian, bạn cũng cần cân nhắc đến màu sắc của môi trường xung quanh. Nếu không gian có nhiều màu sắc, bạn nên chọn màu sắc cho poster sao cho phù hợp và không bị lẫn vào nền xung quanh.
Bối cảnh cũng ảnh hưởng đến đối tượng mà bạn muốn truyền tải thông điệp. Ví dụ, nếu poster được treo trong một khu vực dành cho trẻ em thì nội dung và hình ảnh cần phù hợp với đối tượng này. Nếu poster được trưng bày trong một sự kiện thể thao, bạn có thể sử dụng những hình ảnh và thông tin liên quan đến thể thao để thu hút sự chú ý của khán giả.
Xem thêm: 40+ Thuật ngữ trong thiết kế 3D cho người mới bắt đầu
Poster phim Aladdin dưới đây là một minh chứng cho việc thiết kế poster kết hợp việc tuân theo ngữ cảnh và vì nó sẽ được đặt ở các khu vực lớn như rạp chiếu phim hay billboard ngoài trời, vì vậy, designer đã thiết kế poster này với 2 tone màu cực kỳ nổi bật và không dễ bị chìm khi được đặt ở bất cứ đâu.

Poster của phim Aladdin vô cùng nổi bật dù cho đặt trong rạp chiếu phim hay ở ngoài trời
Nắm bắt đối tượng mục tiêu
Trước khi thiết kế poster, bạn cần xác định rõ đối tượng mà bạn muốn truyền tải thông điệp. Điều này bao gồm độ tuổi, giới tính, sở thích và nhu cầu của đối tượng. Từ đó, giúp bạn chọn được nội dung, hình ảnh và màu sắc phù hợp để thu hút sự chú ý của đối tượng mục tiêu. Ví dụ, nếu bạn muốn quảng cáo cho một sản phẩm skincare dành cho phái nữ, bạn có thể sử dụng những hình ảnh và thông tin liên quan đến làn da đẹp hoặc sự khác biệt giữa trước và sau khi dùng sản phẩm này sẽ được nhiều chị em phụ nữ chú ý.
Trong quá trình thiết kế, bạn cần lưu ý rằng không nên quá phân biệt đối tượng mục tiêu. Bởi nếu poster chỉ dành cho một nhóm đối tượng cụ thể thì nó có thể bị những tệp đối tượng khác bỏ qua. Vì vậy, bạn nên xem xét và dung hòa các yếu tố để tạo ra một poster phù hợp với nhiều đối tượng mục tiêu khác nhau để thu hút sự chú ý của đông đảo khán giả.
Poster phim Toy Story dưới đây là một ví dụ điển hình về cách mà nhà thiết kế sử dụng để thu hút sự chú ý của những người yêu phim. Khi mọi người nhớ đến bộ phim hoạt hình huyền thoại này, ngay lập tức hình ảnh của anh chàng cao bồi Woody và phi hành gia Buzz Lightyear xuất hiện trong tâm trí. Vì vậy, poster được sử dụng hình ảnh của các nhân vật thay vì chú trọng vào typo hay chữ là hoàn toàn hợp lý. Khi nhìn thấy những hình ảnh quen thuộc, bất kỳ ai đã từng “cày” hết các phần của bộ phim Toy Story ngày xưa chắc chắn sẽ cảm thấy có cảm giác hoài niệm và từ đó, họ sẽ muốn xem lại bộ phim này.

Không cần nhìn tên mà chỉ cần nhìn vào poster cũng có thể biết đây là phim hoạt hình tuổi thơ Toy Story
Kết hợp màu sắc và chữ một cách logic
Màu sắc có thể truyền tải nhiều sắc thái và thông điệp khác nhau. Ví dụ, màu đỏ thường được sử dụng để tạo cảm giác nóng bỏng và nổi bật, trong khi màu xanh lá cây thường mang lại cảm giác yên bình và gần gũi. Vì vậy, việc chọn màu sắc phù hợp với thông điệp mà bạn muốn truyền tải để tạo sự hài hòa cho poster.
Khi thiết kế poster, bạn không nên sử dụng quá nhiều màu sắc. Nếu có quá nhiều màu sắc, poster sẽ trở nên rối mắt và gây khó đọc, do đó bạn nên chọn một số màu chính và sử dụng thêm màu phụ để tạo nên sự cân bằng và hài hòa cho poster.
Cũng như với màu sắc, typo có thể được coi là “vật liệu chính” dùng để truyền tải thông điệp của bạn. Chẳng hạn, nếu bạn muốn truyền tải một thông điệp mang tính nghiêm túc, bạn nên sử dụng những font chữ đậm và nghiêng. Ngược lại, nếu bạn muốn tạo cảm giác vui tươi và năng động, bạn có thể sử dụng những font chữ đơn giản và nổi bật.
Tóm lại, màu sắc và typo (kiểu chữ) là hai yếu tố làm nên sự thành công của một poster. Tuy nhiên, để tạo ra một poster đẹp mắt, bạn cần kết hợp chúng một cách hợp lý, hài hòa và logic về mặt màu sắc, bố cục và ý nghĩa để thể hiện đúng tinh thần, truyền tải đúng thông điệp đến người xem.
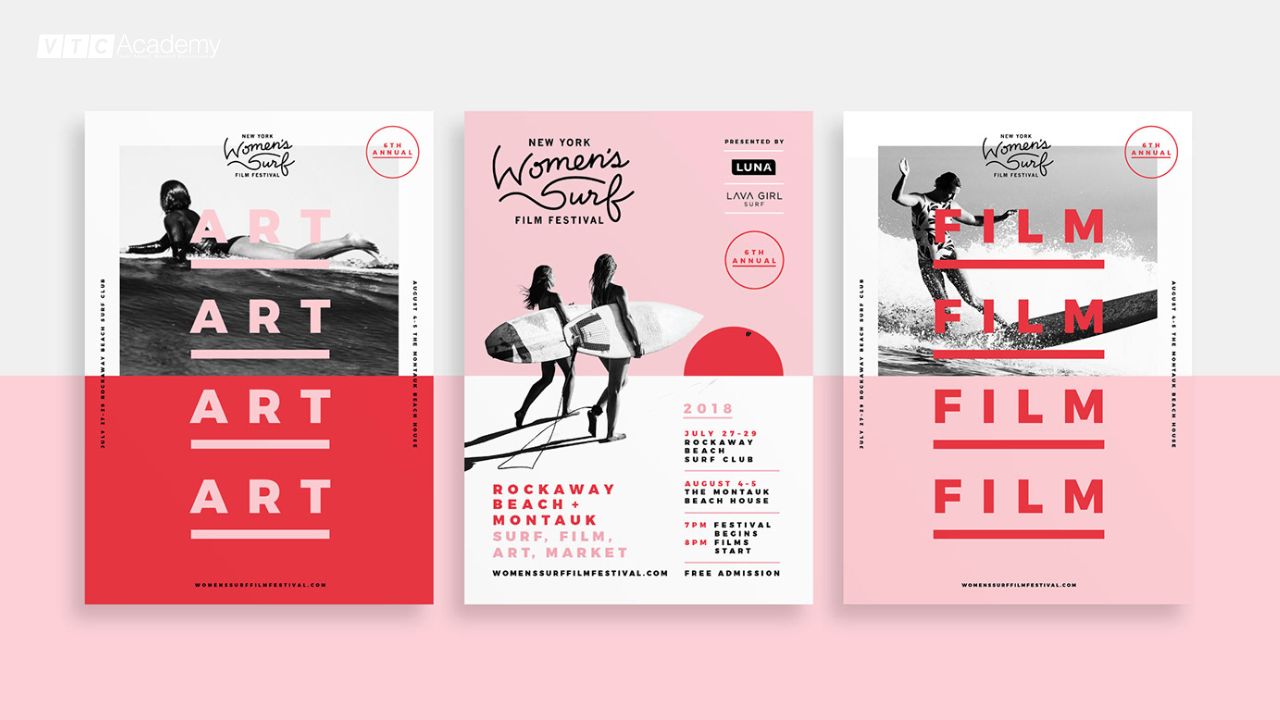
Ví dụ: Ở các poster dưới đây, bạn có thể thấy rằng màu sắc và typo được designer dùng một cách rất logic. Thương hiệu Women’s Surf Film Festival mang đầy tính nữ vô cùng hợp với màu hồng dịu dàng mang lại sự hòa hợp cho tổng thể. Hơn nữa typo trên poster cũng được thiết kế bằng một màu sắc cùng tone với màu hồng, đã thành công trong việc thu hút sự chú ý của người xem đến các thông tin quan trọng nhất trên poster.

Màu sắc và chữ trên poster được kết hợp vô cùng hài hòa cùng sắc hồng nữ tính
Luôn tuân thủ bộ nhận diện thương hiệu
Một trong những mục đích chính của việc thiết kế poster là quảng cáo cho thương hiệu hoặc sản phẩm. Vì vậy, bạn không nên quên các yếu tố bộ nhận diện thương hiệu khi thiết kế poster. Bộ nhận diện thương hiệu thường được sử dụng để thể hiện hình ảnh, bản sắc riêng và thông điệp của doanh nghiệp, từ đó sẽ tạo ấn tượng về doanh nghiệp trong trí nhớ của khách hàng. Cụ thể, bộ nhận diện thương hiệu thường bao gồm: tên, logo, biểu tượng, slogan, typo, bảng màu sắc chủ đạo,…
Các yếu tố slogan, logo và màu sắc đặc trưng của doanh nghiệp cần phải được thiết kế rõ ràng và nổi bật trên poster để khán giả có thể nhận ra thương hiệu của bạn ngay từ cái nhìn đầu tiên.
Khi thiết kế poster, bạn cần đảm bảo sự nhất quán với thương hiệu của mình. Nếu thương hiệu có một bảng màu chính, hãy sử dụng các màu sắc này trong poster để tạo nên sự nhất quán và tăng tính nhận diện cho thương hiệu.
Trong quá trình thiết kế, bạn cũng nên lưu ý không làm mất đi sự chuyên nghiệp của thương hiệu. Tránh sử dụng những hình ảnh hoặc thông tin không phù hợp làm ảnh hưởng tới giá trị và hình ảnh của thương hiệu.
Xem thêm: Top 18 phong cách thiết kế đồ họa 3D mà designer nên biết
Hãy nhìn các thiết kế dưới đây, chắc hẳn bạn đã đoán ra ngay được chúng là của doanh nghiệp nào. Shopee đã làm rất tốt trong việc làm khách hàng nhớ đến màu sắc cũng như bộ nhận diện thương hiệu của mình – màu cam.

Nhìn poster cam là nhớ đến Shopee
Kêu gọi hành động (CTA) rõ ràng
CTA (call to action) là lời kêu gọi hành động, đây là yếu tố quan trọng để khuyến khích người xem thực hiện một hành động cụ thể sau khi xem poster. Vì vậy, đừng quên bao gồm CTA trong thiết kế poster của bạn.
CTA cần được sử dụng một cách rõ ràng và thuyết phục để khuyến khích người xem thực hiện hành động. Những cụm từ kêu gọi như “đăng ký ngay”, “mua hàng ngay” hoặc “liên hệ ngay” thường được sử dụng để tạo nên sự thúc đẩy và khuyến khích người xem.
Hơn nữa, vị trí của CTA cũng rất quan trọng trong thiết kế poster. Nếu CTA bị che khuất hoặc không dễ nhìn thấy, người xem có thể bỏ qua hoặc không chú ý đến nó. Do đó, bạn hãy đặt CTA ở vị trí dễ nhìn thấy hoặc ở trung tâm poster để thu hút sự chú ý của người xem.
Ngoài ra, bạn nên xem xét những đối tượng mà mình hướng đến là ai và nên tùy chỉnh CTA cho từng đối tượng để tăng tính hiệu quả. Ví dụ, với đối tượng là sinh viên, bạn có thể sử dụng CTA “đăng ký ngay” để khuyến khích họ tham gia sự kiện, trong khi với đối tượng là những bà nội trợ, bạn có thể sử dụng CTA “liên hệ ngay” để khuyến khích họ liên hệ để mua sản phẩm.
Năm mới, VTC Academy khởi động chương trình hái lộc đầu năm cùng những phần quà hấp dẫn. Poster của chương trình này được thiết kế vô cùng bắt mắt cùng với lời kêu gọi CTA “Đăng ký ngay” để có cơ hội được nhận ngay 1 máy chơi game PlayStation 5.

Bạn còn chần chờ gì mà không Đăng ký nhập học ngay để nhận được “pê ét” ngay nào?
Tạo điểm nhấn gây chú ý
Điểm nhấn đặc biệt là yếu tố giúp poster của bạn trở nên nổi bật và gây ấn tượng với khán giả nên hãy tạo ra ít nhất một điểm nhấn đặc biệt cho poster của bạn.
Điểm nhấn gây chú ý có thể là một hình ảnh độc đáo, đẹp và có tính sáng tạo hay các hiệu ứng đặc biệt như gradient, ánh sáng hay hiệu ứng 3D để tạo nên điểm nhấn đặc biệt cho poster. Tuy nhiên, bạn cần sử dụng chúng một cách hợp lý và không quá nhiều để tránh làm mất đi sự tập trung của người xem.
Bên cạnh đó, để tác động mạnh tới sự ấn tượng của khán giả, poster của bạn nên tạo được sự khác biệt với poster của đối thủ. Vì vậy, trước khi thiết kế một poster bạn hãy tìm hiểu về những gì đối thủ đang làm và cố gắng tạo ra một poster độc đáo và khác biệt để thu hút sự chú ý của người xem.
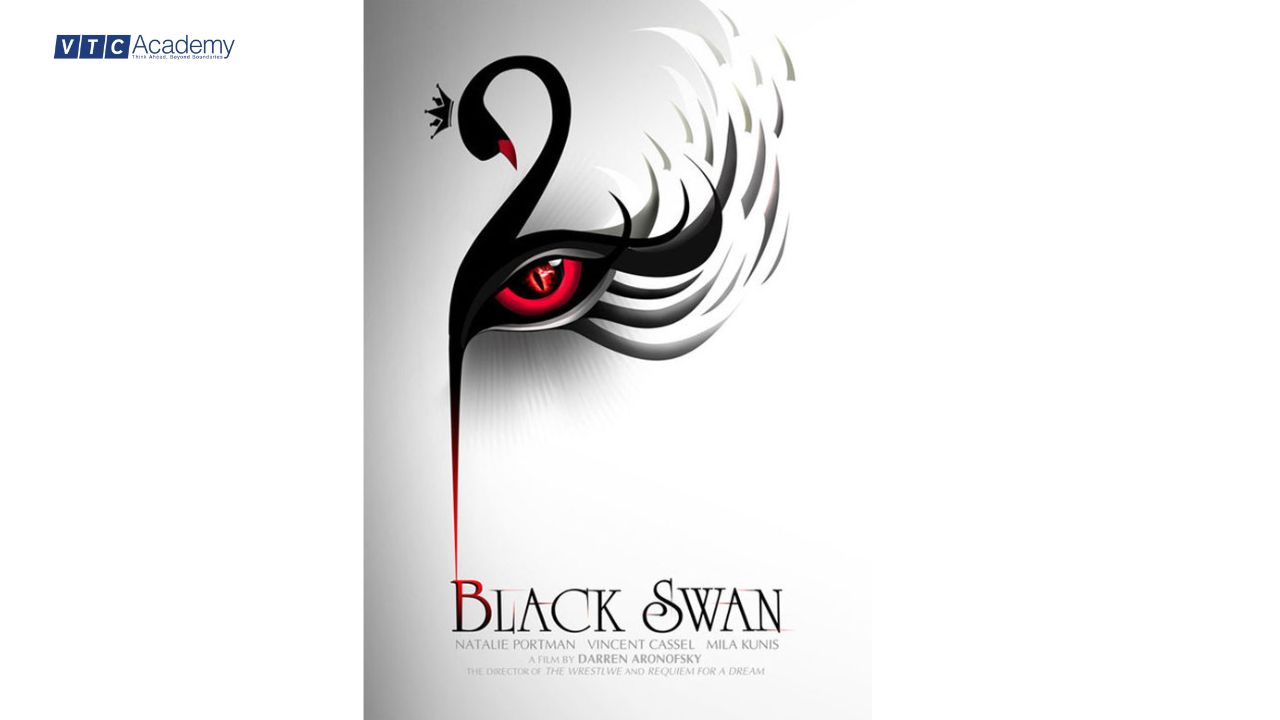
Poster quảng cáo phim Black Swan gây sự chú ý với người xem bằng sự nổi mật của một hình tượng thiên nga đen trên background màu trắng. Vốn dĩ thiên nga đen đã là một biểu tượng khác với thiên nga trắng mà mọi người thường thấy, do đó poster lại càng gây được sự ấn tượng với người xem. Hơn nữa, ẩn sâu bên trong hình tượng thiên nga đen lại có biểu tượng một con mắt màu đỏ tượng trưng cho sự tà ác và huyền bí. Poster cho thấy sự hắc hóa của nhân vật qua hình tượng thiên nga đen.

Bộ phim Thiên nga đen (Black Swan) gây ấn tượng mạnh với người xem bằng chiếc poster đầy sự bí ẩn và ma mị
Tận dụng không gian hiệu quả
Poster là một hình ảnh quảng cáo thường được xem từ xa, vì vậy, không gian trống trong poster cũng là một yếu tố quan trọng để tạo nên sự cân bằng và hài hòa cho thiết kế. Từ đó, việc tận dụng không gian một cách hợp lý, lưu ý khoảng cách giữa hình ảnh, chữ, biểu tượng và các yếu tố khác trên poster sẽ phần nào mang lại sự thành công cho poster đó.
Những thông tin và hình ảnh bên trên poster cần được sắp xếp sao cho hài hòa và thông tin dễ đọc, dễ hiểu. Bạn cần căn chỉnh cho chính xác vì đôi khi nhìn thiết kế trên màn hình máy tính, chúng ta thấy poster bình thường nhưng khi in ra thì bố cục của poster có thể bị lỗi trên thực tế. Bạn cần tận dụng toàn bộ không gian trên poster để cải thiện độ dễ đọc và tối ưu hóa hiệu ứng của hình ảnh.
Một ví dụ điển hình là poster của Festival âm nhạc Bonnaroo 2019, trong đó nội dung chính được sắp xếp từ trên xuống dưới với các kích thước và màu sắc khác nhau, và các chi tiết quan trọng được đặt ở vị trí góc trên cùng. Đây là một minh chứng cho việc tận dụng hiệu quả không gian bố cục trên một mặt phẳng.

Không gian được tận dụng một cách hiệu quả để sắp xếp chữ và hình một cách lần lượt cho một chiếc poster
Chú ý đến kích thước và hình khối
Kích thước và hình khối có thể ảnh hưởng đến tính thẩm mỹ của poster. Kích thước của poster cần phù hợp với mục đích sử dụng và không gian mà nó được đặt. Nếu poster quá nhỏ, nó có thể không thu hút được sự chú ý của khán giả. Ngược lại, nếu poster quá lớn, nó có thể làm người xem bị choáng ngợp. Hãy chọn kích thước phù hợp để tăng tính hiệu quả của poster.
Hình khối có thể được sử dụng để tạo nên sự chuyển động và thu hút sự chú ý của người xem. Tốt nhất là bạn nên sử dụng những hình khối đơn giản và tinh tế để tạo nên sự cân bằng và sự chuyển động cho poster. Tuy nhiên, bạn cũng cần lưu ý không quá lạm dụng hình khối trong thiết kế. Nếu có quá nhiều hình khối, poster có thể trở nên rối mắt và khó đọc đấy nhé.
Ví dụ cho nguyên tắc này chính là poster bên dưới của Taste Upper West Side. Khi nhìn vào poster này bạn có thể thấy được các hình khối ở trong poster này tạo nên hiệu ứng động cho thị giác người xem. Nhà thiết kế đã tạo ra hiệu ứng thị giác từ các hình khối với các kích thước khác nhau để gây được ấn tượng cho người xem.

Người đi đường sẽ bị những chiếc poster này thu hút vì nó đã tạo ra sự kích thích thị giác
Phá vỡ các quy tắc
Cuối cùng, hãy nhớ rằng quy tắc không phải là tất cả trong thiết kế poster. Bạn có thể áp dụng những quy tắc và nguyên tắc thiết kế, nhưng đừng ngại thay đổi và sáng tạo để tạo ra một poster thật độc đáo và thu hút sự chú ý của khán giả nhé. Dưới đây là poster của bộ phim “Biệt đội rất ổn”, poster này được thiết kế vô cùng phá cách và độc đáo. Không phải là những bức hình đẹp của các diễn viên để người xem trầm trồ khen ngợi, mà là hình dạng ngộ nghĩnh của các nhân vật, tạo nên cảm giác hài hước cho khác giả.
Xem thêm: 25 thủ thuật thiết kế Poster đẹp

Khi cái đẹp không còn là “tiêu chuẩn” mà thay vào đó là sự ngộ nghĩnh đến hài hước từ chiếc poster của phim Biệt đội bất ổn và phong cách thiết kế này hiện đang được rất nhiều nhà làm phim ưa chuộng
Sau khi đã tìm về những quy tắc thiết kế poster ấn tượng và hiệu quả, nếu bạn đang muốn tìm hiểu và tham khảo về khóa học làm phim hoạt hình ở đâu tốt hay một số địa điểm, khóa học animation chuyên nghiệp, bài bản thì bạn có thể tham khảo các khóa học về 3D Animation, 3D modeling, thiết kế đồ họa của VTC Academy nhé! Sau khi hoàn thành khóa học, bạn sẽ trở thành những chuyên viên diễn hoạt, chuyên viên thiết kế đồ họa, thiết kế 3D chuyên nghiệp và sử dụng các phần mềm thiết kế một cách thành thạo.
Trên đây là một số nguyên tắc thiết kế poster cơ bản mà ai cũng phải “nằm lòng”. Tuy nhiên, bạn nên nhớ rằng không có công thức chung để thiết kế ra một poster hoàn hảo mà bạn hãy tìm hiểu về đối tượng mục tiêu và tạo ra một thiết kế phù hợp với thương hiệu của bạn để tăng tính nhận diện của poster. Hi vọng bài viết này sẽ có ích với bạn và nhớ cập nhật những bài viết khác của VTC Academy nhé!