Thiết kế đồ họa là một lĩnh vực rất quan trọng trong ngành thiết kế, nó góp phần tạo nên những sản phẩm đẹp mắt và thu hút người dùng. Tuy nhiên, để có thể thiết kế được một sản phẩm hoàn hảo, các designer cần phải nắm vững những nguyên tắc cơ bản và nâng cao trong thiết kế đồ họa. Trong bài viết này, VTC Academy sẽ cùng bạn tìm hiểu về 20 nguyên tắc thiết kế đồ họa cơ bản đến nâng cao cho designer nhé!
Nguyên tắc thứ 1: Composition (Bố Cục)
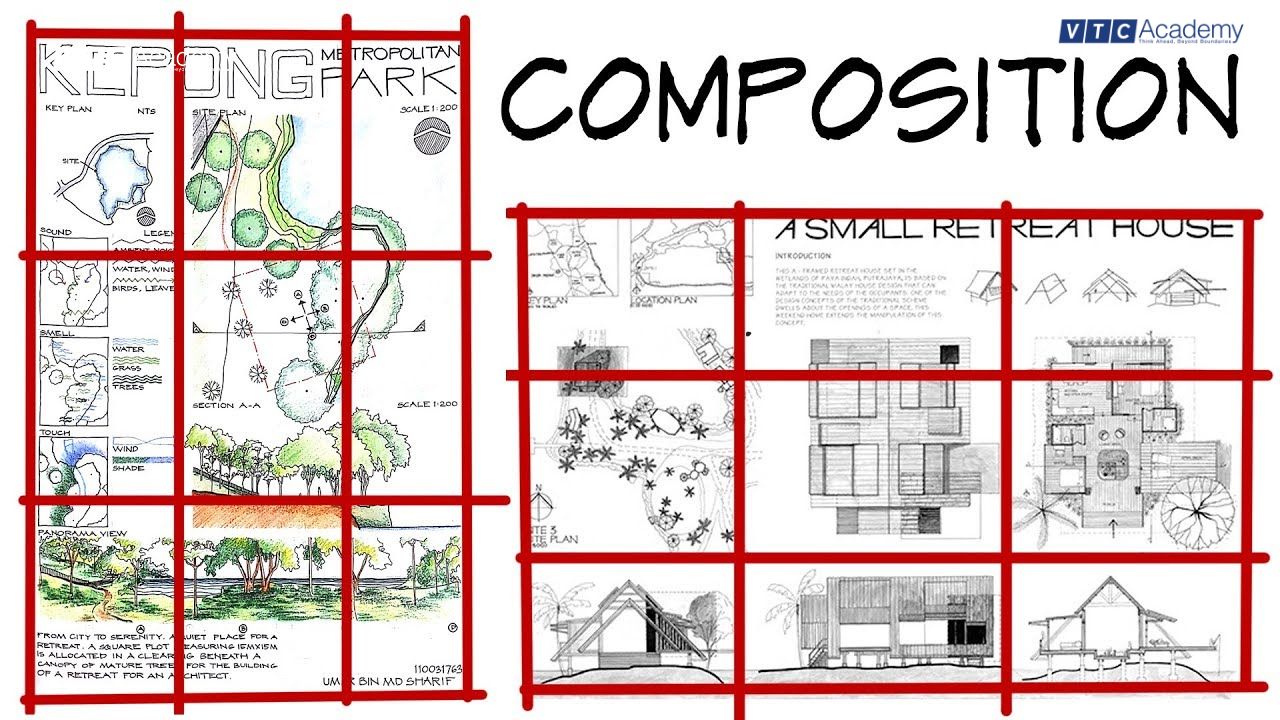
Nguyên tắc thiết kế thứ nhất là Composition (Bố cục) trong thiết kế đồ họa, là một nguyên tắc không thể thiếu đối với việc sắp xếp các yếu tố trực quan trong một bức tranh, hình ảnh, hoặc bất kỳ tác phẩm đồ họa nào để tạo ra một cái nhìn hài hòa, đẹp mắt và dễ hiểu. Do đó, có thể nói rằng, bố cục là yếu tố quan trọng nhất trong thiết kế đồ họa. Bố cục giúp xác định vị trí của các yếu tố trong bản thiết kế, tạo nên sự cân bằng và hài hòa cho sản phẩm cuối cùng. Một bố cục tốt sẽ giúp sản phẩm trở nên dễ nhìn, dễ hiểu hơn, thu hút sự chú ý của người xem và truyền đạt thông điệp một cách hiệu quả.
Quy tắc của Composition bao gồm:
- Cần có khung hình để tạo ra sự cân bằng và định hướng cho bố cục. Nó giúp xác định kích thước và vị trí của các yếu tố trong bản thiết kế. Các khung hình có thể được sử dụng để tách biệt các phần khác nhau trong bản thiết kế hoặc để tạo nên một sự liên kết giữa chúng.
- Bố cục của một khung ảnh sẽ được chia thành một lưới 3×3, tạo thành 9 khu vực bằng nhau.
- Các yếu tố chính nên được đặt ở giao điểm của các đường phân chia để nhấn mạnh trọng tâm so với các yếu tố khác trong tổng thể.
Ví dụ: Bức tranh của một ngọn núi, với đỉnh núi đặt ở một trong những điểm giao của đường phân chia.
Bố cục được áp dụng rộng rãi trong nhiều lĩnh vực thiết kế như đồ họa quảng cáo, trang web, đồ họa xuất bản, và nhiều lĩnh vực khác để tạo ra những tác phẩm mỹ thuật mạnh mẽ và thú vị.
Xem thêm: Concept Art là gì? Tất tần tật chi tiết về Concept Art

Nguyên tắc thiết kế thứ nhất là Composition (Bố cục) trong thiết kế đồ họa
Nguyên tắc thứ 2: Balance (Tính Cân Bằng)
Nguyên tắc tiếp theo chính là Tính cân bằng (Balance) trong thiết kế đồ họa. Nó giúp tạo nên sự ổn định và hài hòa cho sản phẩm cuối cùng. Để đạt được sự cân bằng, bạn nên xem xét mỗi yếu tố của thiết kế vì chúng đều ảnh hưởng đến nhau. Từ phần text, hình ảnh cho đến màu sắc, bạn nên sắp xếp kích thước và hình dạng của chúng để hài hòa với nhau nhất trên trang.
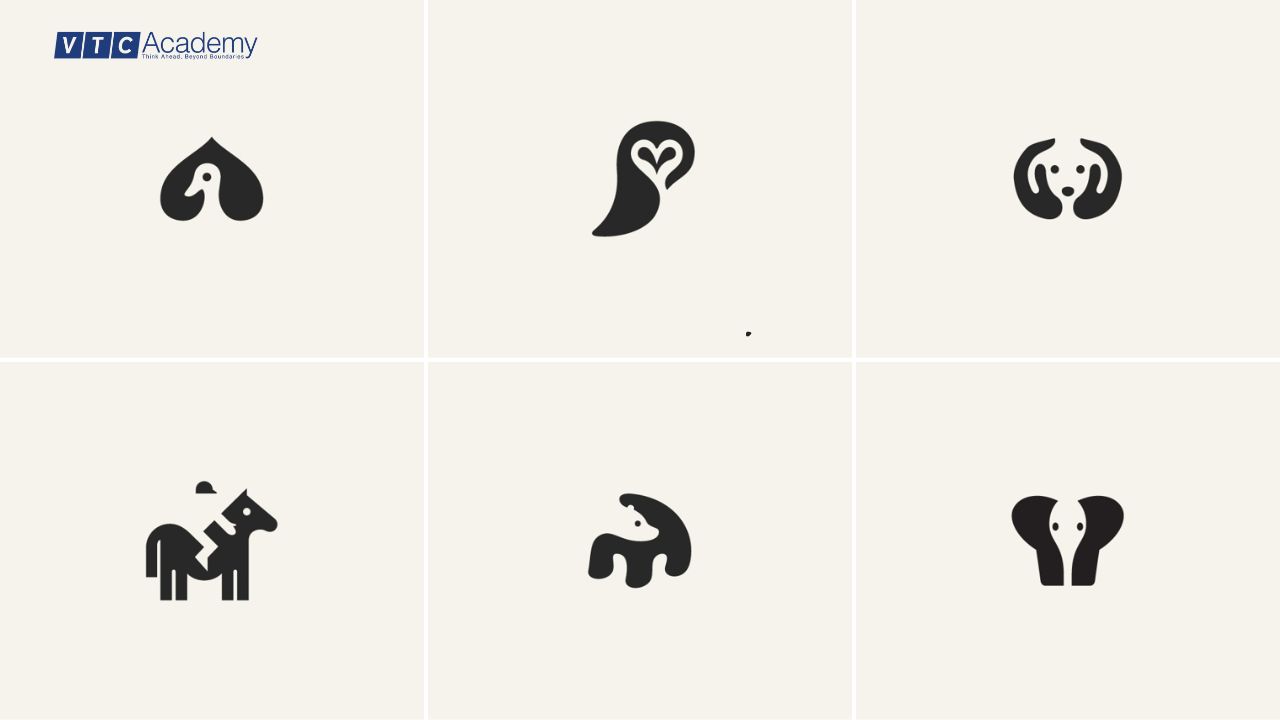
Ví dụ: Các mẫu logo con vật của George Bokhua là một minh chứng điển hình của sự cân bằng đẹp mắt. Bởi vì, các con vật luôn được đặt ở trung tâm – ngay chính giữa của chiếc logo hình vuông.
Có 2 nguyên tắc về tính cân bằng sau đây:
- Cân bằng đối xứng (Symmetrical Balance): Cân bằng đối xứng là sự phân bố các yếu tố đối xứng với nhau qua trục chính của bản thiết kế. Điều này giúp tạo nên sự đồng đều và ổn định cho sản phẩm.
- Cân bằng không đối xứng (Asymmetrical Balance): Cân bằng không đối xứng là sự phân bố các yếu tố không đối xứng với nhau, tuy nhiên vẫn tạo nên sự cân bằng và hài hòa cho sản phẩm. Điều này có thể được đạt được bằng cách sử dụng các yếu tố có khối lượng và màu sắc khác nhau.

Tính cân bằng được thể hiện vô cùng rõ trong thiết kế đồ họa của George Bokhua
Nguyên tắc thứ 3: Tính đối xứng
Đối xứng là một kỹ thuật được sử dụng rất phổ biến trong thiết kế để tạo nên sự hài hòa và cân bằng cho sản phẩm cuối cùng. Đây cũng là một nguyên tắc mà bất kỳ ai làm thiết kế cũng phải ghi nhớ trong các nguyên tắc thiết kế. Một số thương hiệu lớn như Target, Motorola, Chanel, Starbucks, Vinfast,… đều sử dụng sự đối xứng để tạo logo gây ấn tượng mạnh mẽ cho khách hàng.
Bằng cách sử dụng đối xứng trong bố cục của thiết kế, bạn có thể tạo ra được sự cân bằng và hợp lý. Vì vậy, khi thiết kế các ấn phẩm, bạn nên chú ý đến mức độ đối xứng mà bạn áp dụng. Nếu bạn cảm thấy thiết kế của mình chưa hợp lý, hãy thử điều chỉnh mức độ đối xứng để tạo sự cân đối xem sao nhé.
Tuy nhiên, không phải lúc nào đối xứng cũng là sự lựa chọn đúng đắn cho mọi thiết kế. Vì việc bạn sử dụng quá nhiều sự đối xứng có thể khiến thiết kế trở nên nhàm chán và thiếu tính sáng tạo. Thay vào đó, bạn nên cân nhắc cho việc sử dụng các yếu tố đối xứng một cách tinh tế và hợp lý trong thiết kế của mình.
Tính đối xứng trong một thiết kế được sử dụng như sau:
- Sử dụng đối xứng trong bố cục: Sử dụng đối xứng trong bố cục sẽ giúp tạo nên sự đồng đều và ổn định cho sản phẩm. Điều này có thể được đạt được bằng cách sử dụng các yếu tố có khối lượng và màu sắc đối xứng với nhau.
- Sử dụng đối xứng trong hình ảnh: Đối xứng cũng có thể được áp dụng trong việc tạo hình ảnh. Sử dụng đối xứng trong hình ảnh sẽ giúp tạo nên sự cân bằng và hài hòa cho sản phẩm.

Các mẫu logo của những thương hiệu quen thuộc đã áp dụng quy tắc đối xứng
Nguyên tắc thứ 4: Line (Đường Kẻ)
Nguyên tắc thiết kế đồ họa thứ tư là nguyên tắc đường kẻ. Đường kẻ là một yếu tố vô cùng cần thiết trong thiết kế đồ họa bởi nó giúp tạo nên sự liên kết và sự cộng hưởng giữa các yếu tố trong bản thiết kế. Bạn có thể sử dụng đường kẻ để tạo sự liên kết và sự hài hòa với nhau giữa các yếu tố:
- Sử dụng đường kẻ để tạo sự liên kết giữa các yếu tố trong bản thiết kế sẽ giúp tạo nên sự gắn kết và đồng nhất cho sản phẩm.
- Đường kẻ cũng có thể được sử dụng để tạo sự hài hòa giữa các yếu tố trong bản thiết kế. Điều này có thể được đạt được bằng cách sử dụng các đường kẻ song song hoặc vuông góc với nhau.
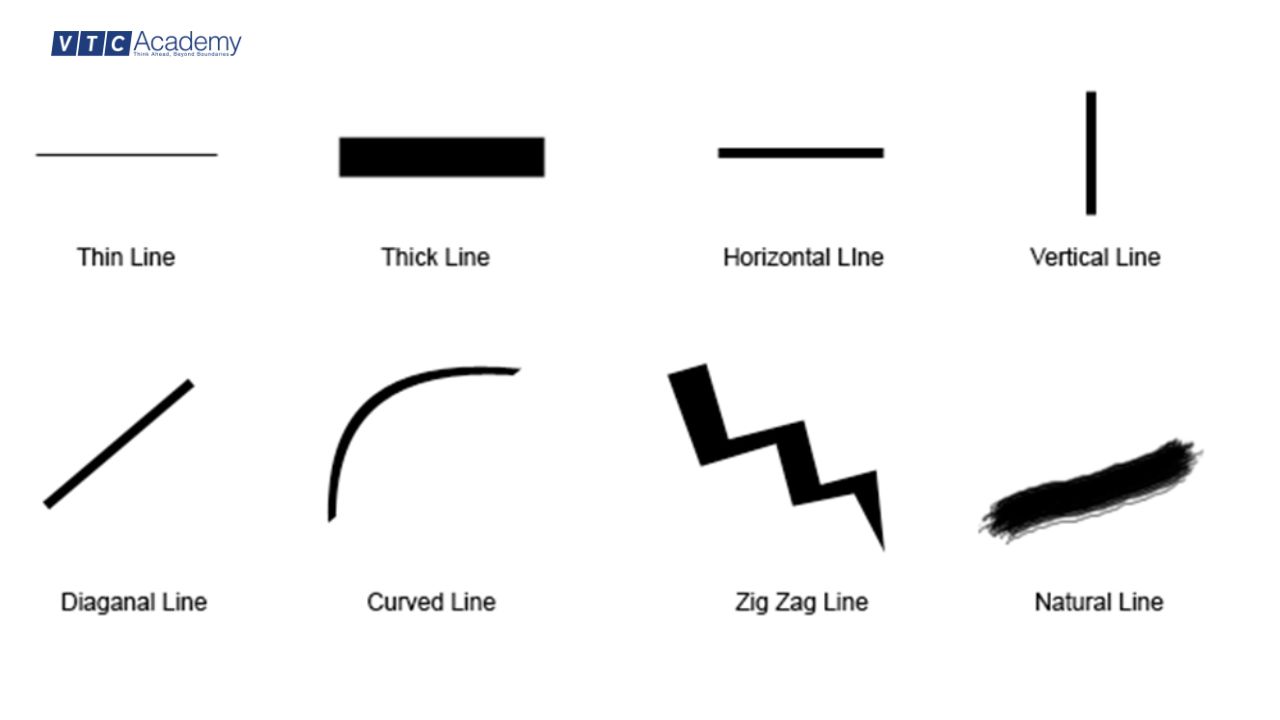
Đường kẻ không chỉ được thể hiện ở hình dạng là đường thẳng mà nó còn là đường cong, đường ziczac hay là các dấu chấm liền nhau. Ngay cả các chữ cái mà bạn đang đọc trên màn hình cũng được tạo ra từ hàng ngàn đường cong, gấp khúc và thẳng. Tùy vào mỗi hình thái của đường kẻ mà nó thể hiện một sắc thái khác nhau như: Các đường thẳng có thể tạo ra sự gọn gàng và ngăn nắp, những đường gợn sóng hoặc đường cong thì tạo ra sự chuyển động hay những đường ziczac thể hiện một sự căng thẳng/náo nhiệt.

Một số loại đường kẻ phổ biến được sử dụng trong thiết kế đồ họa
Việc sử dụng các đường kẻ làm chủ đạo trong thiết kế có thể giúp bạn dễ dàng điều khiển góc nhìn của người xem đến những tâm điểm cụ thể mà bạn muốn. Vì vậy, nguyên tắc đường kẻ là một trong những nguyên tắc thể hiện sự linh hoạt, đơn giản và dễ sử dụng trong các yếu tố và nguyên tắc trong thiết kế mà bạn không nên bỏ qua.

Nguyên tắc đường kẻ được áp dụng vào hầu hết các thiết kế đồ họa
Nguyên tắc thứ 5: Rules (Luật Lệ)
Nguyên tắc tiếp theo chính là Rules, chính nguyên tắc này giúp tạo nên sự đồng nhất và hài hòa cho sản phẩm cuối cùng. Bạn có thể sử dụng luật lệ trong bản thiết kế sẽ giúp tạo nên sự đồng nhất và hài hòa cho sản phẩm. Điều này có thể đạt được bằng cách sử dụng các yếu tố có cùng kiểu chữ, màu sắc hoặc hình ảnh. Ngoài ra, luật lệ cũng có thể được sử dụng để tạo sự khác biệt và thu hút sự chú ý của người dùng. Bạn có thể tạo ra bằng cách sử dụng các yếu tố có tính đối lập với nhau.
Thiết kế cũng giống như bất kỳ các kỹ năng khác, có những nguyên tắc mà bạn cần phải tuân theo. Ví dụ như việc đảm bảo rằng các dòng text của bạn rõ ràng, biết cách điều chỉnh khoảng cách giữa các ký tự, tránh sử dụng hình ảnh răng cưa,…. những điều này được coi là những nguyên tắc cơ bản của thiết kế, giúp bạn thực hiện được một thiết kế đơn giản.
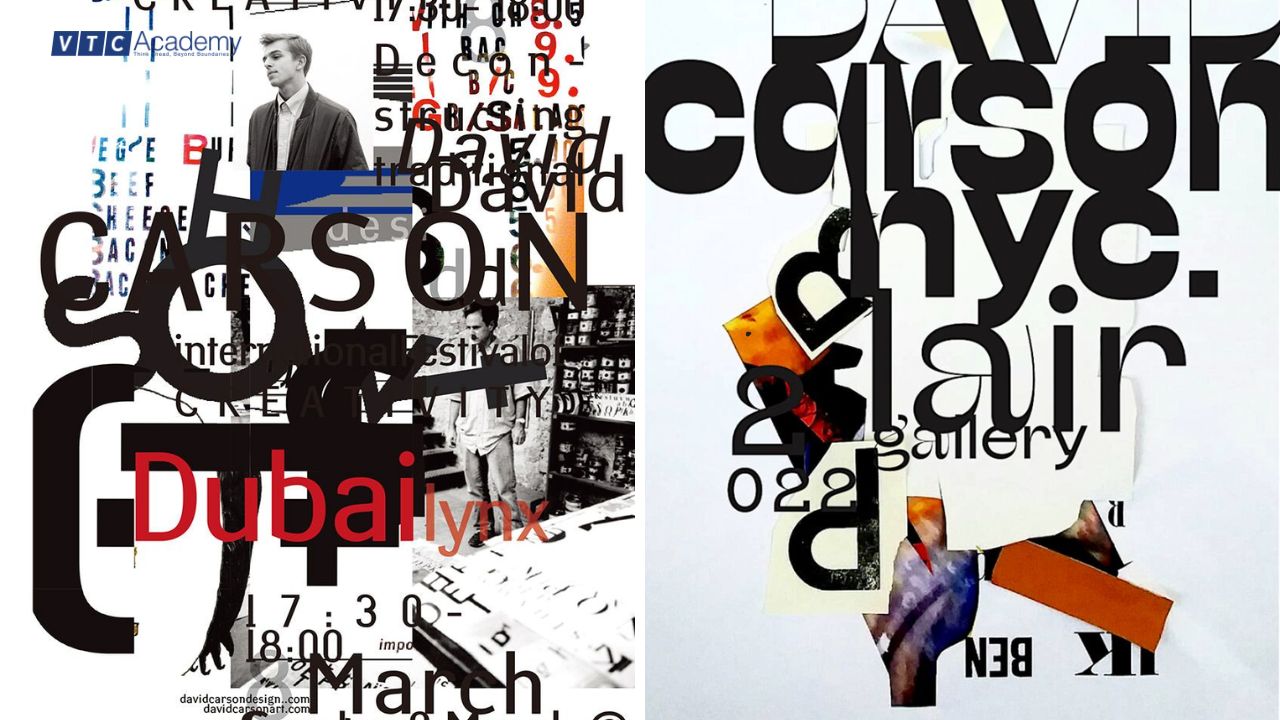
Tuy nhiên, có nhiều người cho rằng quy tắc được tạo ra để bị phá vỡ và tạo ra những điều sáng tạo hơn. Một ví dụ điển hình về việc phá vỡ quy tắc trong thiết kế chính là ông David Carson – một nhà thiết kế tiên phong trong việc tạo ra các ấn phẩm độc đáo như tạp chí Ray Gun. Trong tạp chí này, ông đã tạo ra những thiết kế gây sốc, năng động và vô cùng sáng tạo, những thiết kế mà từ trước đến giờ chưa có ai thực hiện. Và điều này đã khiến cho Carson được ngưỡng mộ cho đến hiện nay.
Chắc hẳn bạn cũng thắc mắc Carson đã làm như thế nào để tạo ra được sự ấn tượng độc đáo đó đúng không? Một trong những đặc điểm nổi bật của Carson khi thiết kế chính là ông không tuân thủ bất kỳ nguyên tắc nào. Ông thường chọn cách “phá vỡ” các quy tắc thông thường để truyền tải ý tưởng của mình. Ví dụ như tấm poster “migraine” của Shahir Zag nó đã phá vỡ các quy tắc để tạo ra được sự độc đáo riêng biệt và các tác phẩm của Carson cũng đã vi phạm các quy tắc để truyền tải về quan điểm của ông.

Thiết kế cũng giống có những nguyên tắc mà bạn cần phải tuân theo
Nguyên tắc thứ 6: Repetition (Sự lặp lại)
Sự lặp lại hay repetition giúp tạo nên sự đồng nhất và hài hòa cho sản phẩm cuối cùng. Sự lặp lại được sử dụng trong bản thiết kế sẽ giúp tạo nên sự đồng nhất và hài hòa cho sản phẩm bằng cách sử dụng các yếu tố có tính chất tương tự với nhau. Ngoài ra, sự lặp lại còn có thể tạo ra sự đột phá để tạo ra các mẫu hình và kết cấu độc đáo
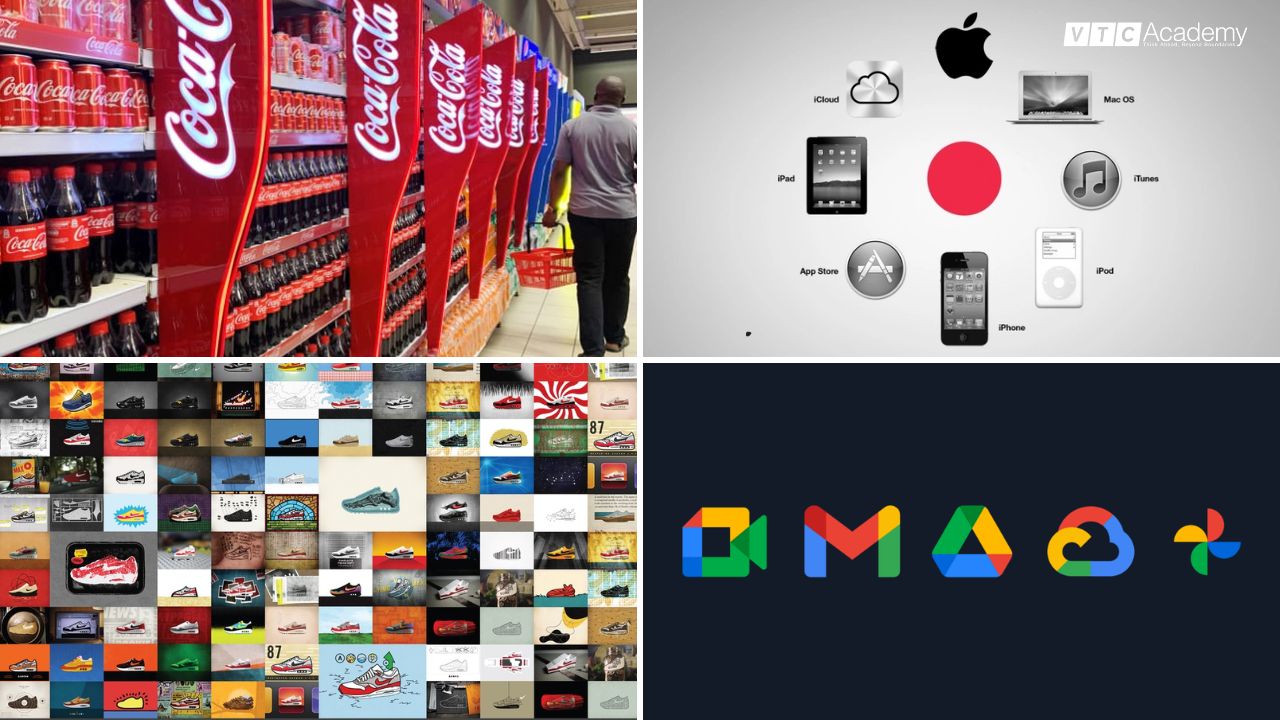
Các thương hiệu nổi tiếng như CocaCola, Google, Apple, Nike, đã làm cho người tiêu dùng ấn tượng và không bao giờ quên đi logo của họ bởi bộ màu sắc đặc trưng mà họ sử dụng cộng với sự lặp lại. Chính sự lặp lại trong việc xây dựng thương hiệu, đã phần nào giữ cho thương hiệu của bạn luôn nhất quán đến việc liên kết các sản phẩm lại với nhau để in sâu trong trí nhớ của người dùng.
Ví dụ: Thương hiệu của Michelle Wang đã làm cho người tiêu dùng nhận diện được thương hiệu này bằng cách phát triển theo bảng màu đặc trưng của thương hiệu và áp dụng logo phù hợp, thậm chí cả khoảng cách lề cũng được căn chỉnh tỉ mỉ.

Sự lặp lại cũng được áp dụng vào trong thiết kế của các thương hiệu lớn
Nguyên tắc thứ 7: Randomness (Tính Ngẫu Nhiên)
Tính ngẫu nhiên được sử dụng để tạo nên sự độc đáo, sáng tạo và tăng tính bất ngờ cho sản phẩm thiết kế. Bằng cách sử dụng các yếu tố có tính chất ngẫu nhiên, không theo một quy luật nhất định hay các yếu tố có tính đối lập với nhau là bạn đã thể hiện được tính ngẫu nhiên của nguyên tắc này.
Tuy nhiên, nguyên tắc randomness khác với các dạng ngẫu nhiên khác ở mục đích và cách thức thực hiện của nó. Nguyên tắc ngẫu nhiên với mục đích chính là truyền đạt thông điệp đến người xem và những sắp xếp ngẫu nhiên có mục đích trong thiết kế.
Ví dụ: Tấm poster của Heath Killen cho bộ phim The Killer Inside Me, các chữ trên nó được thể hiện một cách “thô sơ” và ngẫu nhiên để truyền tải cho việc tâm trí của nhân vật chính đang bị xáo trộn.

Tính ngẫu nhiên đã tạo nên sự độc đáo và sáng tạo cho poster phim The Killer Inside me
Nguyên tắc thứ 8: Scale (Tỷ Lệ Kích Thước)
Scale là một phần không thể thiếu trong quá trình thiết kế và nó yêu cầu sự cẩn thận khi xác định kích thước cho từng yếu tố riêng lẻ. Do đó, tỷ lệ kích thước là một nguyên tắc thiết kế tạo nên sự cân bằng và hài hòa cho sản phẩm cuối cùng.
Việc sử dụng Scale giúp chúng ta hiểu rõ hơn về các bản thiết kế và hình ảnh. Nó giống như việc bạn vẽ một con voi cạnh một con chuột, đương nhiên bạn sẽ vẽ con voi to hơn nhiều để thể hiện sự khác biệt về kích thước. Việc sử dụng Scale để tùy chỉnh kích thước cho các yếu tố này còn được gọi là phân cấp thị giác. Qua ví dụ này ta có thể thấy được 02 mục đích của việc sử dụng tỷ lệ kích thước:
- Sử dụng tỷ lệ kích thước để tạo sự cân bằng: Sử dụng tỷ lệ kích thước trong bản thiết kế sẽ giúp tạo nên sự cân bằng và hài hòa cho sản phẩm. Điều này có thể được đạt được bằng cách sử dụng các yếu tố có kích thước tương tự với nhau.
- Sử dụng tỷ lệ kích thước để tạo sự khác biệt: Tỷ lệ kích thước cũng có thể được sử dụng để tạo sự khác biệt và thu hút sự chú ý của người dùng. Điều này có thể được đạt được bằng cách sử dụng các yếu tố có kích thước đối lập với nhau.
Nhờ có nguyên tắc scale, chúng ta có thể hiểu được mọi thứ một cách trọn vẹn. Tuy nhiên, không phải lúc nào kích thước cũng phải dựa trên thực tế mà có thể điều chỉnh kích thước của các yếu tố để tạo ra hiệu ứng đặc biệt và nhấn mạnh sự quan trọng của chúng trong thiết kế.
Ví dụ poster của bộ phim Drive do Gabz Grzegorz Domaradzki thiết kế. Trong đó, kích thước của nhân vật chính được tăng lên rất nhiều, nhằm thu hút sự chú ý vào anh ta trước tiên, sau đó mới đến các yếu tố khác.
Dù cho kích thước này không phản ánh đúng với thực tế, vì trong đời thường người ta không có kích thước như vậy và Ryan Gosling cũng không phải là một người khổng lồ, nhưng việc tăng kích thước khuôn mặt giúp người xem hiểu được vai trò của từng nhân vật trong bộ phim, đồng thời tạo ra một thiết kế ấn tượng.

Tỷ lệ kích thước giúp tạo nên sự cân bằng và hài hòa cho sản phẩm thiết kế của designer
Nguyên tắc thứ 9: Hierarchy (Hệ Thống Cấp Bậc)
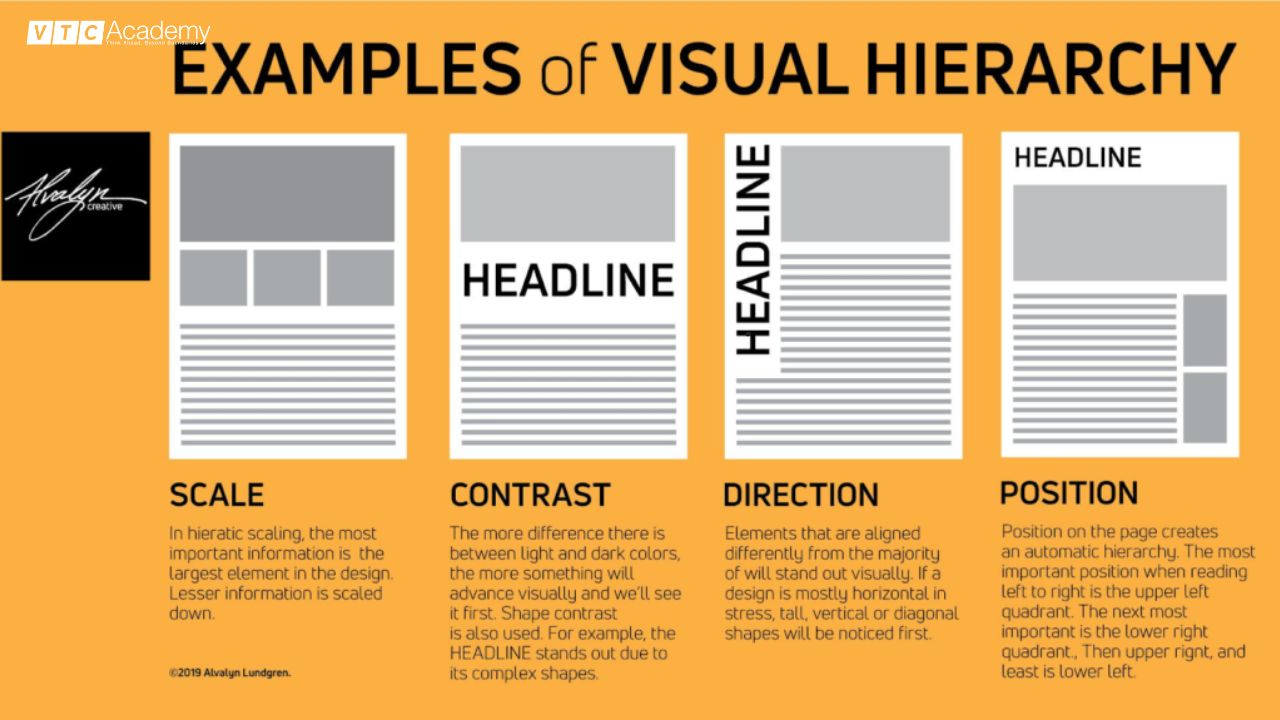
Hệ thống cấp bậc là một nguyên tắc thiết kế quan trọng, nó giúp tạo nên sự rõ ràng và dễ hiểu cho bản thiết kế. Khi thiết kế, cần phải dùng nguyên tắc phân chia hệ thống cấp bậc là để tạo nên sự rõ ràng và dễ hiểu cho sản phẩm bằng cách sử dụng các yếu tố có cấp bậc khác nhau. Và, để tạo sự khác biệt và thu hút sự chú ý của người dùng cách các yếu tố có cấp bậc đối lập với nhau:
- Sắp xếp các yếu tố theo mức độ quan trọng, tạo ra sự ưu tiên trong việc quan sát cho người xem.
- Nên sử dụng các yếu tố kích thước, màu sắc, hoặc vị trí để làm nổi bật các vật thể chính.
Ví dụ: Trong một poster quảng cáo, tiêu đề có thể được làm lớn hơn và đặt ở phía trên cùng để thu hút sự chú ý của người xem trước tiên.
Khi Mary Galloway thiết kế ra tấm áp phích về Chợ Đêm. Người xem cũng có thể dễ dàng nhận ra đâu là tiêu đề chính, tiêu đề phụ và thông tin bổ sung. Từ đó, có thể thấy rằng những yếu tố lớn, sống động sẽ được đặt ở vị trí cao hơn so với những yếu tố nhỏ, đơn giản và ít chi tiết hơn.

Hệ thống cấp bậc là một nguyên tắc thiết kế quan trọng để thu hút người xem
Nguyên tắc thứ 10: Contrast (Độ Tương Phản)
Tương phản có thể được hiểu đơn giản là sự khác biệt giữa hai yếu tố trong thiết kế của bạn. Sử dụng độ tương phản để tạo sự nổi bật và thu hút sự chú ý cho sản phẩm hoặc sử dụng độ tương phản để tạo sự khác biệt.
Một số hình thức tương phản phổ biến là: Sự đối lập giữa ánh sáng và tối, dày và mỏng, lớn và nhỏ,… Tương phản có ảnh hưởng lớn đến sự dễ đọc và dễ hiểu của thiết kế, đó là lý do tại sao nhiều sách và tài liệu được in bằng chữ đen trên nền trắng. Nếu chúng ta in bằng ánh sáng xám trên nền trắng, độ tương phản sẽ rất thấp và chữ sẽ khó đọc. Vì vậy, khi sử dụng chữ in, hãy chắc chắn rằng bạn tăng cường độ tương phản.
Ví dụ: Tấm áp phích của Jonathan Correira đã sử dụng tương phản để làm nổi bật chữ in và hình ảnh. Bằng cách chia đôi hình ảnh với màu xanh lá cây và xám đậm, màu sắc chữ in đã được điều chỉnh để đảm bảo tính đọc được của cả hai phần. Nếu New York được tô màu giống như Bike Expo, sự tương phản sẽ giảm xuống và làm cho thiết kế khó đọc hơn nhiều.

Đây là tấm poster cho buổi triển lãm BIKE EXPO thấy rõ được sự tương phản trong thiết kế
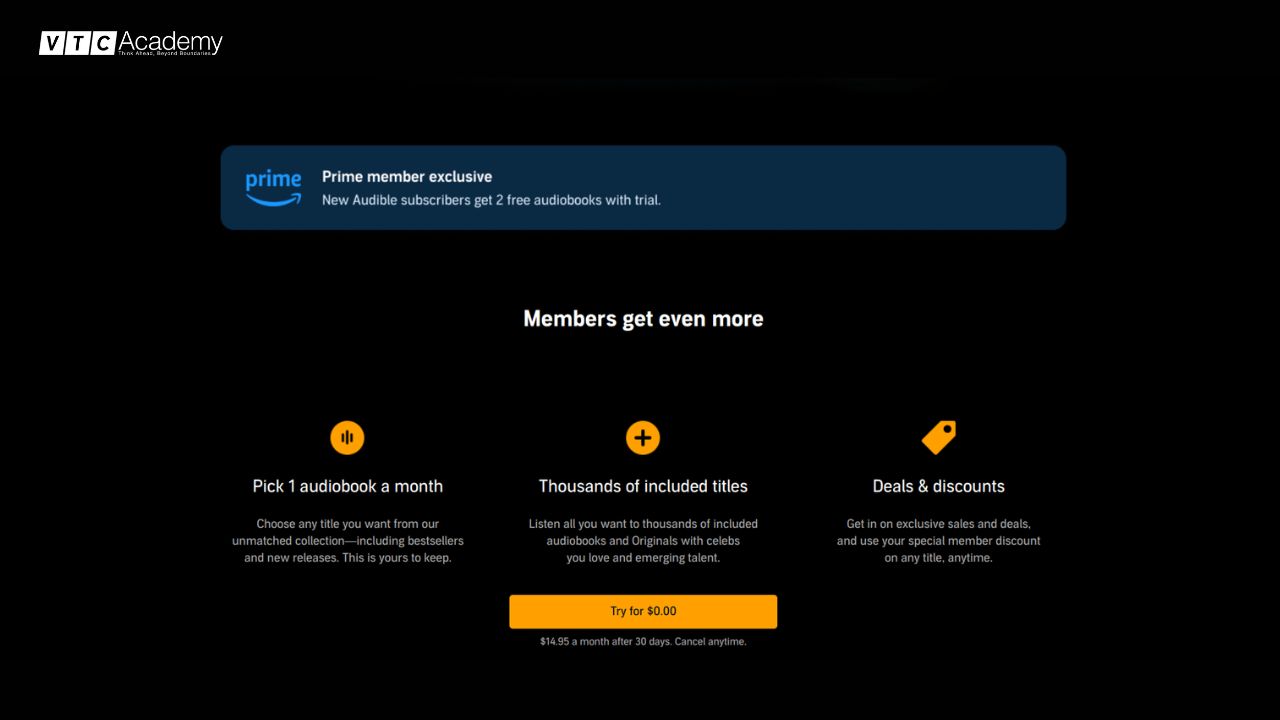
Sự tương phản không chỉ là một yếu tố thời trang hay làm nổi bật chữ để dễ đọc, mà còn có thể giúp bạn thu hút các yếu tố khác trong thiết kế. Kỹ thuật này thường được sử dụng trong thiết kế trang web, ví dụ như trang đích của Audible. Website này đã sử dụng tương phản trong màu sắc để làm nổi bật và thu hút sự chú ý. Bằng cách tạo sự tương phản giữa màu cam của các phím và biểu tượng và nền trang màu đen, người xem sẽ dễ dàng nhận thấy lời kêu gọi hành động và liên kết đăng ký thông qua những nút đăng ký. Sử dụng nguyên tắc tương phản là một cách hiệu quả để làm cho thiết kế trở nên nổi bật và thu hút sự chú ý của người xem đến các chủ thể quan trọng trong thiết kế của bạn.

Website Audible đã sử dụng màu sắc tương phản để gây ấn tượng với người xem
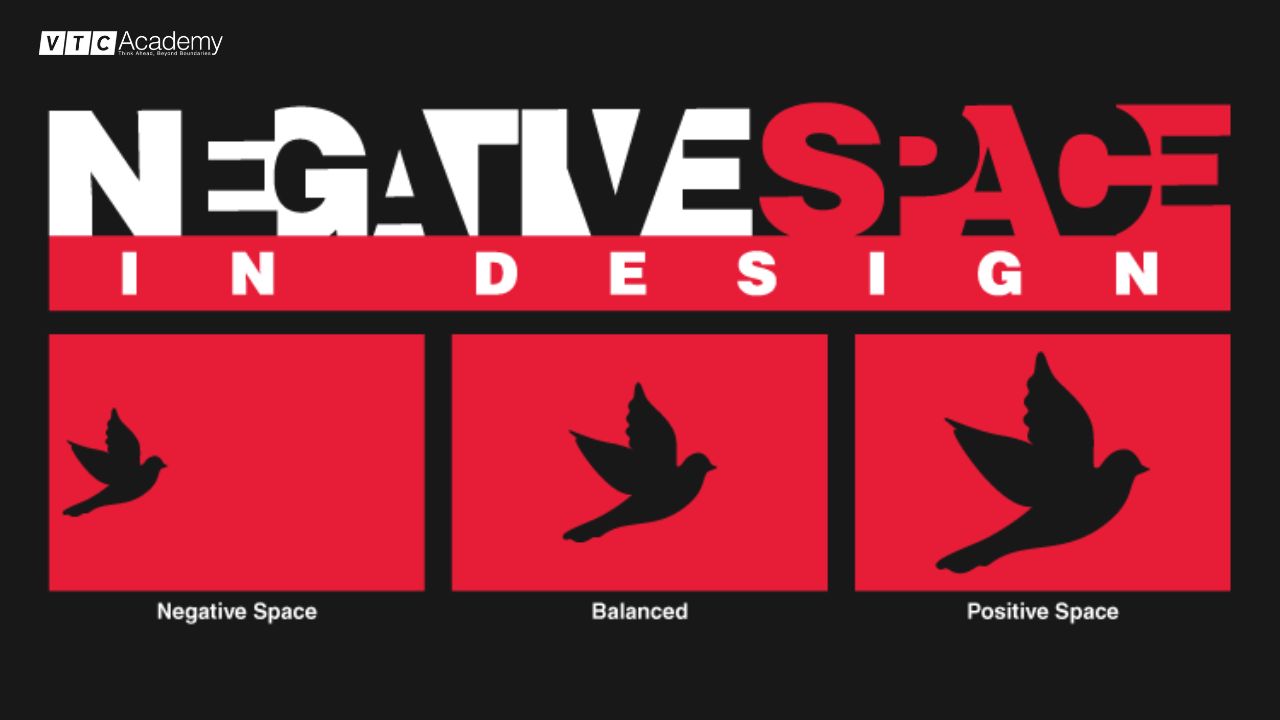
Nguyên tắc thứ 11: Negative Space (Không Gian âm)
Không gian âm là một trong những nguyên tắc thiết kế được sử dụng nhiều trong các thiết kế đồ họa. Không gian âm là khoảng trống xung quanh hoặc giữa các yếu tố trong thiết kế và có thể được sử dụng để tạo ra các điểm nhấn cho thiết kế. Nó giúp tạo ra sự cân bằng và sự tương phản cho thiết kế, đồng thời cũng giúp tăng tính thẩm mỹ, thu hút sự chú ý của người xem.
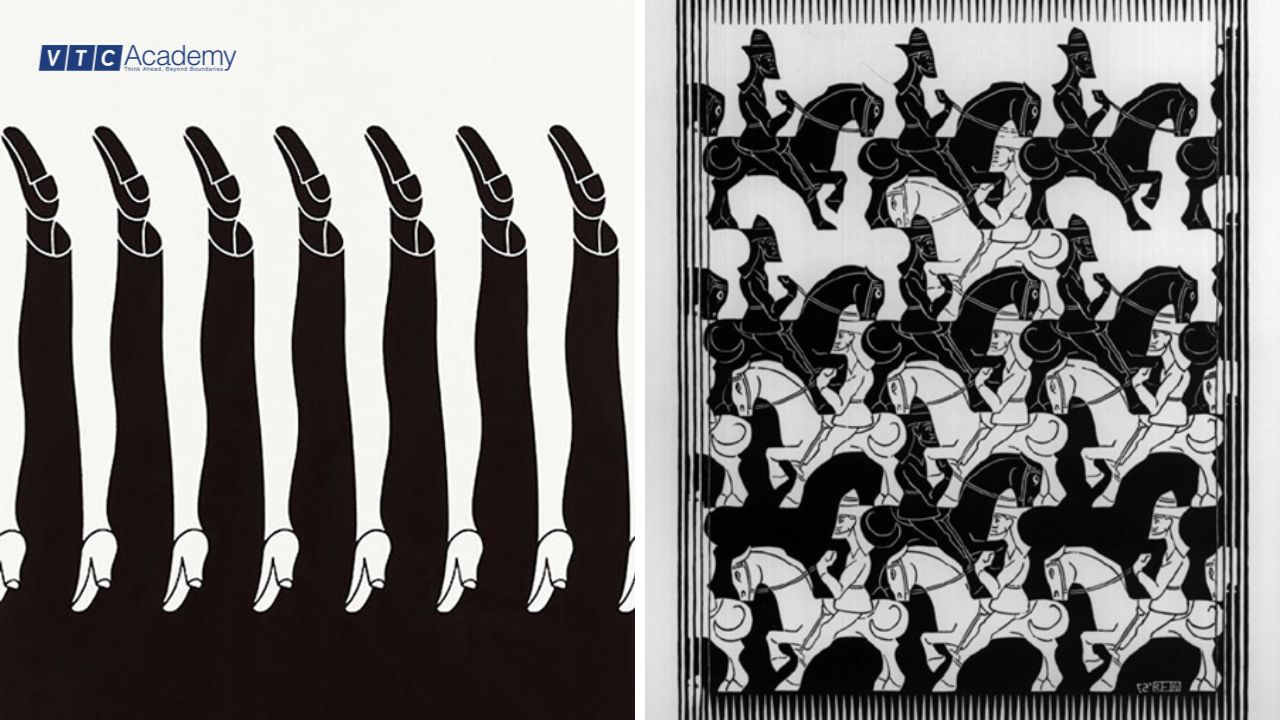
Nghệ sĩ MC Escher được coi là người người đã đặt nền móng cho khái niệm và nguyên tắc Negative Space. Các tác phẩm của Escher thường gây ấn tượng cho người xem bởi ông đã sử dụng nhiều cấu trúc khác nhau để tạo ra hình dạng, dẫn dắt chúng ta vào không gian âm và dương.

Đây là 2 tác phẩm của MC Escher thể hiện rõ nhất negative space
Khi được sử dụng một cách thông minh và tinh tế, Negative Space có thể giúp tạo nên những thiết kế độc đáo và sáng tạo. Lại trở về với ví dụ điển hình mà VTC Academy đã nhắc đến chính là các logo có biểu tượng động vật đơn giản của nhà thiết kế George Bokhua, ông đã sử dụng các biểu tượng động vật đơn giản và thiết kế ngay trung tâm của tấm hình, xung quanh nền là không gian trống để làm nổi bật lên vật thể chính ở giữa.
Lưu ý khi sử dụng không gian âm
Mặc dù không gian âm rất hữu ích trong thiết kế đồ họa, nhưng bạn cũng cần lưu ý một số điều khi sử dụng nó như: Tránh tạo ra quá nhiều khoảng trống trong thiết kế, vì điều này có thể làm cho thiết kế trở nên trống trải và không hài hòa. Bạn cũng cần đảm bảo rằng khoảng cách giữa các yếu tố trong thiết kế là nhất quán và hợp lý.

Không gian âm là khoảng trống xung quanh hoặc giữa các yếu tố trong thiết kế
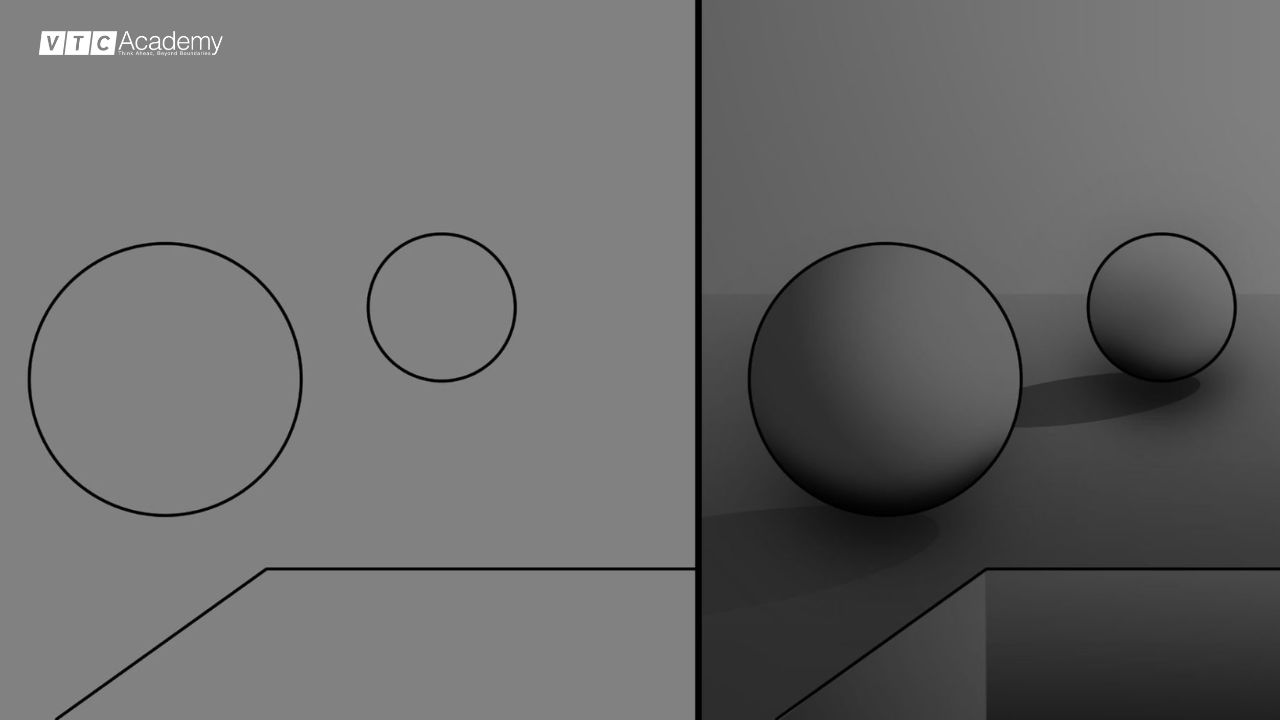
Nguyên tắc thứ 12: Depth (Chiều Sâu)
Chiều sâu tạo ra sự sống động và chân thực cho thiết kế. Nó giúp tạo ra sự phân biệt giữa các yếu tố trong thiết kế và tạo ra một không gian 3D cho thiết kế. Nguyên tắc chiều sâu có 2 yếu tố chính là ánh sáng và bóng đổ. Bằng cách sử dụng ánh sáng và bóng đổ một cách hợp lý, bạn có thể tạo ra sự phân biệt giữa các yếu tố trong thiết kế và tạo ra một không gian 3D cho thiết kế. Hơn nữa, sử dụng màu sắc và độ tương phản cũng có thể tạo ra sự chiều sâu trong thiết kế và có thể tạo ra sự phân biệt giữa các yếu tố trong thiết kế và tạo ra một không gian 3D cho thiết kế.
Để tạo ra chiều sâu có các kỹ thuật sau đây:
Đầu tiên, một trong những kỹ thuật phổ biến nhất là sử dụng bóng đổ. Bóng có thể được sử dụng theo nhiều cách khác nhau, không nhất thiết phải có hình dạng tuyến tính. Chúng có thể được kéo dài, uốn cong, oằn và nghiêng. Điều quan trọng là bạn phải tập trung và quan sát các bóng trong cuộc sống hàng ngày, để hiểu cách ánh sáng tác động lên chúng và cố gắng tái hiện lại điều đó trong thiết kế của mình.
Ví dụ về việc sử dụng bóng một cách hiệu quả để tạo ra cảm giác chiều sâu là tấm poster cho một hội chợ sách của Dominique Schmitz, ông đã sử dụng rất nhiều bóng theo nhiều cách khác nhau, tạo nên một thử thách thú vị nhưng vẫn rất thực tế.
Tiếp theo, một kỹ thuật khác là chồng các lớp hay các yếu tố lên nhau. Điều này giúp giảm độ phẳng của thiết kế và tạo ra cảm giác như có nhiều lớp và chiều sâu ở các mức độ khác nhau. Chẳng hạn trong các thiết kế của Fabian De Lange, các lớp layer được chồng lên nhau, các yếu tố minh hoạ, chữ in và đường viền trắng được sắp xếp thành các lớp để tạo ra một chiều sâu nhất định.
Hơn thế nữa, luật xa gần cũng là một kỹ thuật thường được áp dụng để tạo hiệu ứng 3D cho các thiết kế. Bằng cách điều chỉnh phối cảnh của những yếu tố cụ thể, bạn có thể tạo ra bề mặt lồi, lõm từ các vật liệu. Đây là một phong cách thường được sử dụng trong xu hướng thiết kế hiện đại, còn được gọi là thiết kế phẳng. Một trong những công ty nổi tiếng sử dụng kỹ thuật này là Apple. Vào tháng 9 năm 2013, Apple đã ra mắt một hệ điều hành mới với thiết kế hoàn toàn mới, loại bỏ các hiệu ứng cạnh xiên và bóng đổ để tạo cảm giác phẳng và thay thế chúng bằng các biểu tượng và ứng dụng trên màn hình.
Tuy nhiên, khi sử dụng chiều sâu trong thiết kế, bạn cần lưu ý rằng nó chỉ nên được sử dụng khi cần thiết và phù hợp với mục đích của thiết kế. Nếu sử dụng quá nhiều chiều sâu, thiết kế có thể trở nên rối mắt và bạn cũng cần đảm bảo rằng các yếu tố trong thiết kế vẫn phù hợp với nhau và tạo ra một sự cân bằng cho tổng thể.

Chiều sâu tạo ra một không gian 3D cho thiết kế
Nguyên tắc thứ 13: Sắc Màu
Màu sắc là cũng là yếu tố then chốt trong một thiết kế vì màu sắc có thể chi phối cảm xúc, không khí và tâm trạng của chúng ta. Mỗi sắc thái hay mỗi gam màu đều mang ý nghĩa riêng và thể hiện đặc tính riêng của nó.
Ví dụ, những thiết kế quảng cáo liên quan đến mảng làm đẹp thường sử dụng những màu nhẹ nhàng như gam màu trắng, xám nhạt, vàng nhạt và vàng đồng. Khi được kết hợp với nhau tạo nên một thiết kế thanh lịch, tinh tế và nữ tính.
Màu sắc không chỉ là một nguyên tắc đơn giản hoặc giới hạn trong thiết kế thương hiệu, mà nó còn có thể được áp dụng vào mọi thứ, thậm chí cả ảnh. Chúng ta có thể sử dụng các bộ lọc và điều chỉnh hình ảnh để tùy chỉnh màu sắc và tông màu cho bức ảnh của mình theo ý muốn.
Ngoài ra, sắc màu còn có thể tạo ra sự tương phản, thu hút sự chú ý và tạo nên tính thẩm mỹ cho thiết kế. Bằng cách sử dụng các màu sáng và tối, bạn có thể tạo ra sự phân biệt giữa các yếu tố trong thiết kế và thu hút sự chú ý của người xem. Màu sắc còn là phương tiện tạo nên tính thẩm mỹ cho thiết kế. Bằng cách sử dụng các màu tương đồng hoặc tương phản với nhau, bạn có thể tạo ra một thiết kế hài hòa và đẹp mắt.
Khi sử dụng màu sắc trong thiết kế, bạn cần lưu ý rằng không nên sử dụng quá nhiều màu. Nếu sử dụng quá nhiều màu sắc, thiết kế của bạn sẽ không còn mang tính thẩm mỹ nữa mà có thể gây rối mắt cho người xem. Hơn nữa, khi kết hợp các màu sắc, bạn cũng cần tuân thủ theo các nguyên tắc để đảm bảo rằng các màu sắc được sử dụng phù hợp với nhau và tạo ra một sự cân bằng tổng thể cho thiết kế.

Sử dụng các màu tương đồng hoặc tương phản với nhau có thể tạo ra các thiết kế hài hòa và đẹp mắt
Nguyên tắc thứ 14: Typography (Nghệ thuật sắp đặt và kỹ thuật ghép chữ)
Đối với các nguyên tắc trong thiết kế, ngoài những nguyên tắc áp dụng với các yếu tố về mặt hình ảnh thì Typography là nghệ thuật sắp đặt và kỹ thuật ghép chữ trong thiết kế đồ họa. Nó có thể tạo ra sự tương phản, thu hút sự chú ý và tạo nên tính thẩm mỹ cho thiết kế.
Nghệ thuật sắp đặt và kỹ thuật ghép chữ là những tiêu chí mấu chốt trong thiết kế chữ in, nó có thể hiện nhiều ý tưởng theo cách đơn giản hoặc phức tạp. Ví dụ, các tiêu đề trên những poster phim hay tạp chí đều được thiết kế với nghệ thuật chữ độc đáo.
Để có một thiết kế với hình ảnh và chữ hài hòa với nhau, thì bạn phải đảm bảo khoảng cách hợp lý giữa các ký tự, kích cỡ chữ phù hợp với kích thước của các yếu tố trong thiết kế và tránh sử dụng quá nhiều font chữ khác nhau. Ngoài ra, căn lề trái là lựa chọn tốt nhất cho các kích cỡ chữ lớn và bạn nên in thử thiết kế của mình ra để nhận biết điểm chưa hợp lý về mặt
Khi sử dụng typography trong thiết kế, bạn cần lưu ý rằng không nên sử dụng quá nhiều font chữ và kích thước chữ khác nhau để tránh nhiều chữ gây rối mắt và khó đọc cho người xem nhé.
Xem thêm: 40+ Thuật ngữ trong thiết kế 3D cho người mới bắt đầu

Typography là nghệ thuật sắp đặt và kỹ thuật ghép chữ trong thiết kế đồ họa
Nguyên tắc thứ 15: Transparency (Hiệu ứng trong suốt)
Transparency, hay còn gọi là độ mờ đục, là khả năng nhìn xuyên qua vật thể. Độ đậm càng thấp, vật thể sẽ trở nên mờ ảo và ít được chú ý hơn. Ngược lại, độ đậm càng cao, vật thể sẽ rõ nét hơn. Transparency có thể tạo ra sự tương phản và tạo nên tính thẩm mỹ cho thiết kế.
Sử dụng Transparency để tạo ra hiệu ứng đẹp mắt bằng cách sắp xếp các lớp với màu sắc, kích cỡ và độ đậm khác nhau. Bằng cách này, bạn có thể tạo ra sự độc đáo và nổi bật cho các tầng cấu trúc và hình dạng của mình.
Transparency cũng là một kỹ thuật tuyệt vời để tạo ra cảm giác chuyển động trong hình ảnh tĩnh. Chẳng hạn như Lorenz Potthast đã sử dụng tính trong suốt để tạo ra hiệu ứng cuốn hút và cảm giác chuyển động trong các thiết kế của ông.

Transparency đã được áp dụng để tạo ra sự tinh tế và hiện đại cho thiết kế của Lorenz Potthast
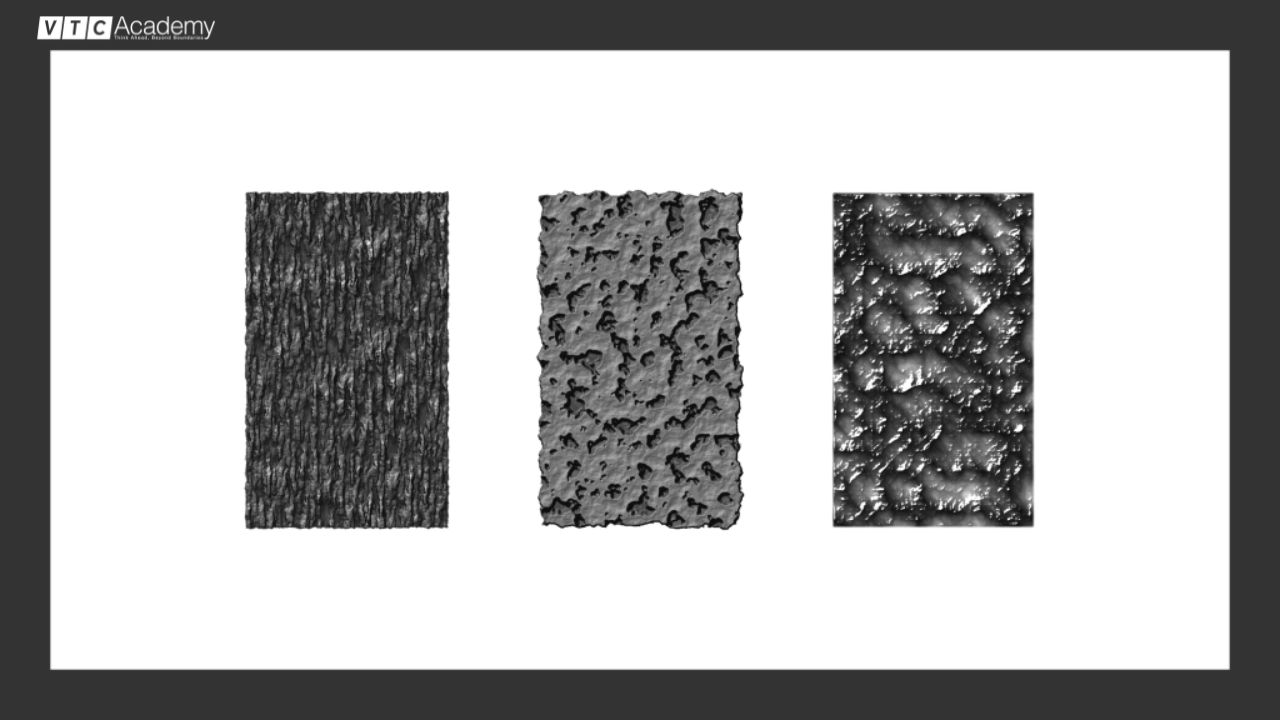
Nguyên tắc thứ 16: Texture (Kết cấu)
Nguyên tắc thiết kế Texture được dùng để tạo ra sự sống động và chân thực cho thiết kế. Nó có thể tạo ra sự phân biệt giữa các yếu tố trong thiết kế và tạo ra một không gian 3D cho thiết kế.
Việc thêm Texture vào có thể mang lại chiều sâu và hiệu ứng thú vị cho thiết kế của bạn. Tuy nhiên, khi sử dụng quá nhiều Texture có thể làm cho thiết kế của bạn trở nên lộn xộn. Nếu bạn muốn tạo ra một thiết kế với hiệu ứng lấp lánh hay phong cách sơn mài thì việc sử dụng Texture có thể là một lựa chọn tốt. Nhưng nếu bạn muốn tạo ra một thiết kế đơn giản thì không nên sử dụng nhiều texture.

Texture là một nguyên tắc thiết kế tạo ra sự sống động và chân thực cho thiết kế
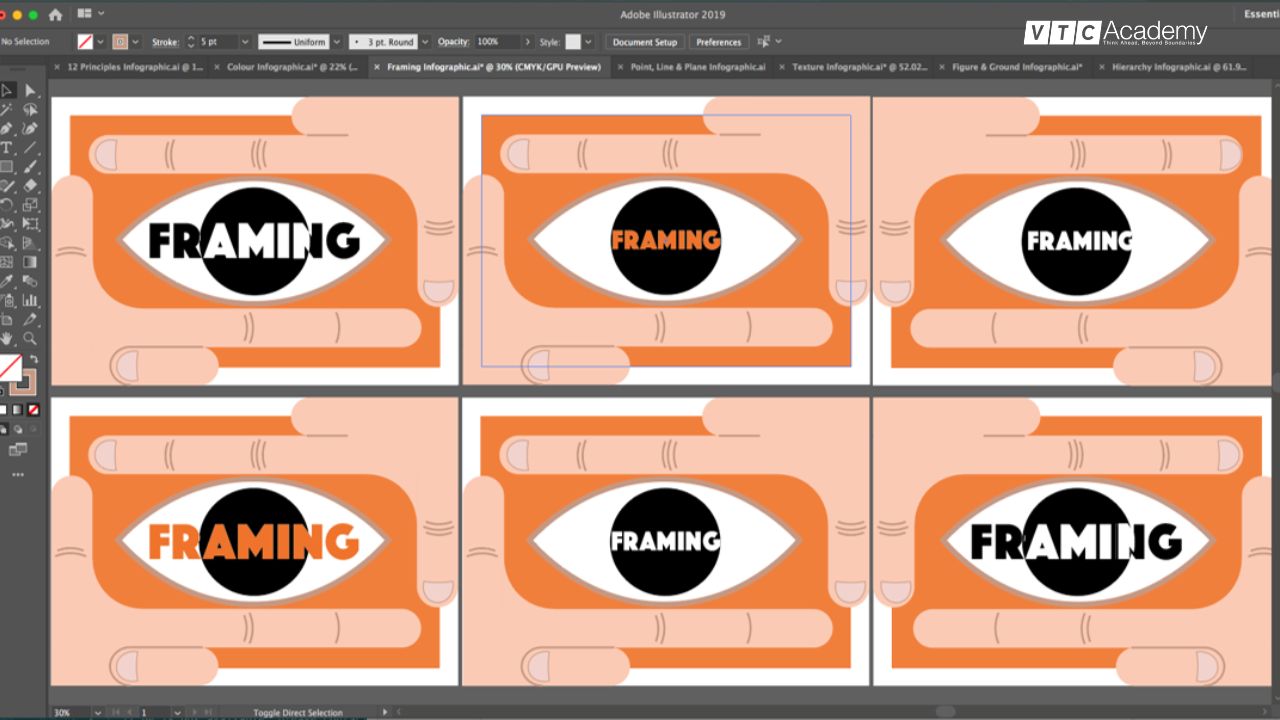
Nguyên tắc thứ 17: Framing (Đóng khung)
Framing có thể giúp tạo ra một khung nhìn tổng thể cho thiết kế và tạo nên tính thẩm mỹ. Framing được sử dụng để tạo ra sự cân bằng cho thiết kế. Bằng cách sử dụng các yếu tố đóng khung, bạn có thể tạo ra một khung nhìn tổng thể cho thiết kế và tạo nên tính thẩm mỹ. Trong lĩnh vực nhiếp ảnh, khung là một yếu tố cực kỳ quan trọng mà luôn được cân nhắc nên hay không nên đưa vào bức hình.
Trong những thiết kế, các khung bên ngoài, chẳng hạn như việc sử dụng đường viền hoặc các yếu tố đồ họa, có thể giúp tăng hoặc thu hút sự chú ý đến các yếu tố cụ thể trong thiết kế của bạn.
Ví dụ, các thiết kế menu thường chèn khung bên ngoài cho các món ăn đặc biệt và từ đó thực khách sẽ có xu hướng chú ý đến các món ăn đó hơn. Một cách đơn giản như vậy đã có thể có ảnh hưởng lớn đến việc làm nổi bật các yếu tố cần thiết trong thiết kế.

Nguyên tắc thiết kế Framing góp phần tạo ra sự cân bằng cho thiết kế
Nguyên tắc thứ 18: Grid (Hệ Thống Đường Kẻ Ô)
Sử dụng nguyên tắc Grid để tạo ra một cấu trúc chính xác và tạo nên tính thẩm mỹ cho thiết kế. Grid có thể được sử dụng để tạo ra sự cân bằng cho thiết kế thông qua việc sử dụng các đường kẻ ô, bạn có thể tạo ra một cấu trúc chính xác và tạo nên tính thẩm mỹ cho thiết kế.
Nói một cách dễ hiểu, đường kẻ ô như nền tảng của một ngôi nhà – đó là bước quan trọng đầu tiên để tạo nên được một sản phẩm cuối cùng đẹp mắt. Nó giúp người thiết kế nhà biết được các yếu tố nào cần được đặt ở đâu, phù hợp với cái gì và tạo ra một bố cục tổng thể cho việc thi công xây dựng.
Đường kẻ ô vô cùng cần thiết, mặc dù nó không được thể hiện cho chúng ta nhìn thấy trong bất kỳ thiết kế nào. Chúng bao gồm các hàng và cột được căn chỉnh theo một tỷ lệ hợp lý, giúp người thiết kế sắp xếp các yếu tố một cách chính xác. Đường kẻ ô cũng giúp giữ cho nội dung của bạn gọn gàng, dễ đọc và thu hút ánh nhìn.

Grid được sử dụng để tạo ra sự cân bằng và chia tỷ lệ hợp lý cho thiết kế của bạn
Nguyên tắc thứ 19: Direction (Sự Điều Hướng)
Direction là một nguyên tắc thiết kế tạo ra sự hướng dẫn và sự tập trung cho thiết kế. Nó có thể giúp tạo ra một luồng chính xác và tạo nên tính thẩm mỹ cho thiết kế.
Một yếu tố quan trọng của thiết kế là cách bạn có thể điều khiển ánh mắt của người xem đến trang và yếu tố trung tâm bạn muốn. Điều này còn được gọi là “flow (dòng chảy)” của ánh mắt. Có một số nghiên cứu của Nielsen Norman Group đã kết luận rằng cách mà mắt di chuyển khi xem các trang web thường di chuyển theo mẫu hình E hoặc F khi xem một thứ gì đó. Do đó, bạn hoàn toàn có thể dự đoán được đọc giả của bạn sẽ nhìn vào đâu tiếp theo. Vì vậy, việc đặt nội dung ở bên trái hoặc trên cùng của trang là lựa chọn tốt nhất. Ngoài ra, điều hướng nội dung theo hình chữ Z cũng là một cách thường được sử dụng vì mắt sẽ di chuyển từ trên xuống dưới và sang phải.
Nguyên tắc thứ 20: Movement (Sự Chuyển Động)
Movement tạo ra sự chuyển động và sự sống động cho thiết kế. Từ đó, nó có thể giúp tạo ra sự tương tác và thu hút sự chú ý của người xem.
Chắc hẳn bạn đã từng nghe hoặc thấy ai đó miêu tả một bức tranh hay tác phẩm nghệ thuật mà trong đó chứa rất nhiều chuyển động? Chuyển động là một hiệu ứng của nghệ thuật thị giác, gồm cả trong thiết kế đồ hoạ. Bạn có thể sử dụng độ trong suốt và độ mờ để tạo ra sự chuyển động cho thiết kế. Như ông Vladimir Mirzoyan, ông đã sử dụng các hình dạng hình học và độ mờ khác nhau để tái hiện hình ảnh đôi cánh của con chim ruồi khi đang bay trong một thiết kế của mình. Tương tự, ấn phẩm của Alan Clarke thiết kế cho Thế vận hội Olympic London 2012 cũng sử dụng các hình dạng đơn giản để tạo cho người xem cảm giác về tốc độ và sự chuyển động mạnh mẽ của các yếu tố và hình ảnh trong thiết kế.
Xem thêm: Top 18 phong cách thiết kế đồ họa 3D mà designer nên biết

Độ chuyển động được thể hiện trong poster Thế vận hội Olympic London 2012 (trái) và thiết kế chim ruồi của Vladimir Mirzoyan (phải)
Nếu bạn đang tìm kiếm nơi đào tạo chất lượng để học animation và muốn trở thành một chuyên gia trong lĩnh vực này, hãy đến với VTC Academy. Tại đây, bạn có thể tham gia các khóa học 3D Animation, 3D modeling hay thiết kế đồ họa để nâng cao kỹ năng của mình. Sau khi hoàn thành, bạn sẽ trở thành những chuyên viên thiết kế đồ họa và 3D chuyên nghiệp, sử dụng các phần mềm một cách thành thạo.
Trên đây là 20 nguyên tắc thiết kế đồ họa cơ bản đến nâng cao cho designer. Những nguyên tắc này giúp tạo nên sự cân bằng, độc đáo và thu hút sự chú ý cho sản phẩm cuối cùng. Tuy nhiên, không phải luôn luôn áp dụng tất cả các nguyên tắc này vào một thiết kế mà Designer cần linh hoạt lựa chọn những nguyên tắc phù hợp nhất để tạo nên một sản phẩm đồ họa hoàn hảo. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về các nguyên tắc thiết kế đồ họa và áp dụng chúng vào công việc của mình và đừng quên theo dõi VTC Academy để cập nhật những bài viết khác nhé.