Bất cứ ngành nào cũng có những thuật ngữ chuyên ngành mà bạn cần phải nắm rõ, Thiết kế đồ hoạ cũng không ngoại lệ. Việc hiểu rõ các thuật ngữ sẽ giúp bạn rất nhiều trong quá trình học tập và làm việc. Qua bài viết này, VTC Academy giới thiệu đến bạn những thuật ngữ thiết kế đồ hoạ cơ bản mà bất cứ Designer cũng phải nằm lòng.
Các thuật ngữ thiết kế đồ họa cơ bản
Brand identity
Hệ thống nhận diện thương hiệu (Brand identity) không chỉ là thuật ngữ trong ngành thiết kế mà nó còn được dùng trong Marketing để chỉ chuỗi các yếu tố có bao gồm: slogan, logo, bao bì, nhãn hiệu, đại sứ thương hiệu… Những yếu tố này sẽ có các đặc điểm tương đồng với nhau như màu sắc, hình dáng, font chữ tuỳ vào doanh nghiệp mong muốn để khách hàng có thể nhận diện được thương hiệu của mình.

Body copy
Body copy là thuật ngữ được dùng trong lĩnh vực thiết kế lẫn báo chí và văn học, được hiểu là phần văn bản tạo nên nội dung chính của một quyển sách, tạp chí hay sản phẩm thiết kế đồ hoạ. Nó khác với các thành phần bổ sung như tiêu đề, heading, footer, hình ảnh, biểu đồ…
Độ dài của body copy nên được điều chỉnh sao cho hài hoà với tổng thể. Trong trường hợp cần nhấn mạnh nội dung hình và chữ, người thiết kế có thể chia bố cục 50% hình và 50% chữ. Tuy nhiên, phần chữ nên được thiết kế tạo khoảng trống để layout có thêm điểm nhấn hơn.
Lorem ipsum
Lorem ipsum là phần văn bản giả được các designer sử dụng để chèn vào các bản thảo, outline giúp người xem hình dung được sản phẩm thiết kế. Việc sử dụng Lorem ipsum để trình bày bản thảo khiến văn bản trông thật hơn, bình thường hơn so với việc chỉ dùng đoạn văn bản đơn giản như “Nội dung, nội dung, nội dung”.

Watermark
Nếu bạn thường thấy những hình mờ nằm ẩn dưới các đoạn text hay hình ảnh trên một sản phẩm thiết kế thì nó chính là watermark. Mục đích designer chèn watermark là để đánh dấu quyền sở hữu cho chủ nội dung, đặc biệt là bản quyền hình ảnh trên internet.
Một số dạng watermark thường gặp:
- Chèn logo vào hình ảnh
- Chèn watermark trên văn bản
- Chèn thông tin mờ lên hình ảnh
Moodboard
Thông thường trong thiết kế, để hình dung về một concept hay cảm xúc mà ta mong đợi một sản phẩm sẽ mang lại, designer sẽ kết hợp các hình ảnh khác nhau để tạo nên một bảng được gọi là Moodboard. Đây là một công cụ hữu ích giúp các nhà thiết kế trình bày ý tưởng với khách hàng hay đồng nghiệp một cách trực quan hơn.
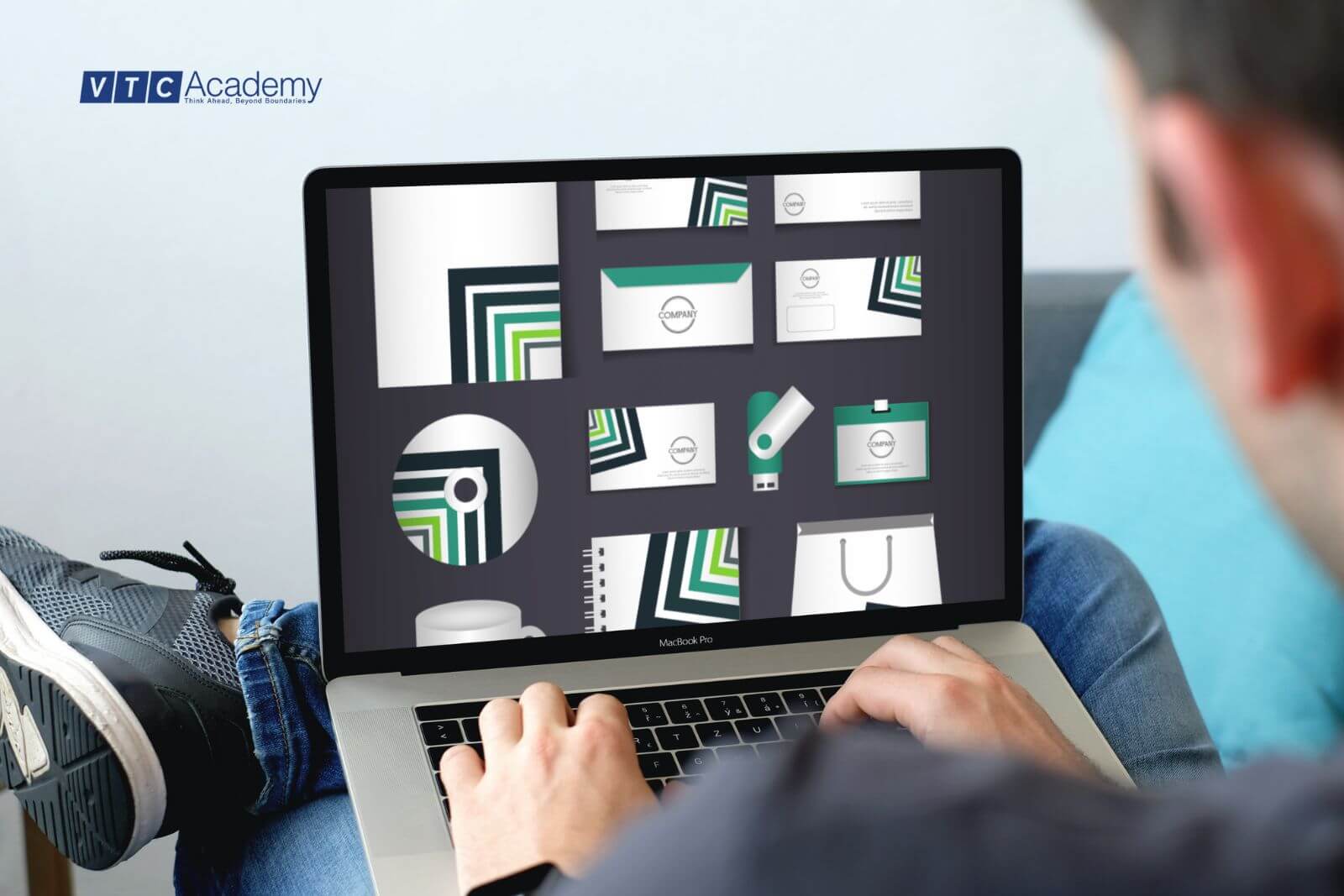
Mock – up
Mock – up là một mô hình thu nhỏ hay hình ảnh mô phỏng mẫu thiết kế của designer dưới dạng file vector hoặc PSD được thiết kế sẵn. Ngoài ra, thuật ngữ mock – up cũng được sử dụng để chỉ các mô hình mẫu kỹ thuật sơ bộ dự án, thiết kế mới trước khi đưa vào sản xuất trong thiết kế nội thất và thiết kế công nghiệp.
Visual design
Visual Design còn được gọi là thiết kế trực quan. Đây là loại hình thiết kế tập trung vào khả năng tương tác của sản phẩm, từ đó tăng trải nghiệm của người dùng. Thuật ngữ này chủ yếu xuất hiện trong thiết kế website, thiết kế quảng cáo, giao diện và thiết kế ứng dụng.
Infographic
Thuật ngữ infographic đã bùng nổ trong thế giới thiết kế đồ họa hơn mười năm trước. Infographic (đồ hoạ thông tin) là xu hướng trình bày các văn bản một cách ngắn gọn dưới dạng hình ảnh, biểu đồ… nhằm giúp người xem có cái nhìn trực quan, dễ hiểu hơn.
Giờ đây, các xu hướng thiết kế infographic đã được ứng dụng phổ biến trong các bản trình bày để giao tiếp trong lớp học, tại nơi làm việc và trên website.
Các thuật ngữ về hình ảnh
Contrast
Contrast có nghĩa là độ tương phản giữa màu sáng và màu tối. Độ tương phản được biểu diễn bằng tỷ lệ giữa vùng sáng nhất và vùng tối nhất nhằm tạo thêm độ sâu cho ấn phẩm thiết kế. Bên cạnh đó, thuật ngữ Contrast còn được dùng trong lĩnh vực mắt kính.
Opacity
Nếu như Contrast là độ tương phản giữa 2 vùng sáng và tối thì Opacity chính là độ đậm nhạt của tổng thể đối tượng trong thiết kế. Khi giảm Opacity, đối tượng sẽ hiển thị mờ đi, màu nhạt, trong suốt hay biến mất. Nếu tăng Opacity, đối tượng sẽ trở nên đậm nét và rõ ràng hơn.
Resolution
Để biểu thị độ sắc nét và chi tiết của một hình ảnh, người ta thường dùng Resolution hay còn gọi là độ phân giải. Độ phân giải là chỉ số các điểm ảnh hiển thị trên màn hình và được tính bằng đơn vị Pixel. Độ phân giải càng lớn thì hình ảnh được hiển thị càng đẹp và khi in ra ấn phẩm sẽ càng rõ hơn, chân thực hơn.
Stock photo
Stock photo là những tấm ảnh được các nhiếp ảnh gia chụp và chỉnh sửa chuyên nghiệp để phục vụ cho việc cắt ghép và chèn vào các thiết kế ấn phẩm như banner quảng cáo… Stock photo có 2 loại là miễn phí và có bản quyền (bạn phải trả tiền để sử dụng các stock này).
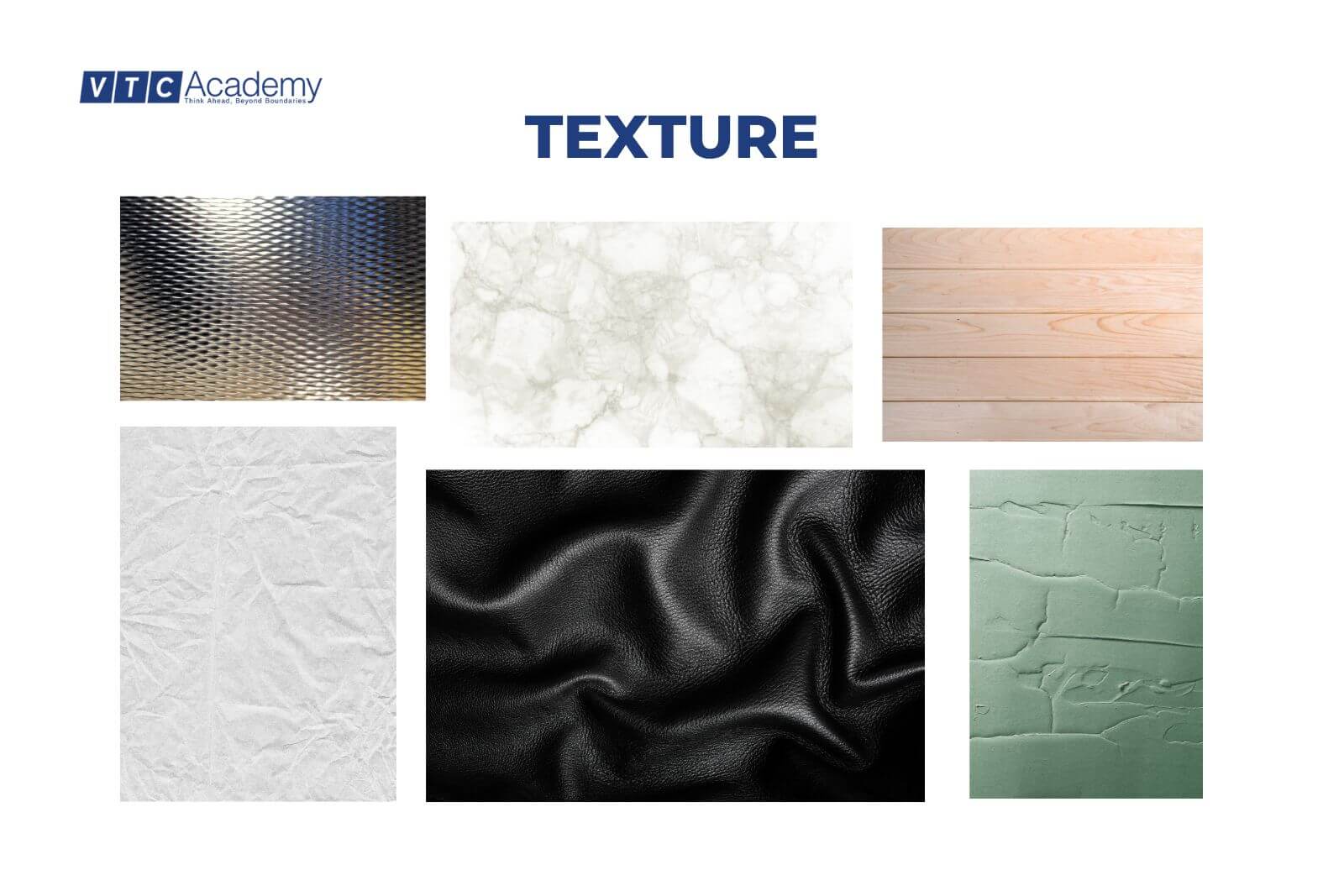
Texture
Texture trong thiết kế chính là những hoạ tiết trên bề mặt của thiết kế giống như pattern trong Photoshop. Texture có thể miêu tả là mịn, gồ ghề, lấp lánh hay sáng bóng. Trong thiết kế, các designer thường dùng texture để làm background hoặc hiệu ứng cho hình ảnh.
Texture có thể được chia làm 2 loại là tactile texture và visual texture.

Vector images
Vector image còn được gọi là ảnh vector, chúng được tạo ra từ thiết kế đồ họa vector. Ảnh vector được tạo ra từ hình ảnh, các điểm và các đường giới hạn thông qua các thuật toán để phối trộn chúng lại. Ngoài ra, nếu cần phải vẽ vector ảnh theo những hình cơ bản thì bạn cũng có thể sử dụng thuật hóa hình học.
Các thuật ngữ về layout
Grid system
Thuật ngữ Grid system chính là hệ thống lưới bao gồm một loạt các đường ngang và dọc giao nhau trong các thiết kế đồ họa. Nó được coi là công cụ hữu ích giúp các graphic designer có thể căn lề, chỉnh kích thước, phân chia ranh giới trong bố cục thiết kế để tạo ra một tổng thể ngăn nắp, chỉn chu. Grid system được coi là khung xương trong hầu hết các sản phẩm thiết kế đồ hoạ.

Rule of Thirds
Những bạn làm trong lĩnh vực thiết kế cũng như nhiếp ảnh chắc cũng không còn xa lạ với thuật ngữ Rule of Thirds. Đây là quy tắc Một phần 3 – một quy tắc vàng trong thiết kế bố cục.
Áp dụng quy tắc này, các nhà thiết kế sẽ chia khung hình thành 9 ô vuông đều nhau bởi 2 đường thẳng dọc và 2 đường thẳng ngang. Khi đó, 4 điểm giao của các đường ngang dọc này được dùng để tạo bố cục cho bức ảnh. Bố trí chủ thể của hình ảnh theo quy tắc này sẽ tạo nên chiều sâu cho bức ảnh và thu hút sự chú ý của người xem hơn là bố trí chủ thể vào giữa khung hình.

Alignment
Alignment có nghĩa là căn chỉnh là một trong các nguyên tắc thiết kế đồ hoạ cơ bản. Đó là sự căn chỉnh sao cho các phần tử (elements) vào đúng vị trí của nó. Ngoài ra, khi các yếu tố được sắp xếp một cách gọn gàng, chặt chẽ, tác phẩm thiết kế của bạn sẽ trở nên trực quan và đẹp mắt hơn.
Scale
Trong thiết kế đồ hoạ, để chỉ kích cỡ hay tỉ lệ của một thiết kế, người ta sử dụng thuật ngữ Scale. Việc điều chỉnh kích thước của các yếu tố trong thiết kế sẽ tạo ra “sự phân cấp thị giác” để làm nổi bật các chi tiết mà người thiết kế muốn người xem tập trung vào.
Negative space/White space
Negative Space/White space (khoảng trắng) là không gian trống xung quanh các đối tượng chính trong thiết kế. Các khoảng trống này có tác dụng tạo ảo giác quang học và khắc hoạ để làm nổi bật đối tượng chính. Khoảng trắng được ứng dụng trong nhiều lĩnh vực như thiết kế logo, thiết kế website, nhiếp ảnh. Bạn cũng có thể xem qua bài viết “Bí kíp thiết kế logo cho người mới bắt đầu” để học hỏi thêm nhé!

Các thuật ngữ về màu sắc
Color wheel
Bạn đã từng được học về các màu cơ bản là đỏ, xanh lam và vàng. Khi trộn lẫn với nhau, chúng tạo ra các màu xanh lục, cam và tím là những màu cấp hai. Tiếp thêm một bước nữa bạn sẽ nhận được các màu cấp ba là màu xanh lá chuối, đỏ cam… Những thứ này sẽ tạo nên bánh xe màu truyền thống hay còn gọi là Color wheel được tạo ra bởi Isaac Newton. Color wheel giúp chúng ta hình dung được các màu khác nhau khi kết hợp với nhau sẽ như thế nào.

Analogous Color
Analogous Color (tiếng Việt là Bảng màu tương tự) là một sự sắp xếp các màu sắc tương tự, có thế kết hợp lại với nhau. Các màu tương tự có thể có từ 3 – 5 màu liền kề hoặc nằm cạnh nhau trên Color wheel.
Không giống như các cách phối màu khác, không có khoảng cách giữa các màu của một bảng màu tương tự. Khi chọn các màu tương tự, bạn nên chọn 1 trong 2 tone màu ấm hoặc lạnh.
Gradient
Gradient chính là sự hòa trộn 2 hay nhiều màu sắc lại với nhau tạo nên một mảng màu mềm mại. Hiệu ứng gradient đang là xu hướng của thiết kế hiện đại khi được ứng dụng vào việc “tô màu” cho các hình ảnh, kiểu chữ và những hình dạng khác nhau.

Pantone color
Pantone color là một hệ thống kết hợp màu tiêu chuẩn được các nhà thiết kế và nhà in sử dụng khi cần đảm bảo màu sắc nhất quán. Pantone là những màu được pha sẵn và gắn mã số riêng, designer không cần phải pha lại màu khi sử dụng giúp tiết kiệm được nhiều thời gian khi thiết kế hơn.
Hệ màu RGB
Hệ màu RGB hoạt động theo nguyên lý phản xạ ánh sáng. Các màu trong hệ màu này càng trộn nhiều với nhau càng cho ra màu sáng hơn. Ứng dụng của hệ màu RGB dùng nhiều trong đèn LED, màn hình điện thoại, máy tính và dùng trong Digital Design.
Hệ màu CMYK
Nguyên lý làm việc của hệ màu CMYK là hấp thụ ánh sáng, màu mà mọi người nhìn thấy được từ phần của ánh sáng không bị hấp thụ. Ví dụ bạn nhìn được vật màu vàng tức là vật đó phản xạ màu vàng vào mắt ta và ta nhìn thấy vật đó màu vàng. Điểm đặc biệt của hệ màu này là càng trộn nhiều màu với nhau thì càng ra màu tối hơn. Hệ màu này được sử dụng nhiều trong in ấn.

Các thuật ngữ về Typography
Typography
Typography là sự kết hợp giữa Typo và Graphic, hiểu nôm na đây là một nghệ thuật/kỹ thuật sắp xếp các chữ cái mà designer sử dụng để tạo ra trải nghiệm đọc và truyền đạt thông tin cho người xem. Typography thường được dùng trong thiết kế poster, banner, bao bì sản phẩm, logo…
Hai mục đích cơ bản của việc sử dụng Typography đó là:
- Giúp người xem có thể dễ dàng đọc được.
- Sử dụng typography để tạo ra cảm xúc hay thẩm mỹ nhất định để thu hút một đối tượng cụ thể.

Typeface
Typeface hay còn được gọi là Font family, là hệ thống bao gồm các kiểu chữ. Mỗi một biến thể của typeface sẽ tạo nên một font chữ. Như vậy, typeface là một định nghĩa rộng bao trùm lên khái niệm font vì nó không chịu sự giới hạn bởi kích thước hay độ đậm nhạt.
Font
Như đã đề cập ở trên, Font là biến thể của typeface. Mỗi sự thay đổi về kích thước hay độ đậm nhạt của chữ sẽ cho ra một font chữ khác nhau. Font chữ bao gồm hệ thống các chữ cái, chữ số, ký tự đặc biệt và dấu câu. Đồng thời Font chữ phải có các đặc trưng riêng và thống nhất, không bị thay đổi (lỗi font) về kiểu dáng, kích cỡ.
Baseline
Baseline (hay còn gọi là đường cơ sở) là một đường kẻ nối các phần chân chữ định hình trên một dòng kẻ. Nó thường được sử dụng để đo khoảng cách theo chiều dọc và giúp nhà thiết kế dễ dàng canh khoảng cách các chữ hơn.
Trên đây là những thuật ngữ thiết kế đồ hoạ cơ bản mà những bạn có đam mê với ngành này có thể tìm hiểu.
Ngoài ra, bạn cũng có thể tham khảo khoá học thiết kế đồ hoạ tại VTC Academy để theo đuổi sự nghiệp trở thành một Graphic Designer đầy tài năng.