
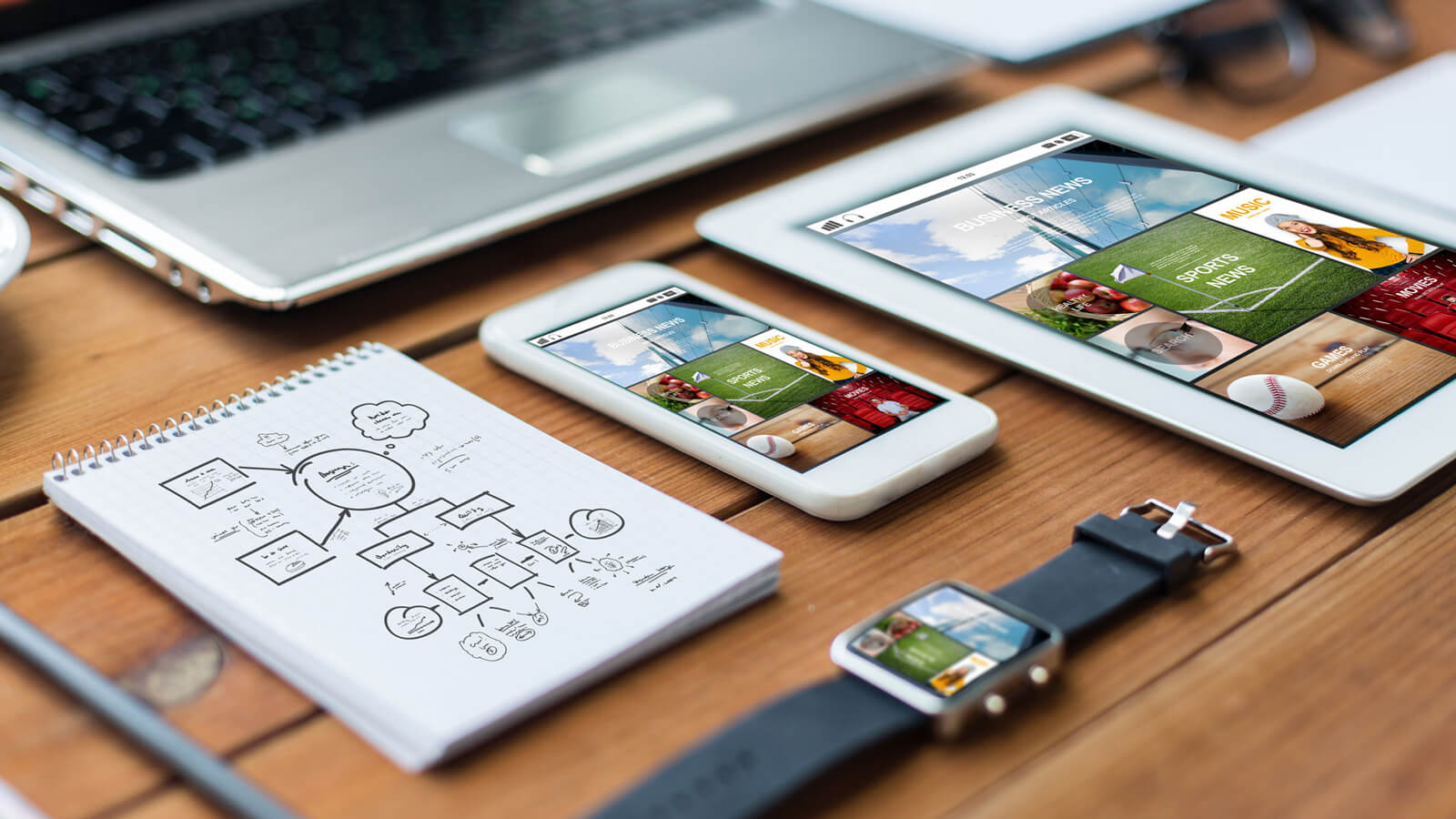
Giao diện hỗ trợ đa thiết bị
Nghiên cứu chỉ ra rằng, tỉ lệ lướt web bằng các thiết bị di động đang có tốc độ tăng trưởng chóng mặt hơn bao giờ hết. Mọi người đang muốn truy cập vào bất cứ trang web nào chỉ với chiếc smartphone hay tablet của mình, chứ không phải bật laptop/PC lên để truy cập vào nó nữa.
Việc này dẫn đến 1 bài toán mà tất cả các Developer và Designer đều phải đối mặt: Làm sao để thiết kế/xây dựng nên 1 trang web có thể hoạt động tốt trên bất cứ kích thước màn hình nào.
Landing Page cũng không phải là một ngoại lệ. Trong quá trình thiết kế Landing Page, Designer phải không ngừng tính toán đong đếm cho từng Section một, sao cho người dùng có được trải nghiệm tốt nhất trên bất cứ thiết bị nào.
Xem thêm bài viết: Quy trình xây dựng Landing Page
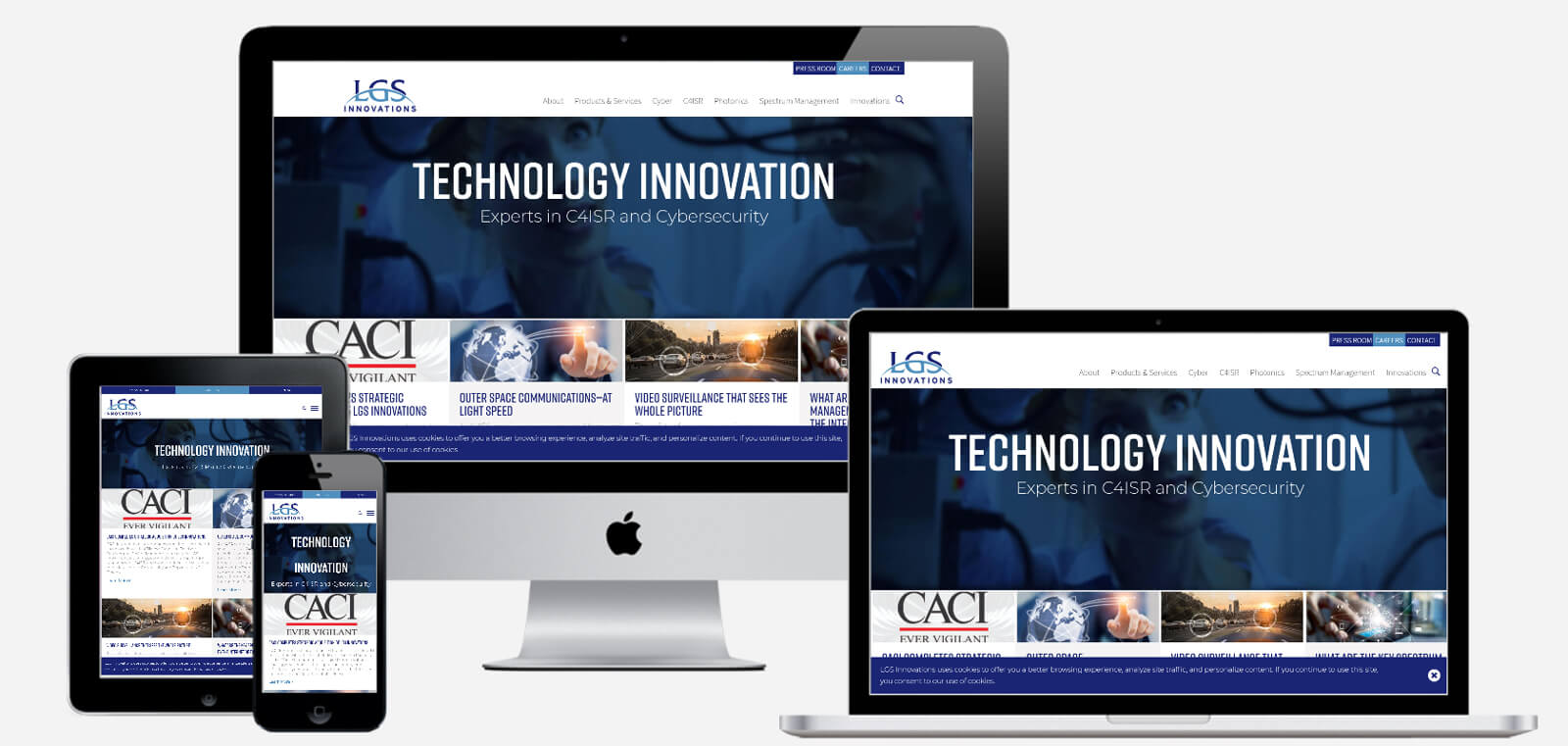
Các trang web tự động cân chỉnh các thành phần khi lên kích thước khác nhau được gọi là RESPONSIVE WEB.

Việc thiết kế một Responsive web không hề khó như bạn nghĩ. Bản chất của việc Responsive đơn thuần là sự phân chia các phần nội dung của trang web thành các khối (block), sao cho các khối này sẽ trôi (float) vào đúng vị trí thứ tự của mình khi có đủ không gian.
Việc thiết kế một giao diện Responsive đòi hỏi bạn phải có sự chuẩn bị kỹ càng, bạn càng chuẩn bị kỹ, Developer sẽ lập trình càng đúng như ý của bạn.
Lời khuyên cho bạn là hãy thiết kế cho cả 2 (hoặc nhiều hơn) các loại thiết bị khác nhau trước khi bàn giao thiết kế cho Developer.
Hiện tại trên thế giới đang có 4 nhóm thiết bị điển hình với tỉ lệ màn hình rất khác nhau, bao gồm:

- PC – Laptop
- Smartphone
- Tablet
- Smart Watch
Những năm trước đây, khi thiết kế, Designer thường bắt đầu bằng việc đi ngay vào thiết kế giao diện cho PC, đến đầu hay đến đó.
Tuy nhiên việc này dẫn đến hệ quả là Designer gần như phải thiết kế lại toàn bộ Website khi thế giới bắt đầu xuất hiện những tỉ lệ kích thước màn hình chuẩn mới.
Xem thêm bài viết: iPhone X: Cơ hội và thách thức cho UI – UX Designer
Vì thế nên thời gian gần đây, cả Developer và Designer đang chuyển sang xu hướng Mobile – First. Tất cả mọi thứ phải phục vụ cho thiết bị di động trước.
(Nguồn: GRAPHICS)








