Đối với các bạn đang theo học ngành Thiết Kế Đồ Họa (TKĐH) thì không gian trong thiết kế là một trong những yếu tố cơ bản mà bất cứ bạn Designer nào cũng cần phải nắm vững. Trong bài viết này, chúng ta sẽ tìm hiểu những kiến thức chung nhất về giá trị của không gian trong TKĐH.
Frank Lloyd Wright, kiến trúc sư người Mỹ đại tài với gần 1000 thiết kế, đã từng khẳng định: “Space is the breath of art.’” (Tạm dịch: Không gian là hơi thở của nghệ thuật). Ngụ ý của ông có thể được hiểu rằng, không giống như các thành phần khác, không gian là thành phần không thể thiếu trong bất kỳ tác phẩm nghệ thuật nào, giống như con người cần không khí để tồn tại. Các họa sỹ vẽ lại không gian, các kiến trúc sư xây dựng không gian và các nhà thiết kế đồ họa sắp xếp không gian. Một tác phẩm có thể không có các đường (line), không có các hình dạng (shape) hay hình khối (form), nhưng chắc chắn không thể không có không gian (space). Sự xuất hiện của không gian chính là tiền đề để các phần tử thiết kế khác được nhìn thấy, được cảm nhận và phát huy chức năng của chúng.
Định nghĩa về không gian
Có rất nhiều quan điểm khác nhau trong việc định nghĩa không gian (space). Phổ biến nhất, khái niệm “không gian” được đồng bộ hóa với khái niệm “khoảng cách”, có nghĩa là vùng diện tích bao quanh các vật thể. Khi bạn tìm kiếm các tài liệu về không gian, bạn sẽ thu được rất nhiều kết quả về không gian âm (negative space) mà ít khi gặp “người anh em” của nó là không gian dương (positive space). Lý do là bởi, không gian dương thường được nhắc tới chính là các chủ thể, bằng tên gọi của các phần tử thiết kế khác như dot, line, shape hay form. Phần hữu hình còn chừa lại giữa các vật thể này chính là khoảng trống hay không gian âm. Trong bài viết này, Graphics cũng sẽ đồng nhất khái niệm “space” và “negative space”.
Mở rộng hơn, ngoài thuộc tính âm và dương, không gian có thể mở (open) hoặc đóng (close), nông (shallow) hoặc sâu (deep), hai chiều (two-dimensional) hoặc ba chiều (three-dimensional). Riêng trong giới hạn của lĩnh vực thiết kế đồ họa, bạn chỉ là việc trên các mặt phẳng. Chính vì vậy, tính chất ba chiều của không gian khi được nhắc tới trong trường hợp này chỉ là ảo giác ba chiều. Làm thế nào để tạo ra ảo ảnh về không gian ba chiều trong một mặt phẳng hai chiều sẽ được đề cập đến ở phần sau của bài viết này. Trước khi đó, hãy cùng tìm hiểu về chức năng, tầm quan trọng và cách sử dụng không gian trong thiết kế.

Mối quan hệ giữa hình (figure) và nền (ground)
Hãy dừng và đọc lại một chút. Mở đầu bài viết này đã nói rằng không gian là tiền đề để các thành phần khác được nhìn thấy trong một bản thiết kế. Giờ chúng ta hãy thử nghĩ ngược lại. Vậy nếu không có vật thể thì có không gian không? Câu trả lời hiển nhiên sẽ là không, nếu chúng ta đã thống nhất rằng không gian chính là các vùng xung quanh các vật thể. Nói tóm lại, chúng ta cần không gian để xác định vật thể, và ngược lại, chúng ta cần vật thể để xác định không gian. Và bản chất, mối quan hệ khăng khít này có một cái tên chính thức vẫn thường được nhắc đến rộng rãi: Figure-Round Relationship (Mối quan hệ giữa hình – nền) trong Nguyên tắc nhận thức thị giác Gestalt.
Xem thêm bài viết: Hướng dẫn tự học thiết kế đồ họa cơ bản
Không quá khi nói rằng Nguyên tắc nhận thức thị giác Gestalt chính là nền tảng xây dựng và phát triển tất cả những nguyên lý thiết kế thị giác trong TKĐH. Gestalt là một tập hợp các nguyên tắc tâm lý học, lý giải cách người tiếp nhận một số hình ảnh nào đó. Một phần của một bài viết sẽ không đủ để nói về toàn bộ nguyên tắc Gestalt. Vì vậy, chúng ta sẽ chỉ tập trung vào nguyên tắc có liên quan mật thiết tới yếu tố không gian trong thiết kế: nguyên tắc hình (figure) và nền (ground).
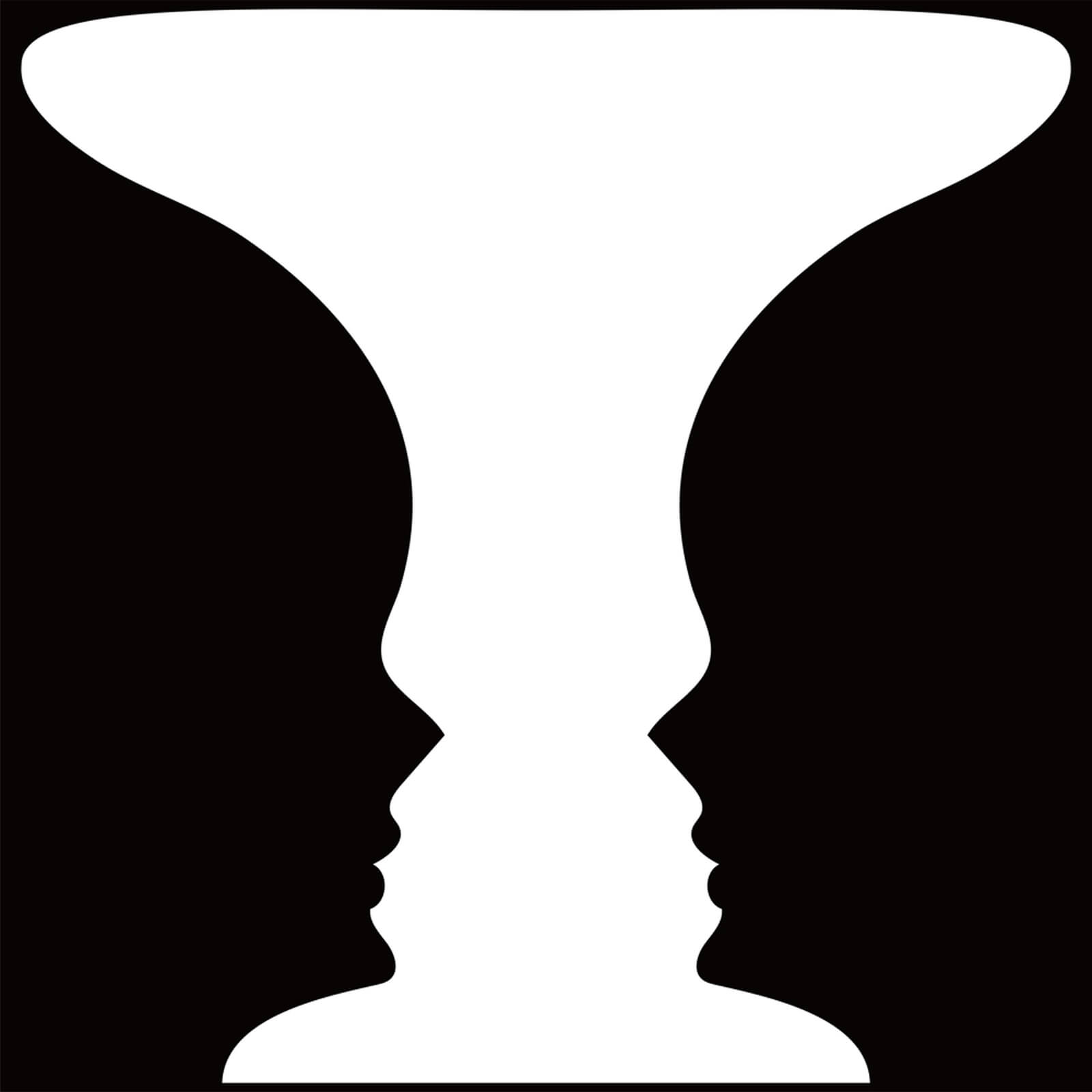
Theo nguyên tắc này, mắt con người có khả năng tách biệt đâu là chủ thể (figure) và đâu là nền (ground) khi nhìn vào một bức ảnh, một bản vẽ hay một thiết kế . Hay nói một cách khác , não bộ sẽ tự động quyết định xem đâu là vật thể, đâu là nền dựa trên việc phân tích và tổng hợp những dữ liệu thu thập được trong suốt quá trình con người sinh ra và lớn lên. Câu chuyện tưởng chừng như thật đơn giản , nhưng thực tế có những trường hợp “đánh đố” não bộ của bạn. Nổi tiếng nhất chính là bức họa Rubin’s Vase của nhà tâm lý học người Đan Mạch Edgar Rubin vào khoảng năm 1915.

Bức họa Rubin’s Vase của nhà tâm lý học người Đan Mạch Edgar Rubin
Bạn thấy gì trong bức tranh của Edgar Rubin? Một chiếc bình hay khuôn mặt hai người đối diện nhau? Việc trả lời câu hỏi này cũng chính là trả lời câu hỏi não bộ của bạn quyết định đầu là chủ thế (figure) và đâu là nền (ground). Khái quát hóa lại, mối quan hệ giữa chủ thể và nền chia thành 3 loại: ổn định (stable), bất ổn định (ambiguous) và khả nghịch (reversible). Bằng cách áp dụng những đặc tính của mối quan hệ giữa hình và nền, Designer sẽ có thể dẫn dắt mắt người xem và truyền tải ý đồ, thông điệp của mình .
Không gian như một phần của thiết kế
Giống như các khoảng lặng giữa các nốt nhạc để tạo nên một giai điệu, không gian trong thiết kế cũng tạo ra không khí để các thành phần khác có thể “thở”. Nói một cách ngắn gọn, chức năng chính của không gian trong một bản thiết kế bao gồm:
- Tạo ra sự tương phản, sự nhấn mạnh và sự phân cấp
- Tạo ra khoảng nghỉ thị giác giữa các phần tử
- Cải thiện tính dễ đọc (readability) của thông tin trong thiết kế
Để có thể thấy rõ các chức năng này, hãy cùng phân tích một số ví dụ tiêu biểu trong số vô vàn những thiết kế xuất sắc trong việc sử dụng không gian .
1. Apple:
Ví dụ đầu tiên có thể kể đến chính là thiết kế giao diện website của Apple mà bạn có thể tự mình trải nghiệm ở địa chỉ www.apple.com. Không chỉ được “ưu ái” trên thiết kế trang chủ, yếu tố không gian còn được Apple sử dụng một cách tối ưu trên tất cả các sản phẩm khác của mình: từ chính mẫu mã sản phẩm iPhone, iPad cho đến giao diện app, những tấm poster hay billboard quảng cáo. Hiện đại, tinh tế hay sang trọng là những mỹ từ thường hay được gắn với thương hiệu điện tử đắt giá nhất hành tinh này. Sẽ không quá khi nói rằng, sự công nhận ấy xuất phát chính từ cách mà các nhà thiết kế tại Apple tận dụng tối đa khoảng trắng trong các bản thiết kế. Điển hình như trong trang chủ của Apple, bạn có thể thấy rằng, tất cả các yếu tố được sử dụng chỉ bao gồm chữ, ảnh sản phẩm và (rất nhiều) không gian. Không một chi tiết nào là thừa thãi trong một bản thiết kế mang tính tối giản hóa như vậy. Apple đã loại bỏ hết những yếu tố trang trí có thể gây sự xao nhãng đối với người xem. Thành công ở bản thiết kế này nằm chỗ, người xem sẽ không có lựa chọn nào khác ngoài tập trung vào sản phẩm. Sự tương phản giữa những đường nét tinh tế của chiếc điện thoại iPhone so với khoảng không gian xung quanh đã tôn lên vẻ đẹp của sản phẩm, đồng thời tạo ra một trải nghiệm thị giác tốt hơn cho người xem.
2. Tạp chí Kinfolk:
Không khó để bắt gặp những mẫu tạp chí theo đuổi phong cách tối giản hóa trong cả chủ đề và thiết kế trong những năm trở lại đây. Kinfolk là một trong số những tựa tạp chí tiền phong cho trào lưu này. Bắt đầu phát hành từ tháng 07/2011 bởi Nathan Williams, Kinfolk là tạp chí về lối sống hướng tới độc giả trẻ. Nội dung của Kinfolk tập trung vào chủ đề cuộc sống, công việc, ẩm thực và cộng đồng sáng tạo với các bài viết được đóng góp bởi hơn 50 tác giả, nhà thiết kế hay nhiếp ảnh gia. Đúng như phong cách mà Kinfolk theo đuổi cũng như phù hợp với đối tượng người đọc, thiết kế của Kinfolk sử dụng nhiều khoảng trắng, phân lề rộng rãi, kết hợp với không gian thoáng giữa tiêu đề bài viết, nội dung và ảnh minh họa. Kể cả trong từng bức ảnh, yếu tố không gian cũng được chú trọng nhằm tạo nên một tổng thể hài hòa cho từng trang. Nhờ sự “hào phóng” trong việc sử dụng không gian này, các nhà thiết kế của Kinfolk đã làm nổi bật lên nét trang nhã , sự tinh tế của từng số tạp chí. Để có thể xem thêm các mẫu dàn trang của Kinfolk, các bạn có thể ghé thăm website chính thức của họ tại www.kinfolk.com.
Kết
Không gian đóng một vai trò quan trọng trong việc đem lại sự rõ ràng và hài hòa cho các yếu tố trong một thiết kế. Bên cạnh đó, không gian còn là yếu tố tác động nhiều đến cảm xúc của một bản thiết kế khi giúp làm nổi bật đối tượng, tạo ảo giác quang học và khắc họa rõ nét hình ảnh. Việc thiếu không gian có thể làm cho một thiết kế trở nên lộn xộn và gây khó chịu cho người nhìn.
(Nguồn: GRAPHICS)