
Nếu muốn trở thành Frontend Developer, bạn cần 13 kỹ năng này
Bạn đã bao giờ vào trang web yêu thích của mình và để ý đến cách mà trang web đó được bố cục như thế nào chưa? Các “button” sẽ “phản ứng” ra sao sau khi bạn click chuột vào đó? Và những điều tương tự như thế.
Tất cả điều này gói gọn trong front-end development. Thiết kế web là cách mà trang web đó nhìn như thế nào, bố cục ra sao, còn frontend development là làm sao để thực hiện hóa các bố cục đó.
Front end developer sử dụng HTML, CSS và JavaScript để code cho web, còn những thiết kế ứng dụng web là do người thiết kế web làm. Các code mà front-end developer viết chạy bên trong trình duyệt của người dùng (trái ngược với back-end developer mà các mã chạy trên backend servers). Có thể nghĩ đơn giản thế này, Back end developer giống như những kiến trúc sư thiết kế và tạo ra các hệ thống làm cho 1 thành phố hoạt động (điện, nước và hệ thống cống rãnh, v.v), trong khi đó, front-end developer là người bố trí, thực hiện các con đường và đảm bảo rằng tất cả mọi thứ trong hệ thống đều được kết nối đúng cách với nhau để người dân có thể sống được.
1. HTLM & CSS
HTML (Hyper Text Markup Language) và CSS (Cascading Style Sheets) là các building blocks cơ bản nhất trong web coding. Nếu không có hai thứ này, bạn không thể thiết kế trang web, và tất cả những gì đạt được chỉ là một mớ văn bản chưa định dạng trên màn hình. Bạn thậm chí không thể thêm hình ảnh vào một trang nếu không có HTML!
Trước khi bắt đầu bất kỳ con đường sự nghiệp phát triển web nào, cần phải thành thạo coding với HTML và CSS. Tin tốt là bạn có thể thành thạo 1 trong 2 loại này (HTML và CSS) chỉ trong vài tuần.
Phần quan trọng nhất đó là chỉ cần có 1 trong 2 kiến thức về HTML hoặc CSS là sẽ xây dựng được trang web cơ bản.

2. JavaScript
JavaScript cho phép thêm hàng tấn chức năng cho trang web. Bạn thậm chí có thể tạo ra rất nhiều các ứng dụng web cơ bản mà chỉ cần sử dụng HTML, CSS và JavaScript (JS). Ở cấp độ cơ bản nhất, JS hỗ trợ thêm rất nhiều element tương tác cho trang web – những yếu tố được sử dụng để tạo ra những thứ như bản đồ, các interactive films và các trò chơi trực tuyến. Các trang web như Pinterest sử dụng JavaScript rất nhiều để giao diện người dùng (UI) dễ sử dụng hơn.
JS cũng là ngôn ngữ lập trình phổ biến nhất trên thế giới, vì vậy bất kể kế hoạch nghề nghiệp của bạn là gì, thì JS là 1 nội dung giá trị cần tìm hiểu.
3. jQuery
jQuery là một thư viện JavaScript: một tập hợp các plugins và phần extensions giúp việc phát triển với JavaScript nhanh hơn và dễ dàng hơn. Thay vì phải coding tất cả mọi thứ từ đầu, nhờ có jQuery, bạn có thêm các yếu tố có sẵn vào dự án và tùy chỉnh khi cần thiết. Bạn có thể sử dụng jQuery cho những thứ như countdown timers, search form autocomplete, và thậm chí là các grid layouts được tự động rearranging và resizing.
4. Các frameworks của JavaScript
Các frameworks của Javascript (bao gồm AngularJS, Backbone, Ember, và ReactJS) cung cấp structure có sẵn cho code Javascript. Có nhiều frameworks khác nhau phù hợp với từng yêu cầu khác nhau nhưng 4 frameworks trên là ưu tiên hàng đầu. Những frameworks này thực sự giúp tăng tốc độ lập trình, có thể sử dụng cùng với các thư viện như jQuery để giảm thiểu việc phải code lại từ đầu.
5. Các Frontend frameworks
CSS và các frameworks front-end (phổ biến nhất chính là Bootstrap) hỗ trợ CSS như chính những gì mà các frameworks JS hỗ trợ cho JavaScript: điểm khởi đầu để code nhanh hơn. Vì CSS thường bắt đầu với các elements giống nhau từ dự án này đến dự án khác, nên chúng ta cần 1 framework để defines trước những elements này. Hầu hết các công việc hiện này cho front-end dev đều cần bạn am hiểu và vận dụng tốt các frameworks này.
Cơ hội cuối tham dự Talk Show “Nghề Lập Trình Web Full-Stack Từ A-z”. Đăng kí tại đây!
6. Kinh nghiệm với CSS Preprocessors
Preprocessors là yếu tố khác mà có thể tăng tốc độ coding CSS. Một CSS Preprocessors bổ sung thêm functionality cho CSS để CSS scalable được và dễ làm việc hơn. Nó xử lý code trước khi bạn publish lên website, và biến nó thành 1 CSS thân thiện với cross-browser và có format tốt. Theo job listings thực tế thì SASS và LESS là hai preprocessors có nhu cầu cao nhất.
7. Kinh nghiệm với RESTful Services và APIs
REST là viết tắt của Representational State Transfer. Về cơ bản, đó là một architecture gọn nhẹ giúp đơn giản hóa mạng lưới giao tiếp trên trang web. Các RESTful servicse và APIs và là các web services tuân theo architecture REST.
Ví dụ bạn muốn viết một ứng dụng với mục tiêu hiển thị tất cả những người bạn trện mạng xã hội theo thứ tự kết bạn, ai kết bạn trước, ai kết bạn sau. Bạn có thể call đến RESTful API của Facebook để đọc danh sách bạn bè và trả lại dữ liệu đó, tương tự với Twitter (mạng xã hội cũng sử dụng RESTful APIs). Quá trình chung là như nhau cho bất kỳ services nào sử dụng RESTful APIs, chỉ có các dữ liệu trả về là khác nhau.
Nghe thì hơi phức tạp và nặng về chuyên môn nhưng đơn giản chỉ là một tập hợp các hướng dẫn và practices thiết lập những yêu cầu và mong muốn, để bạn biết cách communicate với 1 web services. Những hướng dẫn và practices này giúp web services làm việc hiệu quả hơn, scale tốt hơn, đáng tin cậy hơn và dễ modify hoặc di chuyển hơn.
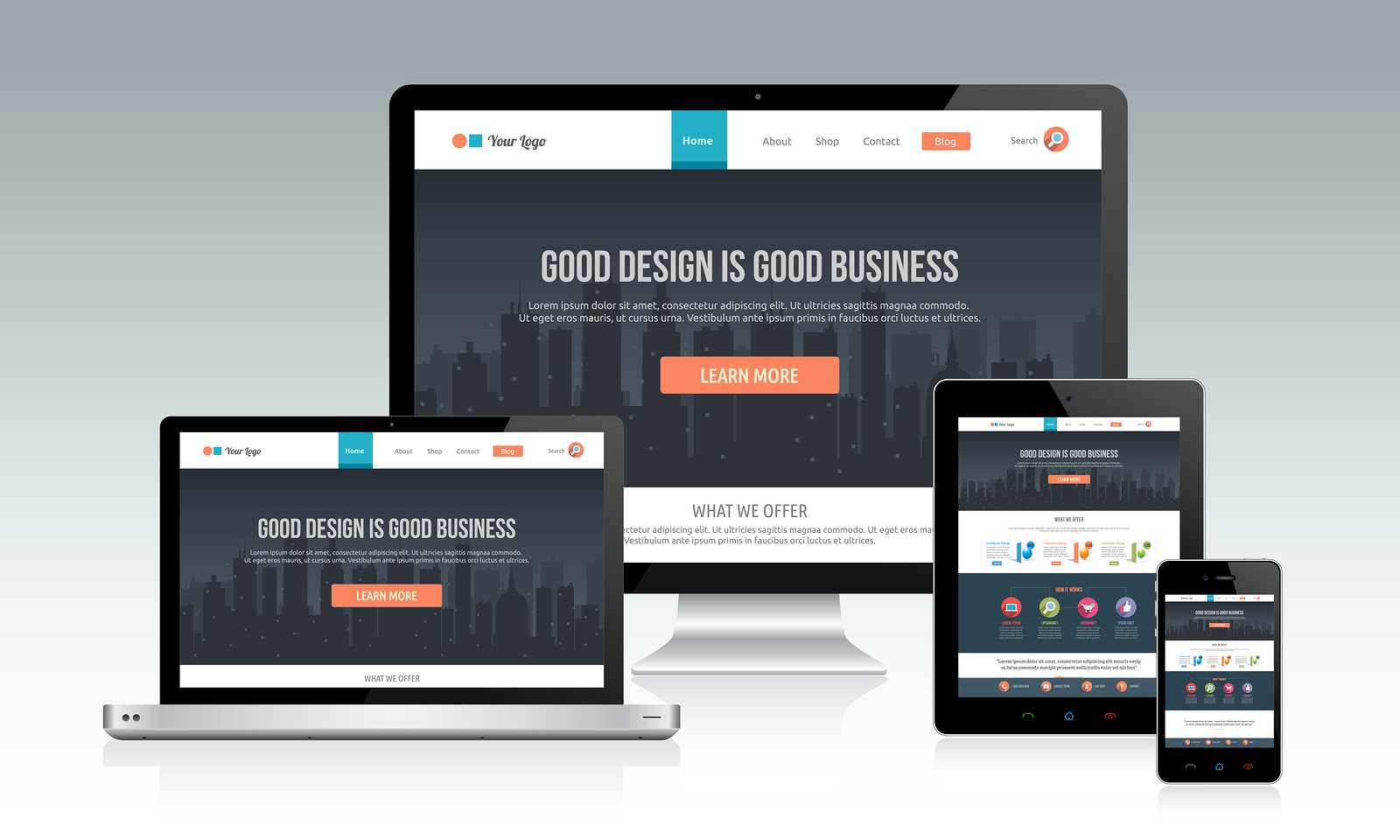
8. Thiết kế Responsive và Thiết kế Mobile
Chỉ riêng tại Mỹ, lượng truy cập Internet từ thiết bị di động đã cao hơn từ desktop, vì vậy không có gì ngạc nhiên khi kỹ năng thiết kế mobile đóng vai trò quan trọng trong mắt các nhà tuyển dụng. Responsive design chính là là bố trí của trang web (và đôi khi chức năng và nội dung) thay đổi dựa trên kích thước màn hình và thiết bị đang dùng.
Ví dụ, khi 1 trang web được truy cập từ desktop với màn hình lớn, người dùng sẽ nhận được nhiều cột, các đồ họa lớn và tương tác được tạo ra riêng cho chuột và bàn phím sử dụng. Trên thiết bị di động, trang web giống nhau sẽ xuất hiện 1 cột duy nhất được tối ưu hóa cho tương tác touch nhưng sử dụng cùng các base files.
Thiết kế mobile có thể bao gồm thiết kế responsive, cũng như các thiết kế mobile cụ thể riêng biệt. Đôi khi trải nghiệm của user mà bạn muốn khi họ vào trang web trên desktop sẽ hoàn toàn khác với những trải nghiệm xảy ra trên mobile. Ví dụ, một trang web ngân hàng với online banking sẽ được hưởng lợi từ 1 mobile site riêng biệt cho phép người dùng xem những thứ như vị trí ngân
 hàng gần nhất và kiểm tra tài khoản.
hàng gần nhất và kiểm tra tài khoản.
9. Cross-Browser Development
Những trình duyệt hiện đại đang hiển thị trang web 1 cách nhất quán, nhưng vẫn có sự khác biệt trong cách “thông dịch” code. Cho đến khi tất cả các trình duyệt hiện đại làm việc hoàn hảo với các tiêu chuẩn web, bạn cần biết cách làm thế nào để làm cho mỗi loại trình duyệt đó tuân theo ý muốn của mình. Đây chính là trọng tâm chính của lập trình cross-browser.
10. Các hệ thống Content Management và nền tảng E-commerce Platforms
Hầu hết các trang web được xây dựng trên hệ thống quản lý nội dung (CMS). Nền tảng thương mại điện tử là một loại hình cụ thể của CMS. CMS phổ biến nhất trên toàn thế giới là WordPress đứng đằng sau hàng triệu trang web (bao gồm Skillcrush!) – Gần như 60% các trang web có sử dụng một CMS là sẽ dùng WordPress.
Các CMS phổ biến khác bao gồm Joomla, Drupal và Magento.
11. Testing và Debugging
Có 1 thực tế trong lập trình web không thể tránh khỏi: đó chính là bug. Vì vậy, bạn phải làm quen với quy trình testing và debug.
Unit testing là quá trình thử nghiệm individual blocks của source code, và unit testing các frameworks đem đến 1 method và structure riêng để thực hiện điều đó.
Loại tesing phổ biến chính là testing UI (hay còn gọi là acceptance testing, browser testing hoặc functional testing) – đây chính là để bạn chắc chắn rằng các trang web đáp ứng đúng nhu cầu của người dùng. Bạn có thể write tests để nó tìm kiếm những thứ như HTML trên một trang web (giống như nếu 1 user quên điền form thì form error sẽ pop up lên).
Các công ty khác nhau sử dụng các quy trình debug khác nhau nhưng nếu bạn đã từng làm quen với debug thì sẽ dễ dàng thích nghi hơn.
12. Các hệ thống quản lý Git và Version
Các systems quản lý version giúp bạn theo dõi các thay đổi đã được tạo ra trong code theo thời gian, cũng như quay trở lại phiên bản trước dễ dàng hơn. Ví dụ bạn thêm một plugin jQuery tùy biến và đột nhiên một nửa các code bị break. Thay vì phải “undo” và sửa chữa tất cả các lỗi, bạn có thể trở lại phiên bản trước đó và sau đó thử lại với một giải pháp khác.
Git được sử dụng rộng rãi nhất trong các hệ thống quản lý kiểm soát version. Biết cách sử dụng Git là 1 yêu cầu bắt buộc trong công việc lập trình.
Cơ hội cuối tham dự Talk Show “Nghề Lập Trình Web Full-Stack Từ A-z”. Đăng kí tại đây!
13. Các kĩ năng giải quyết vấn đề
Biết cách implement 1 design như thế nào là tốt nhất, biết cách fix bug, biết cách nhận diện hoạt động của frontend code với backend code đang được implement tất cả đều liên quan đến kĩ năng giải quyết vấn đề.
Ví dụ bạn đã tạo ra một website front-end hoàn hảo, và bạn đưa nó cho các back-end dev để họ tích hợp nó với các hệ thống quản lý nội dung. Nhưng sau đó, một nửa các tính năng tuyệt vời của bạn ngừng làm việc. Một front-end dev giỏi sẽ xem đây là một câu đố cần giải quyết. Tất nhiên một front-end dev giỏi sẽ dự đoán những vấn đề này và cố gắng để ngăn chặn chúng từ đầu.
(Nguồn: Techtalk via Skilcrush.com)