iPhone X: Cơ hội và thách thức cho UI – UX Designer
Ngày 03/11/2017, sau nhiều tin đồn, cuối cùng Apple đã cho ra mắt chiếc smartphone được chờ đợi nhất của năm – iPhone X. Đi kèm với hàng loạt các chuyển đổi về phần cứng và phần mềm, lần đầu tiên trong lịch sử, iPhone đã thay đổi hình dạng màn hình của truyền thống của Apple, vốn trước đây là hình chữ nhật tuyệt đối. Sự thay đổi này ngay lập tức đã gây được sự chú ý trong nhiều lĩnh vực và ngành thiết kế UI/UX cũng không ngoại lệ.
Có thể nói, sự thay đổi này của Apple khá bất ngờ nhưng không hẳn không thể đoán trước. Lý do đơn giản là bởi, tất cả các hãng smartphone đều đang chạy theo xu hướng Edge – to – edge (tạm dịch: Màn hình sát viền), “gã khổng lồ trong giới công nghệ” Apple hẳn nhiên sẽ không tự loại trừ mình ra khỏi cuộc chơi đó.
Tuy nhiên, việc theo đuổi xu hướng này khiến Apple phải thay đổi rất nhiều những đặc điểm sản phẩm vốn là những đặc thù của của mình. Việc này ảnh hưởng rất nhiều đến cộng đồng những người đang thiết kế sản phẩm cho iPhone theo cả hai khía cạnh trực tiếp và gián tiếp. Tiêu biểu như những tựa game quen thuộc, những ứng dụng điển hình cho đến những bộ phim và video clip đều phải đối mình để đi theo luật chơi của “ông lớn” Apple .
Trong khuôn khổ của bài viết này, câu hỏi đặt ra là: Với sự thay đổi này, các nhà thiết kế UI/UX sẽ phải chuyển mình như thế nào? Các ngôn ngữ thiết kế sẽ được điều chỉnh ra sao để bảo đảm các phần mềm hoạt động với trải nghiệm người dùng tốt nhất?
Chiếc tai thỏ thực sự phiền phức
Đặc trưng đầu tiên khi nhắc đến thiết kế màn hình mới của iPhone chắc chắn sẽ là “chiếc tai thỏ”. Sẽ không quá khi nói rằng trong nhiều năm nữa, mọi người sẽ vẫn nói về thiết kế kỳ lạ này của Apple.

Tai thỏ – Notch (Từ gốc được Apple cung cấp) là vùng có hình dáng độc đáo nằm trên cùng của màn hình. Mọi người có thể dễ dàng nhận ra, hình dáng tai thỏ này được hình thành từ dải màu đen mà Apple đưa các camera và cảm biến ánh sáng của họ vào đã cắt đi một phần của màn hình. Rất lâu trước khi iPhone X chính thức ra mắt, tin đồn về thiết kế “tai thỏ” đã lan truyền trên toàn bộ các nguồn tin trên thế giới.
Thời điểm mới ra, chiếc tai thỏ này đã gây tranh cãi rất nhiều trong giới công nghệ thế giới. Nhưng chúng ta lại vẫn thấy câu chuyện quen thuộc xảy ra với Apple mỗi khi họ ra mắt sản phẩm mới: Ban đầu, tất cả mọi người sẽ “ném đá” họ, và sau đó mọi người sẽ làm theo.
Kể từ quý III năm 2017 đến nay, hàng loạt chiếc điện thoại của các hãng khác cũng đang cố bắt chước theo chiếc tai thỏ này. Không rõ mục đích của các hãng là gì nhưng thực sự những chiếc tai thỏ này rất phiền phức đối với các Developer và Designer.
Trên nhiều cộng đồng thiết kế, đã có nhiều cuộc thi được tổ chức ra để tìm các ý tưởng sáng tạo với “không gian tai thỏ” này, và kết quả thực sự làm nhiều người bất ngờ. Nhiều Designer đã biến chiếc tai thỏ này thành điểm mạnh trong quá trình thiết kế UI/UX của mình.
Không còn nút Home quen thuộc
Tiếp theo phải kể đến là sự biến mất của nút Home huyền thoại – từng là đặc trưng “độc nhất vô nhị” của dòng sản phẩm iPhone khi so sánh với các mẫu điện thoại thông minh tương tự khác.
Là người theo chủ nghĩa “tối giản – tuyệt hảo”, Steve Jobs – cố CEO của Apple đã tham gia không ít vào việc xây dựng và thiết kế chiếc điện thoại có thị phần lớn nhất hành tinh. Trong nhiều tài liệu về cuộc đời của Steve kể lại, ông đã từng thắc mắc rất nhiều về việc sẽ có bao nhiêu nút vật lý ở mặt trước của chiếc điện thoại iPhone, và một là câu trả lời cuối cùng của ông.
“Bring you Home from anywhere” là ý nghĩa và mục đích chính của phím vật lý này. Tuy nhiên, iPhone X đã đi đến một quyết định táo bạo: loại bỏ nốt phím vật lý duy nhất này. Có vẻ như việc nới rộng màn hình điện thoại để tiến gần đến ngưỡng Edge – to – Edge đã khiến Apple sáng tạo ra những ý tưởng rất mới cho smartphone của mình.

Giờ đây, phần lớn thao tác từng được thực hiện bởi nút Home sẽ được chuyển sang một thanh ngang nằm bên dưới của màn hình. Thanh ngang này cộng với chiếc tai thỏ của iPhone X khiến hàng loạt các Developer phải thay đổi lại cách thiết kế và phát triển app của mình.
Bên cạnh đó, việc xoá bỏ nút Home đồng nghĩa với việc Apple chính thức chia tay với công nghệ cảm biến vân tay đã tồn tại từ thời iPhone 5 đến bây giờ, thay vào đó là công nghệ Face ID – Nhận diện gương mặt.
Tận dụng bo góc triệt để
Việc Apple lần đầu tiên bo tròn góc màn hình của mình đem đến không ít cảm hứng sáng tạo mới cho các UI – UX Designer, phải kể đến trong số đó là xu hướng thiết kế bo góc đang được phổ biến ngày càng rộng rãi.
Để tạo được cảm giác đồng bộ với thiết bị, giao diện các phần tử trong mỗi phần mềm đang được bo góc nhiều hơn như ví dụ phía bên trái. Việc này dẫn đến các khoảng trắng cũng được gia tăng rất nhiều, tạo cảm giác thoáng mát hơn cho người sử dụng.
Bên cạnh bo góc, việc sử dụng các lớp Shadow tương tự như Material Design đem đến những trải th nghiệm rất thú vị cho người sử dụng . Bạn có thể vào ngay ứng dụng Apple Store để trải nghiệm được tốt nhất việc phối hợp này.
Tối ưu hóa các chi tiết trong phần mềm
Trong Guidelines của mình, Apple đã chỉ ra rõ các chi tiết trong phần mềm quan trọng thế nào đến trải nghiệm của người dùng. Thậm chí, họ còn hướng dẫn từng li từng tí về các thiết kế các phần từ bên trong.
Các Bottom Button – Nút ở đáy màn hình, được khuyến khích có những khoảng không gian xung quanh hợp lý, đồng thời bo góc để tạo cảm giác mềm mại hơn khi nằm gần với phần bo góc của màn hình .
Khoảng cách hợp lý kể từ đáy màn hình sẽ giúp người dùng tránh việc bấm nhầm thanh Bottom Bar, không một người dùng nào muốn bị thoát ra khỏi phần mềm chỉ vì bấm nhầm nút cả.
Xem thêm bài viết: Yếu tố không gian trong thiết kế
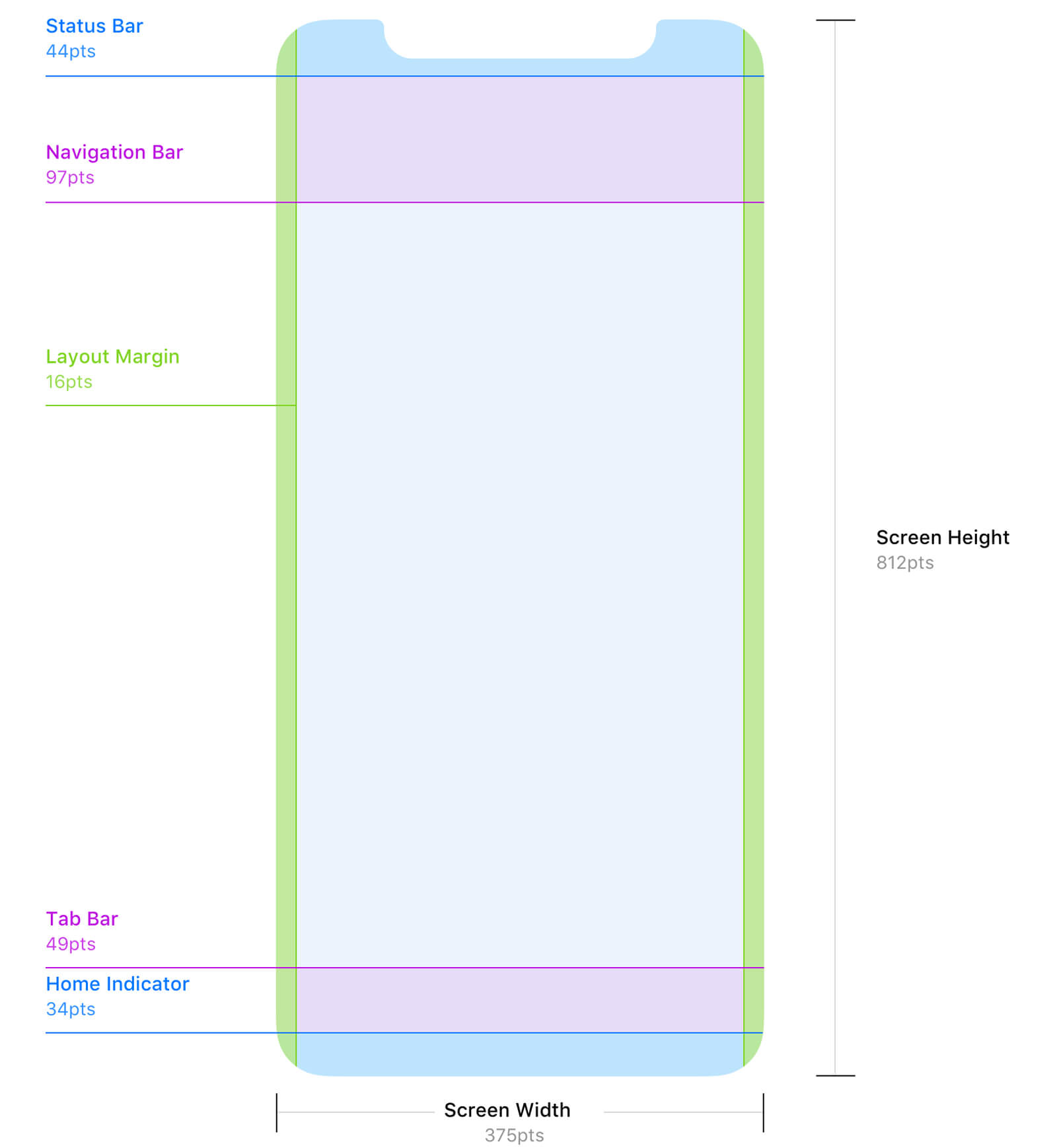
Bạn sẽ cần định vị thật kĩ khoảng cách, kích thước của các vùng màn hình trước khi bắt tay vào thiết kế, hiện tại màn hình của iPhone X đang được chia chủ yếu thành 3 phần chính: Phần trên được dùng chủ yếu cho điều hướng (Navigation), phần giữa cho nội dung (Content) và phần dưới cùng cho các tính năng chính (Function).
Bên cạnh việc thiết kế vị trí của từng phần tử một cách hợp lý, bạn cũng đừng quên đến việc xử lý các Animation nho nhỏ trong quá trình sử dụng phần mềm của người dùng nhé.
Dù rằng giờ đây iPhone đã rất mạnh mẽ để xử lý được các Animation phức tạp mà bạn có thể nghĩ ra, tuy nhiên việc lạm dụng Animation không đúng mực sẽ khiến trải nghiệm của người dùng kém đi rất nhiều.
Ngôn ngữ thiết kế của Apple và Material Design đang có rất nhiều điểm chung, vậy nên việc áp dụng Animation Guidelines của Material Design cho các ứng dụng của Apple không phải là một ý kiến quá tệ.
Dưới đây là một số Websites để bạn có thể tham khảo các ý tưởng thiết kế UI/UX: Behance.net , Dribbble.com , Uplabs.com
Khái niệm vùng màn hình an toàn

Với hình dạng của màn hình rất quái lạ này, Apple bắt đầu đưa ra khái niệm “vùng màn hình an toàn”. Hiểu một cách cơ bản, vùng màn hình an toàn là vùng mà bạn nên đưa các nhóm phần tử tương tác vào, ví dụ như nút checkbox, slider hoặc bất cứ thứ gì đòi hỏi việc “chạm”.
Như bạn có thể nhìn thấy, vùng màn hình an toàn không chỉ là vùng hình chữ nhật bên dưới tai thỏ, bạn còn phải để ý phần đáy của màn hình khi thanh ngang của iPhone được đặt ở đây.
Không những thế, vì iPhone cũng như các smartphone thông thường khác cho phép bạn nghiêng điện thoại theo nhiều góc khác nhau như trên dưới trái phải, việc màn hình app/game của bạn bị đảo theo chiều của người dùng sẽ gây ảnh hưởng nghiêm trọng nếu như các phần tử điều khiển (control elements) của bạn không đối xứng với nhau. Rất nhiều trường hợp, app và game bị chiếc tai thỏ cắt béng đi một phần khi quay ngang màn hình.
Hướng dẫn phân vùng màn hình
Để việc thiết kế giao diện màn hình ứng dụng được dễ dàng hơn, Apple đã đưa ra các kích thước chuẩn để bạn có thể dễ dàng thiết kế ứng dụng cho iPhone X.
- Phần trên: Được dùng chủ yếu cho điều hướng (Navigation), bạn có thể đưa vào đây các Elements như tên trang, nút Back, nút Hamburger hoặc một số nút quan trọng khác của màn hình hiện tại.
- Phần giữa: Tập trung chủ yếu cho nội dung (Content), nếu Content có nhiều phần, phần quan trọng sẽ được ưu tiên đặt bên dưới – Gần ngón cái của người dùng hơn.
- Phần dưới: Dùng cho các tính năng chính (Function), vùng này thường được chia từ 1 – 5 nút.

Cách thiết kế vùng dưới iPhone X
Vùng dưới của iPhone X thường được gọi là AppBar hay BottomBar , là vùng mà các tính năng hoặc các trang chính được đưa vào . Giả sử như ứng dụng Facebook, các trang chính sẽ là News feed, Notification và More. Ứng dụng Instagram thường có Home, Notification, Profile, Search và Upload. Vì đây là vùng thuận tiện và dễ bấm nhất cho người dùng, bạn nên có những lựa chọn tối ưu nhất cho ứng dụng của mình.
Có một luật bất thành văn về số lượng nút được phép đưa vào vùng không gian này: Bạn không bao giờ nên vượt quá con số 5. Một khi AppBar có hơn 5 nút, giao diện thật sự nhìn sẽ rất rối và có phần xấu xí. Đồng thời kích thước của mỗi nút sẽ không còn tối ưu cho người dùng nữa.
Xem thêm bài viết: Nghệ thuật vị tương tác: Hướng đi mới của ngành sáng tạo
Trong trường hợp bạn chỉ có 1 – 2 nút, bạn hoàn toàn có thể đưa chữ vào nút để thể hiện rõ tính năng của mình với kích thước chữ tương đối lớn. Tuy nhiên nếu có từ 3 – 5 nút và bạn vẫn muốn đưa tên của nút vào thì sẽ có 2 chú ý quan trọng:
- Kích thước của chữ sẽ phải thu nhỏ đi rất nhiều.
- Bạn phải lựa chọn những từ có số lượng ký tự ngắn nhất.
Cách thiết kế vùng trên iPhone X
Với vùng tiền của iPhone X, bạn sẽ có nhiều cách để sáng tạo hơn. Bên cạnh đó ý hạn chế tối đa việc đưa nội dung vào StatusBar (khu vực chứa giờ và thông tin mạng, pin,… ). Bạn có thể chia phần trên cùng, này thành 1 – 2 tầng.
Tầng trên cùng bạn có thể đưa các nút quan trọng (như nút thêm) hoặc các nút cô tỉnh điều hướng (như nút quay lại), nút tắt (trong trường hợp modal).
Tầng dưới cho phép bạn đưa vào một phần tử có kích thước tương đối lớn. Những lựa chọn bạn thường có thể lựa chọn là tên trang (Page Name), phân trang (Table) hoặc thanh xổ (Dropdown).
Ngoài ra, bạn cũng có thể đưa các phần tử có dạng ô nhập liệu vào đây, phần lớn trong các trường hợp sẽ là ô tìm kiếm. Bạn có thể tham khảo màn hình của các ứng dụng như Uber và Grab để hiểu rõ hơn trường hợp này.
Kết
Apple nói rằng iPhone X là một smartphone của tương lai, trong thời gian tới nó sẽ là thách thức cho các UI Designer và Developer. Dù bạn đồng ý hay không thì iPhone X vẫn là một thiết kế mang tính đột phá của Apple, và các bạn UI/UX Designer cần phải cập nhật và thay đổi để phù hợp với phong cách thiết kế mới của Apple. Hy vọng bài viết này sẽ hữu ích cho các bạn trong quá trình thiết kế app và game để đón đầu những xu hướng thời đại công nghệ mới!
(Nguồn: GRAPHICS)