5 lý do lập trình viên nên học React Native
Hiện nay, React Native đang ngày càng phổ biến và được các lập trình viên sử dụng để tạo ra hàng nghìn ứng dụng. React Native đã được chấp nhận bởi những tên tuổi lớn như Uber, Facebook,… và các ứng dụng mới nhất của họ cũng đang được xây dựng bằng React Native.
Hãy cùng VTC Academy tìm hiểu về React Native nhé!
Những điểm nổi bật của React Native thu hút tôi ngay lập tức
1. Đối với lập trình viên đã biết Javascript, khá dễ để tìm hiểu React Native

Trước đó tôi chưa có kinh nghiệm trong lập trình ứng dụng di động và tôi đã bắt tay viết ứng dụng đầu tiên của mình bằng React. Javascript là tất cả những gì tôi cần để bắt đầu lập trình ứng dụng khi mà ngay cả React cũng là một thứ khá mới mẻ với tôi. Điều này có nghĩa, các nhà phát triển web hoàn toàn có thể tận dụng những kiến thức về Javascript của họ để lập trình các ứng dụng React Native.
Và khi bạn đã hiểu rõ thành vòng đời React và những điều cơ bản của ES6 (React Native sử dụng các tiêu chuẩn ES6 cho Javascript), bạn đã có thể bắt đầu với ứng dụng đầu tiên của mình bằng React Native.
Bạn có thể tham khảo tài liệu của Facebook để hiểu thêm về các thành phần và API của React Native.
2. Không mất thời gian biên dịch lại với Hot Reloading

Đây là một trong điểm mà tôi yêu thích nhất khi phát triển ứng dụng bằng React Native.
Hãy tưởng tượng khi bạn thực hiện thay đổi, ứng dụng của bạn sẽ đứng yên và tải lại. Hay khi bạn làm việc trên một vài tính năng màn hình ở xa màn hình chính, nó sẽ yêu cầu bạn điều hướng qua mấy lần nhấp chuột trong mỗi lần thực hiện thay đổi với mã.
Bạn sẽ không phải lãng phí thời gian điều hướng qua các màn hình với Hot Reloading và đảm bảo mã của bạn hoạt động. Trạng thái của ứng dụng được duy trì và bạn có thể xem tất cả tải lại ngay trước mắt bạn trong vòng chưa đến vài giây. Ý tưởng là giữ cho ứng dụng chạy và xem bất kỳ thay đổi nào được thực hiện trong thời gian chạy có hiệu lực mà không cần khởi chạy lại hoàn toàn ứng dụng.
Cmd + D và “Enable Hot Reloading” thực hiện thủ thuật trên trình giả lập.
3. Sẵn sàng lập trình ứng dụng Native thuần túy
Không giống như các framework khác như Cordova chủ yếu chỉ là một Webview, React Native được sử dụng để xây dựng các ứng dụng native. Webviews không cung cấp trải nghiệm người dùng tự nhiên đi kèm với React Native.
Với React Native, các tiện ích cơ bản là tất cả các native component, do đó mang đến cho người dùng trải nghiệm liền mạch. Điều này thực sự tạo ra một sự khác biệt rất lớn.
Nó thực sự ấn tượng vì bạn đang viết mã trong Javascript và hiển thị các thành phần có nguồn gốc từ nền tảng này. Đây là một trong những lý do khiến các ứng dụng được xây dựng bằng React Native có trải nghiệm người dùng cao cấp so với các framework sử dụng chế độ web-views.
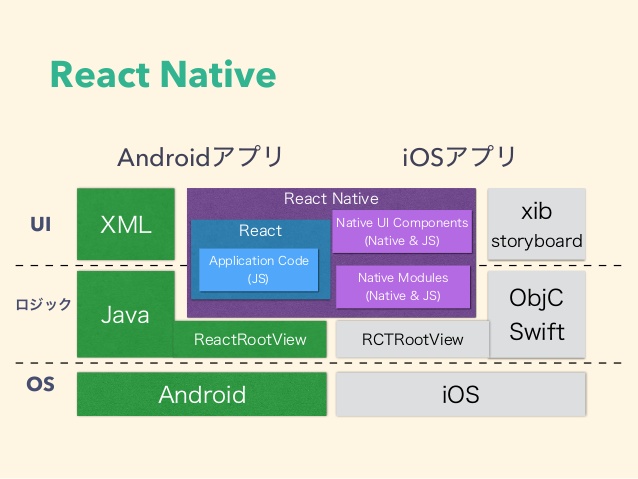
4. Viết mã một lần – chạy trên cả Android và iOS

Và một điểm yêu thích nữa của tôi khi làm việc với React Native – Khả năng đa nền tảng.
Objective-C, Swift hay Java ư? Bạn không cần biết về chúng. Chỉ cần Javascript và JSX, bạn đã có thể xây dựng ứng dụng của mình hoạt động tốt trên nhiều nền tảng. Với kinh nghiệm của tôi, gần như 95% mã được chia sẻ giữa iOS và Android, với các chỉnh sửa nhỏ để đánh bóng sản phẩm cuối cùng trên cả hai nền tảng. Thật tuyệt vời nhỉ? Vỡi React Native, bạn không cần phải có nhiều nhóm và hệ thống mã để hỗ trợ cùng một nền tảng ứng dụng. Thay vào đó, bạn có một nhóm và một codebase hoạt động trên cả hai phiên bản ứng dụng iOS và Android. Đây là một ưu điểm rất lớn cho các công ty nhỏ để tiết kiệm chi phí và thời gian.
5. Cộng đồng các nhà phát triển rộng lớn

Trong những năm qua, React Native ngày càng nổi tiếng và phổ biến vì có rất nhiều nhà phát triển làm cho React Native ngày càng tốt hơn:
React Native GitHub repo là nguồn mở và được hàng ngàn người đóng góp tích cực.
Stack Overflow là một nơi có rất nhiều tài nguyên và các câu hỏi được trả lời liên quan đến React Native.
Nhìn chung, tôi nghĩ sử dụng React Native có rất nhiều lợi ích và chắc chắn có một tương lai tươi sáng trong việc phát triển các ứng dụng native , đa nền tảng, là trung tâm giao diện người dùng. Tôi hy vọng bạn sẽ sớm xây dựng ứng dụng đầu tiên của mình bằng React Native.
VTC Academy – đơn vị đào tạo chính thức của Tổng công ty Công nghệ và Nội dung số VTC là một địa điểm uy tín, mô hình đào tạo chuyên nghiệp theo như cầu doanh nghiệp cùng với đội ngũ giảng viên giàu kinh nghiệm sẽ giúp các bạn học lập trình web full-stack một cách bài bản và đạt kết quả cao.
Khóa học chuyên nghiệp Lập trình Web Full-stack:
Khóa học dành cho:
|

UI/UX là gì? Tìm hiểu về thiết kế UI/UX trong thiết kế web

Ngôn ngữ cần học để lập trình web

WEBINAR: Pathway to International 3D Design in Rubika - France - Cùng chuyên gia “bật mí” lộ trình trở thành chuyên viên Thiết kế & Hoạt hình 3D Quốc Tế
ỨNG DỤNG AI TRONG THỰC TẾ DOANH NGHIỆP (PRACTICAL AI IN BUSINESS)
PHÁT TRIỂN BẢN THÂN VÀ CÔNG VIỆC VỚI TRỢ LÝ AI (EMPOWERING GROWTH WITH AI ASSISTANCE)
CHUYÊN GIA TIẾP THỊ TÌM KIẾM (SEARCH MARKETING MASTERY)
CHUYÊN GIA SÁNG TẠO NỘI DUNG (CONTENT MARKETING MASTERY)
CHUYÊN GIA KIỂM THỬ PHẦN MỀM (SOFTWARE TESTING MASTERY)
IT BACHELOR (LIÊN THÔNG QUỐC TẾ)
Chuyên gia Vận hành & Hỗ trợ Hạ tầng CNTT (IT HELPDESK)
SCP – Essentials of Supply Chain Principles
POP – Essentials of Operations Planning
PMO – Essentials of Managing Operations
PMM – Essentialss of Manufacturing Management
PIM – Essentialss of Inventory Management
PDL – Essentialss of Distribution & Logistics
Chuyên gia tiếp thị thương mại điện tử (E-commerce Marketing Mastery)
Chuyên viên Thiết kế đồ họa
Chuyên viên
Lập trình game (Phát triển Game)
Chuyên viên Logistics và Quản lý Chuỗi cung ứng
Họa Sỹ Nhân Vật 3D Chuyên Nghiệp (3D Character Artist Pro)
Kỹ Xảo Hoạt Hình 3D (Liên Thông Quốc Tế)
Kỹ Thuật Phần Mềm (Liên Thông Quốc Tế)
Trí Tuệ Nhân Tạo
THIẾT KẾ 3D NÂNG CAO (LIÊN THÔNG QUỐC TẾ)
Họa sỹ Môi trường 3D chuyên nghiệp (3D Environment Artist Pro)
Chuyên viên Thiết kế 3D (3D Modeling)
Chuyên viên Lập trình phần mềm (Full-stack)
Chuyên viên Hoạt hình 3D (3D Animation)
Chuyên viên Digital Marketing (Full-stack)

UI/UX là gì? Tìm hiểu về thiết kế UI/UX trong thiết kế web

Ngôn ngữ cần học để lập trình web