
Thiết kế giao diện website responsive bằng lưới Bootstrap
Xuất phát từ việc muốn xây dựng một loạt các template để tăng tốc độ lập trình, các lập trình viên trên thế giới đã sớm tạo ra hệ thống BOOTSTRAP.
Hiểu một cách đơn giản, BOOTSTRAP là một thư viện chưa hết toàn bộ các thành phần cơ bản như hệ thống lưới, các nút, các elements chuẩn của web như form, typography…
Trong BOOTSTRAP, có một thành phần rất quan trọng, ảnh hưởng đến cả Designer trong quá trình làm việc với Developer, đó là lưới BOOTSTRAP (Bootstrap Grid).
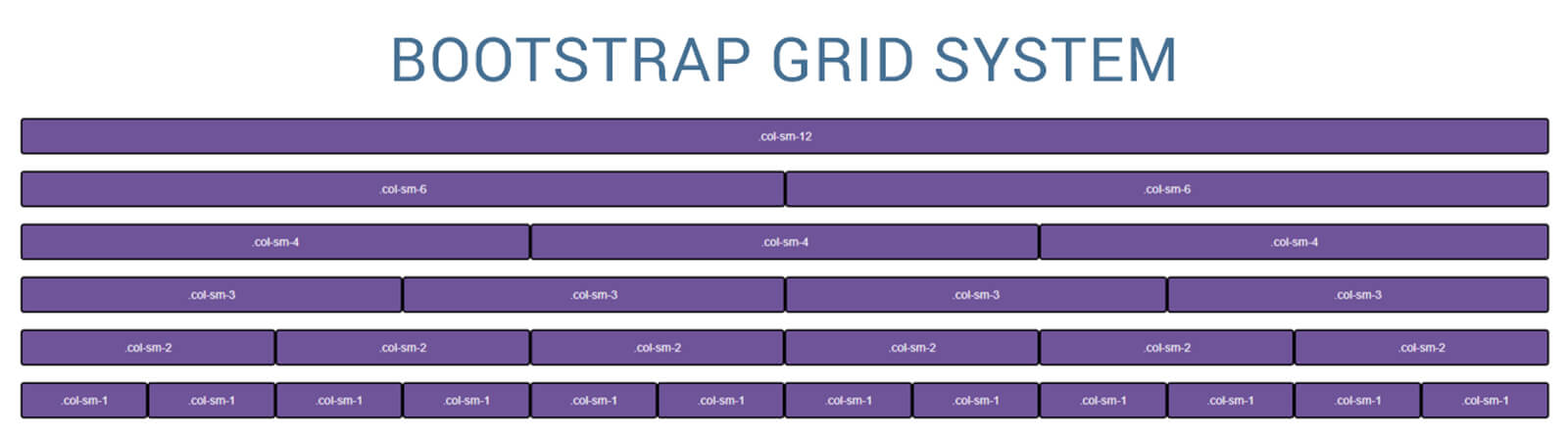
Hiểu một cách đơn giản, lưới BOOTSTRAP chia toàn bộ giao diện của bạn thành 12 cột sau khi đã tạo ra một phần lề bên trái/phải trang web. Việc chia thành 12 cột này hóa ra lại là một ý tưởng rất tuyệt vời.
Vì sao lại là con số 12?
Điều đầu tiên tôi muốn chia sẻ cho bạn, đó là con số 12. Số 12, còn được gọi là 1 tá (dozen), là số nhỏ nhất chia hết được cho 1, 2, 3, 4, 6. Đây là lý do mà các vĩ trứng của các nước phương Tây thường có 12 quả thay vì 10 quả , vì nó sẽ giúp họ dễ dàng chia ra thành nhiều phần nhỏ hơn.

Và trong thiết kế web cũng vậy. Khi có sẵn 12 cột, bạn có thể dễ dàng chia trang web của mình thành 2 phần, với mỗi phần dài bằng 6 cột, hoặc thành 3 phần, mỗi phần bằng 4 cột. Cứ như vậy bạn sẽ thấy được việc chia ra dễ dàng như thế nào.
Trong thiết kế Landing Page, lưới BOOTSTRAP được dùng cực kì nhiều, vì độ tiện lợi của nó cho cả Designer và Developer. Cả 2 chỉ cần thống nhất với nhau ngay từ đầu là sẽ sử dụng lưới BOOTSTRAP để làm ngôn ngữ chung thì độ sai khác từ thiết kế đến sản phẩm sẽ giảm đi rất nhiều. Từ đó giúp sản phẩm đạt được hiệu quả mà Designer mong muốn.
Thực ra, bạn không bắt buộc phải chia đều các phần trên mỗi section ra cho bằng nhau.
Nếu bạn đang muốn chia đôi 1 section, bạn hoàn toàn có thể cho 1 phần có độ dài bằng 2 cột, độ dài của nửa còn lại dài 10 cột. Lưới BOOTSTRAP vẫn hỗ trợ bạn responsive với trường hợp đó.
Xem thêm bài viết: Giao diện hỗ trợ đa thiết bị
Chúc bạn sớm thành thạo công cụ lưới BOOTSTRAP và làm việc thật tốt với các Developer.
(Nguồn: GRAPHICS)








