
Back-End Web Developer cần biết những kiến thức gì?
Nếu bạn có hứng thú với công việc lập trình, cụ thể hơn là lập trình trang web, bạn chắc hẳn đã nghe nói đến 3 khái niệm: Front-end, Back-end, và Full-stack – đây là ba lĩnh vực chính, cái mà sẽ quyết định những kiến thức và kĩ năng cần và nên có ở một lập trình viên trang web.
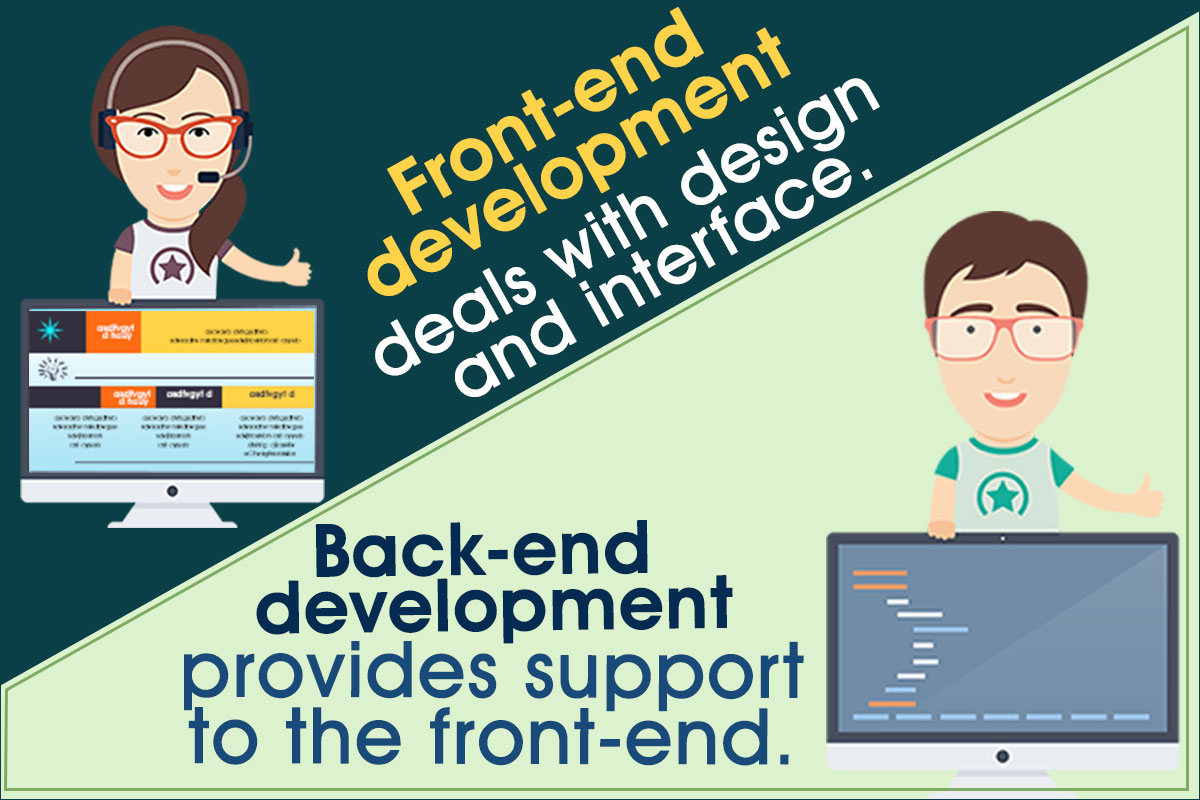
- Front-end: Công việc của lập trình viên liên quan đến hiển thị của trang web (hình ảnh, màu sắc, font chữ, …) sao cho thân thiện với trải nghiệm của người dùng.
- Back-end: Ở một khía cạnh khác, lập trình viên back-end là người xử lý các logic nghiệp vụ phức tạp ở phía sau để đảm bảo website vận hành một cách trơn tru.
- Full-stack: Bạn sẽ làm cả công việc front-end và back-end. Bởi thế, lập trình viên full-stack cần có cả tư duy thẩm mĩ và tư duy logic.
Sau một thời gian học tập và làm việc tại BSS trong vai trò một back-end web developer, mình rất vui được chia sẻ đôi điều về công việc thú vị này, Đặc biệt, với những kinh nghiệm của bản thân và học hỏi từ các đồng nghiệp trong công ty, mình xin giải đáp ba câu hỏi rất thường gặp của các bạn đang và sẽ có ý định theo đuổi vị trí này: back-end web developer làm công việc gì; với ai; và những kỹ năng và kiến thức cần thiết đối với một back-end web developer.
Xem thêm: Lộ trình để trở thành một Full-Stack Developer 2018
Xem thêm: Tất tần tật về 3 vị trí lập trình viên web: Front-End, Back-End và Full Stack
Back-end web developer là gì và họ làm những gì?
Như đã đề cập ở trên, trong khi lập trình viên front-end sẽ phụ trách việc người dùng sẽ nhìn thấy những gì và trông như thế nào khi vào một trang web (phía “client”), back-end web developers là những người phụ trách xây dựng nên phần “server” của một trang web. Hiểu đơn giản hơn, là những hoạt động mà không thể nhìn thấy được ở trình duyệt.

Back-end web developer tập trung vào việc xây dựng và xử lý logic bằng cách sử dụng ngôn ngữ lập trình dành cho server như PHP hay Ruby- những thứ đã quá quen thuộc với các bạn trên giảng đường đại học. Là một back-end web developer tại BSS, mình làm việc với PHP hàng ngày nên ngôn ngữ này sẽ được mình sử dụng làm ví dụ trong suốt cả bài viết.
Ngoài làm ra các chức năng cho trang web, back-end web developer còn có trách nhiệm phải tìm cách tối ưu chức năng của mình, đảm bảo về tốc độ xử lý và hiệu suất của toàn bộ trang web.
Hơn nữa, các back-end web developer cũng là những người phải làm việc với cơ sở dữ liệu (csdl). Đây là một phần tất yếu của một trang web để lưu trữ các thông tin về người sử dụng, sản phẩm hàng hóa, … Những csdl đã quen thuộc với các back-end web developer là MySQL, MongoDB hay PostgreSQL.
2. Back-end web developer thường làm việc với những ai?
Nhiều bạn nghĩ rằng những back-end web developer thường chỉ làm việc với máy tính và những logic phức tạp? Không hề, bạn sẽ có cơ hội làm việc với tất cả mọi người.
Để làm ra một sản phẩm hoàn chỉnh và đưa đến người dùng là cả một quá trình gồm nhiều công đoạn mà không một lập trình viên nào có thể làm một mình. Tại BSS, mình học được những quy trình phát triển một sản phẩm hoàn chỉnh, làm sao để nó có chất lượng tốt nhất và đem lại trải nghiệm hài lòng nhất cho người dùng, Trong đó, back-end web developer là một phần của một nhóm. Cụ thể, nhóm của mình là những đồng nghiệp thuộc nhiều mảng khác nhau như phát triển sản phẩm, thiết kế sản phẩm, kiểm thử, kiểm tra technical hay thiết kế nội dung cho sản phẩm.
Như vậy, ngoài kiến thức lập trình, kỹ năng mềm như giao tiếp hay làm việc nhóm cũng là một kỹ năng mà mỗi back-end web developer cần phải có.
3. Những kỹ năng/kiến thức gì mà bạn cần biết để trở thành một back-end web developer?
Những hiểu biết và kỹ năng mình chia sẻ sau đây dựa trên những kinh nghiệm của bản thân trong quá trình học tập, tìm hiểu, và làm việc tại BSS. Tuy vậy, mình nghĩ những kỹ năng và kiến thức này đều là những hành trang mà một back-end web developer cần và nên biết:
- Kỹ năng đọc, hiểu: Rõ ràng, không ai muốn đi ra ngoài đường mà không biết mình phải đi đâu cả. Hãy luôn tìm hiểu kỹ trước khi bắt tay vào lập trình, viết code.
Bạn cần phải biết bạn làm việc với những thứ gì, và sau đó dành thời gian tìm hiểu kỹ hơn về những việc bạn sẽ phải làm. Ví dụ như ngôn ngữ lập trình (PHP, Ruby …), framework, nền tảng mà bạn sẽ làm việc (Laravel, Magento, Ruby on Rails …). Việc này không chỉ cho bạn có một cái nhìn cụ thể về việc bạn sẽ phải làm, mà còn giúp bạn có một sơ đồ khái quát rằng bạn sẽ phải làm gì và đích đến của bạn là ở đâu, từ đó tiết kiệm thời gian khi làm việc.
- Hiểu biết cả front-end: Xin nhớ rằng back-end web developer sẽ làm việc với tất cả mọi người để cùng làm ra một sản phẩm hoàn chỉnh.
Bởi thế, bạn cũng cần phải biết front-end làm được những gì. Hãy giao tiếp và tìm hiểu cả những việc mà lập trình viên front-end làm để có những hiểu biết cơ bản về những công nghệ và khái niệm của front-end như HTML, CSS, hay JavaScript.
- Môi trường hệ điều hành, hosting và csdl: Đây là những yếu tố rất quan trọng trong công việc của một lập trình viên back-end. Bạn thường biết đến Window vì tính phổ biến và dễ sử dụng của nó. Nhưng bạn cũng nên biết rằng 30% môi trường host trên Internet là Linux, đứng sau đó mới là Window với 26%. Bản thân mình cũng chưa có cơ hội làm việc với môi trường Window server. Đơn giản là vì nó sẽ tốn tiền hơn còn Linux miễn phí mà. Điều mình muốn nói là việc tìm hiểu về hệ điều hành đó và cách thức nó hoạt động ra sao là hiểu biết mà back-end web developer cần phải có.
Kiến thức về csdl cũng rất quan trọng. Nó có ảnh hưởng nhất định tới chất lượng của một trang web. Kỹ năng viết câu truy vấn (SQL Querry) hay hiểu biết về mỗi hệ quản trị csdl là nội dung mà bạn cần phải tìm hiểu càng nhiều càng tốt.
- Khả năng truy cập và tính bảo mật: Bản thân mình cũng đang trong quá trình tìm hiểu và trau dồi thêm về khía cạnh này. Tin mình đi, đây là là một kiến thức vô cùng quan trọng đối với một lập trình viên back-end.
- Kinh nghiệm sử dụng các công cụ kiểm soát phiên bản như GIT: Lỗi trong quá trình lập trình là điều không thể tránh khỏi. Xử lý ra sao khi gặp trường hợp này?
Công cụ kiểm soát phiên bản sẽ rất hữu ích trong việc lưu trữ và kiểm soát những thay đổi với code, giúp bạn theo dõi được lộ trình phát triển của mình để nhanh chóng tìm ra những dòng code nào gây ra lỗi, back-up được code tránh mất mát, hay update các phiên bản mà không phải lo lắng về việc mất đi các phiên bản cũ.
Tạm Kết
Không phải là chuẩn mực về kiến thức hay kỹ năng mà một back-end web developer cần và nên biết, bài viết chỉ mang tính chất chia sẻ để giúp các bạn có được cái nhìn cụ thể hơn về công việc thú vị này. Vì vậy, đừng ngại chia sẻ cùng mình những kinh nghiệm của chính bạn!
Chúc các bạn thành công!
Hãy bắt đầu sự nghiệp của bạn bằng việc tham gia khóa học lập trình web full-stack cơ bản và nâng cao tại Học viện VTC, nơi mọi ước mơ của bạn sẽ nhanh chóng được thực hiện.
Khóa học chuyên nghiệp Lập trình Web Full-stack:
Khóa học dành cho:
|