
Cách lựa chọn màu sắc tốt nhất cho thiết kế trang web
Màu sắc rất quan trọng đối với thành công của trang web. Bản thân bảng màu có khả năng gây ảnh hưởng đến người dùng và khuyến khích họ đưa ra quyết định mua hàng. Trên thực tế, sử dụng kết hợp màu sắc phù hợp trên trang web của bạn có thể tăng chuyển đổi. Màu sắc của trang web quyết định thông điệp, tâm trạng và tông màu của thương hiệu, nó tác động đến quá trình ra quyết định của người dùng. Một bảng màu thành công có thể làm nên điều kỳ diệu tuyệt đối cho trang web của một doanh nghiệp, trong khi một trang web được thiết kế kém có thể khiến khách hàng và người xem tiềm năng bỏ đi.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu màu nào hoạt động tốt nhất cho các yếu tố trang web.
Màu nền
Màu nền của trang web có tác động rất lớn đến tổng thể trang web. Giống như màu sơn của một ngôi nhà, thay đổi màu nền trang web sẽ ảnh hưởng đến cách người khác xem trang web.

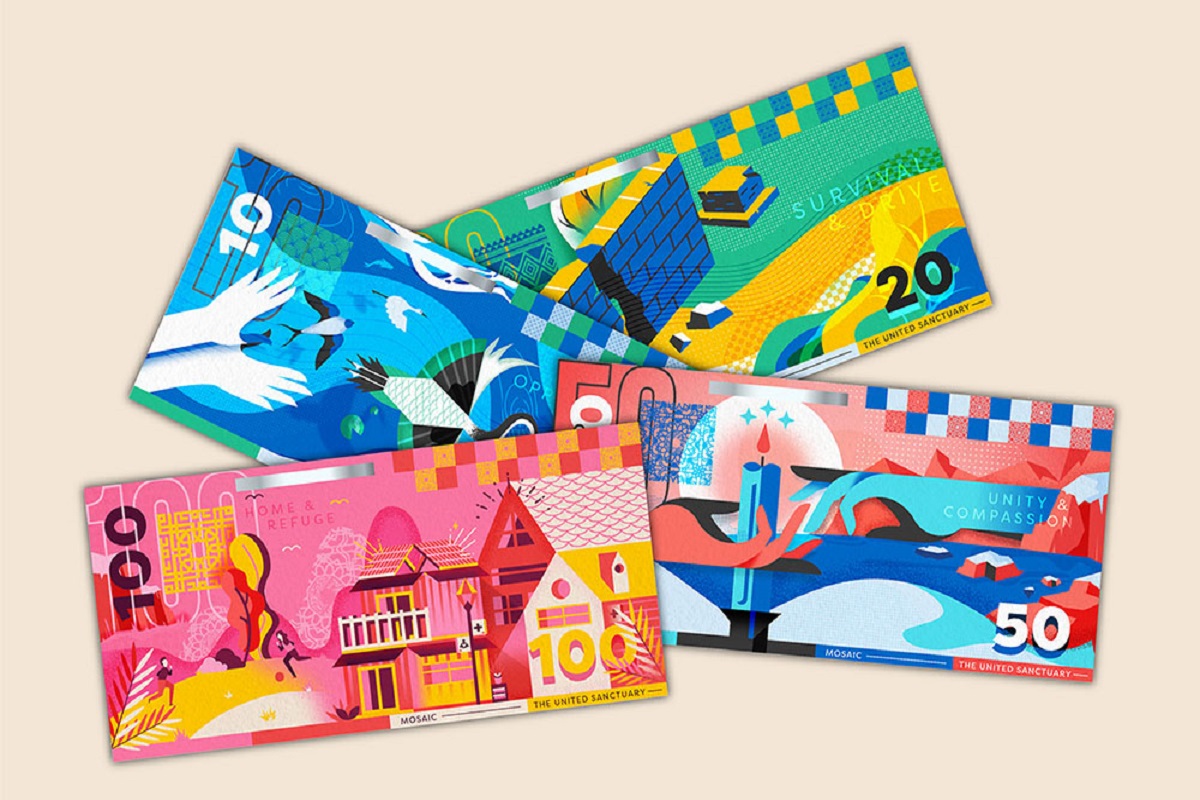
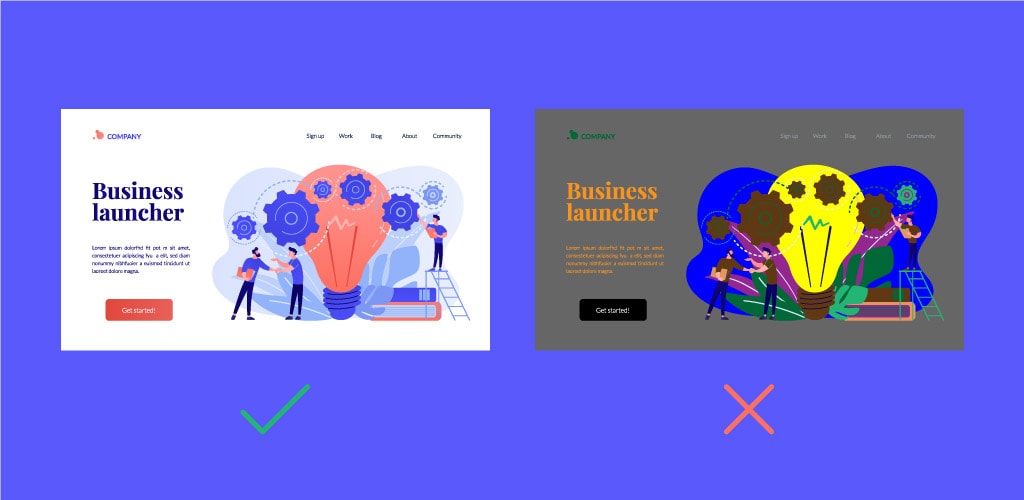
Một trong những điều quan trọng nhất cần ghi nhớ là hãy lấy cảm hứng từ các hình ảnh bạn sử dụng trong thiết kế. Hình ảnh bạn dùng chứa nhiều màu sắc hay nó là một hình ảnh tối giản? Hãy chú ý của bạn vào hình ảnh bạn chọn, từ đó đưa ra việc lựa chọn màu nền hợp lý và tránh sử dụng màu nền quá đậm, nó sẽ làm phần nội dung khó nhìn.
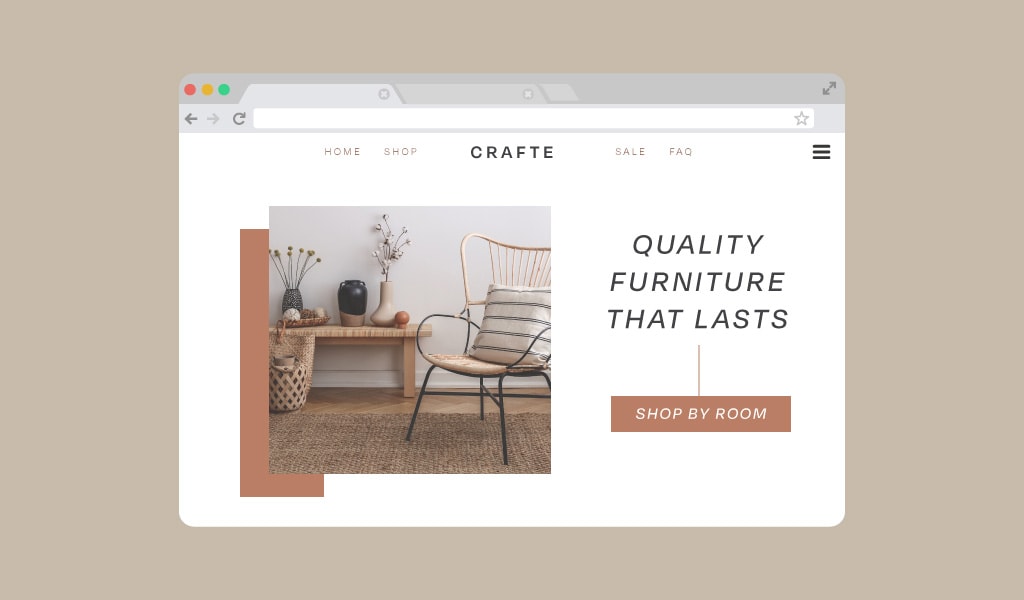
Nền trắng
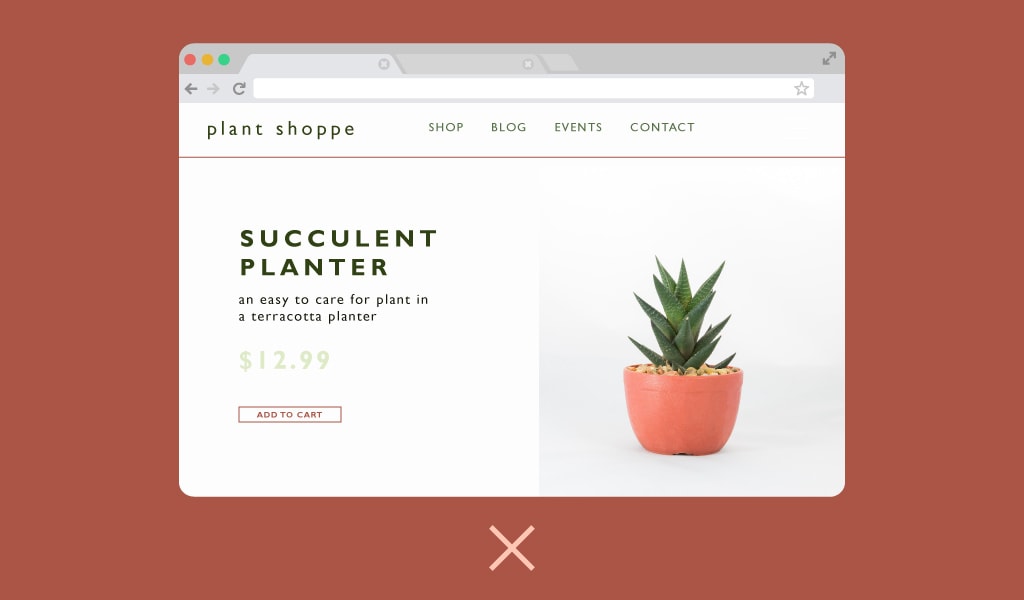
Phương án an toàn nhất là hãy chọn cho một nền sáng hoặc trắng. Sử dụng màu sắc nhẹ nhàng sẽ giúp hình ảnh hoặc sản phẩm thực sự nổi bật, đặc biệt nếu các yếu tố thị giác có bảng màu nổi bật. Bạn có thể liên tưởng việc này với việc sơn một căn phòng màu trắng; hình nền không chỉ làm sáng trang mà còn cho phép người xem dễ dàng chú ý vào sản phẩm.

Nền trắng là một lựa chọn linh hoạt phù hợp với hầu hết các loại trang web. Nếu bạn không thích màu hoàn toàn trắng (#ffffff), bạn vẫn có thể pha thêm một số màu khác ở mức độ nhẹ để làm nổi bật hình ảnh.
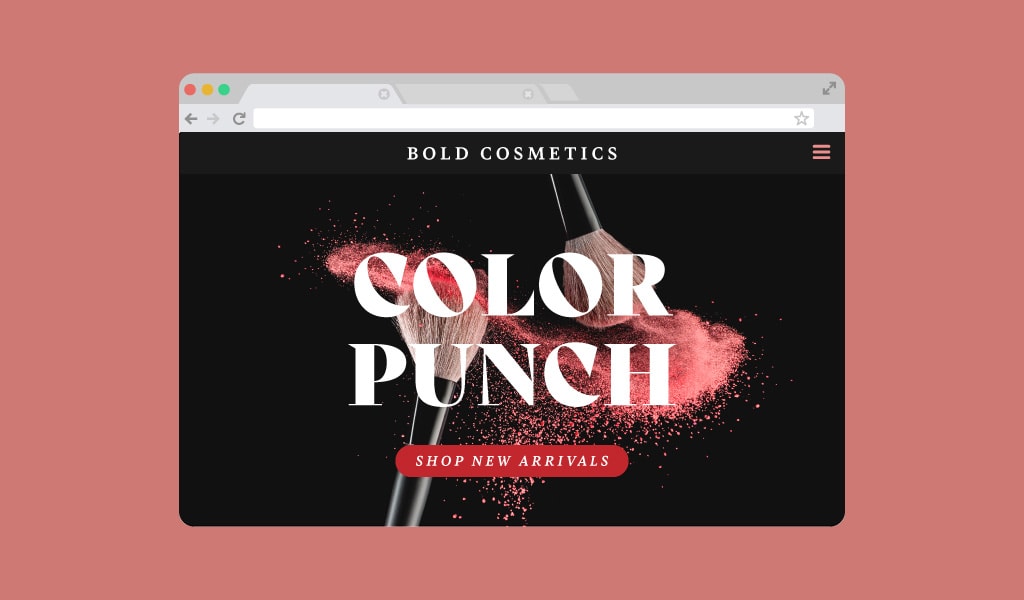
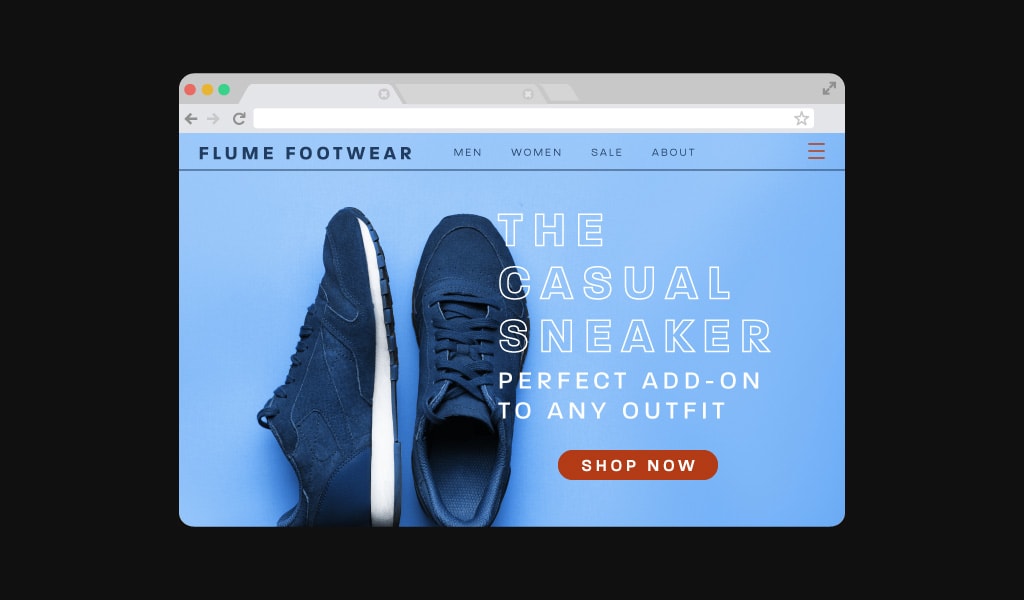
Nền đen
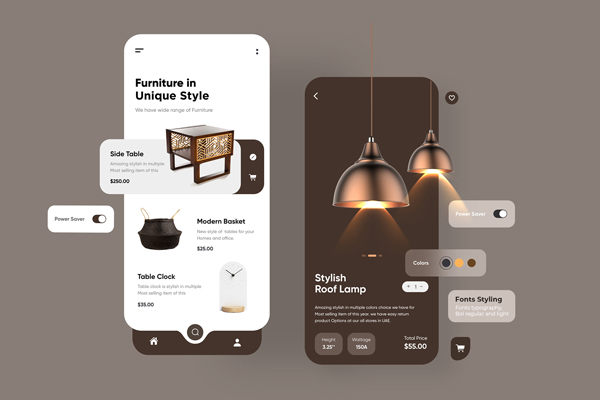
Dark Mode là một xu hướng phát triển mạnh mẽ trong thiết kế trải nghiệm người dùng. Nền đen không chỉ trông bóng bẩy khi được thực hiện chính xác mà còn giúp nội dung dễ nhìn hơn. Dễ dàng thấy rằng, nền đen hoạt động tốt nhất trong các thiết kế web thiết kế tối giản với nhiều khoảng không.

Khi chọn một nền tối, bạn có thể dễ dàng làm nổi bật tiêu điểm của trang hoặc tiêu đề, chẳng hạn như với trang web trang điểm ở trên. Mặc dù chọn nền đen có thể là một lựa chọn mang tính đột phá, nhưng nó có thể ảnh hưởng rất lớn đến trải nghiệm người dùng nếu bạn không có hệ thống phân cấp thị giác rõ ràng và thiếu sự tương phản.
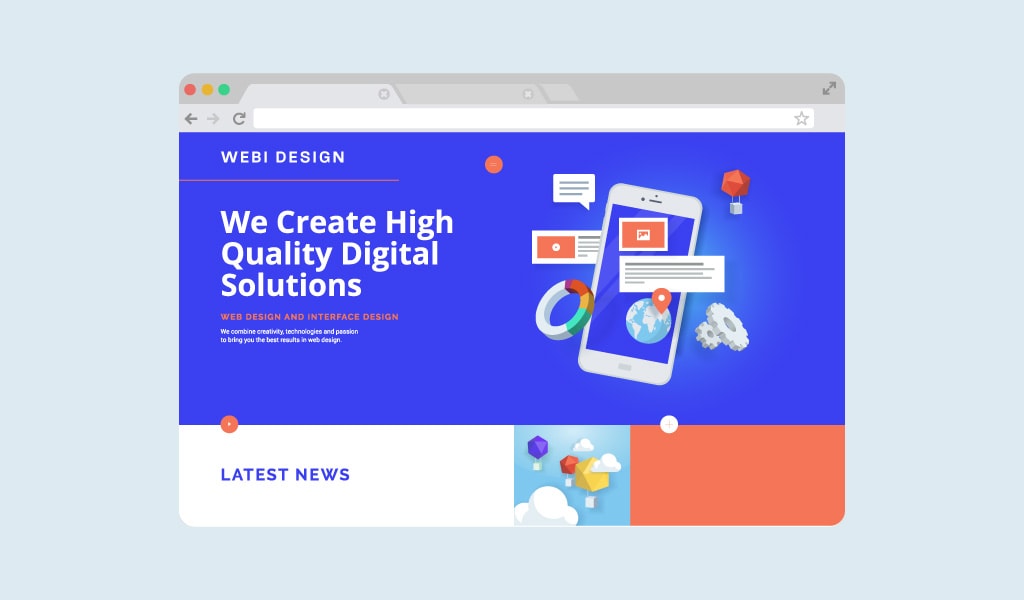
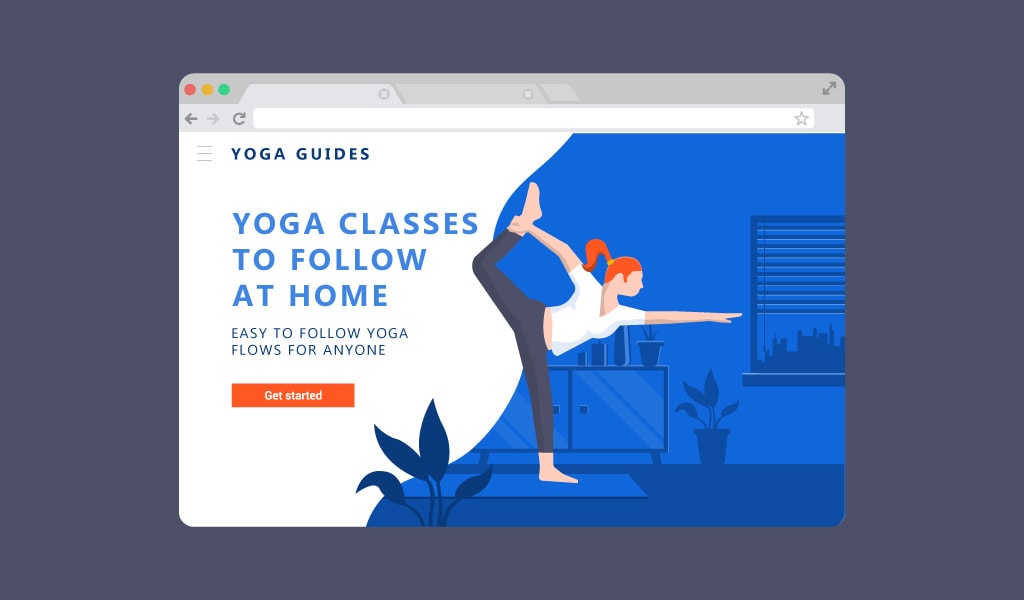
Màu nền thương hiệu
Nếu nền trắng hoặc đen không thực sự thu hút thương hiệu của bạn, thì hãy chọn màu phù hợp với bảng màu thương hiệu cụ thể của bạn. Nếu thương hiệu của bạn đã có Style Guides hoặc đã có màu sắc nhận diện thương hiệu, hãy sử dụng nó như nguồn cảm hứng.

Khi sử dụng bảng màu của thương hiệu làm nguồn cảm hứng, hãy luôn giữ nội dung trang web của bạn tối giản để tránh sự lộn xộn thị giác. Màu xanh như trang web ở trên có thể là một lựa chọn táo bạo cho màu nền, nhưng nó chỉ phù hợp khi trang web được thiết kế có chủ ý, việc chọn màu sáng hơn có thể là lựa chọn tốt nhất.
Lựa chọn màu nền thật sự rất quan trọng, bạn không nên mạo hiểu khi lựa chọn màu nền. Chọn màu nền quá đậm, quá bão hòa có thể chế ngự thông điệp trang web của bạn và đánh cắp sự chú ý từ các thông điệp kinh doanh.
Màu phù hợp nhất cho các Button
Trên trang web, các button (các nút bấm) là hình dạng có thể nhấp thường được đặt trên trang đầu của trang web. Họ có thể hướng người xem đến một trang cụ thể, chẳng hạn như bán hàng hoặc khuyến khích người xem đăng ký email. Các button là một yếu tố giao diện người dùng rất quan trọng hướng dẫn người tiêu dùng thực hiện một hành động nhất định. Khi thêm các button vào trang web của bạn, hãy chọn một màu sắc chính hoặc tương phản để đảm bảo người xem có thể dễ dàng tìm thấy nút.
Màu sắc chính là màu đỏ, vàng hoặc xanh lam được biết đến là bắt mắt và có độ bão hòa cao, làm cho chúng trở thành sự lựa chọn hoàn hảo cho các button. Chìa khóa để tăng tương tác cho các Button là sử dụng màu sắc tương phản với nền. Chọn nút màu vàng hoặc đỏ trên nền đen đảm bảo người xem có thể dễ dàng nhìn thấy nó.

Một quy tắc tuyệt vời khác để tuân theo khi chọn màu của Button của bạn là bám vào bảng màu bổ sung. Màu cam nổi bật khi kết hợp với màu xanh đậm do sự tương phản hoặc sắc thái ấm áp và mát mẻ. Hệ thống phân cấp thị giác được tạo bởi các màu tương phản cho phép mắt lướt qua màn hình và đi ngay đến các khu vực nổi bật. Màu của Button phải luôn dễ nhìn trên bất kỳ tiêu đề hoặc trang nào để khuyến khích sự tương tác và tăng chuyển đổi.
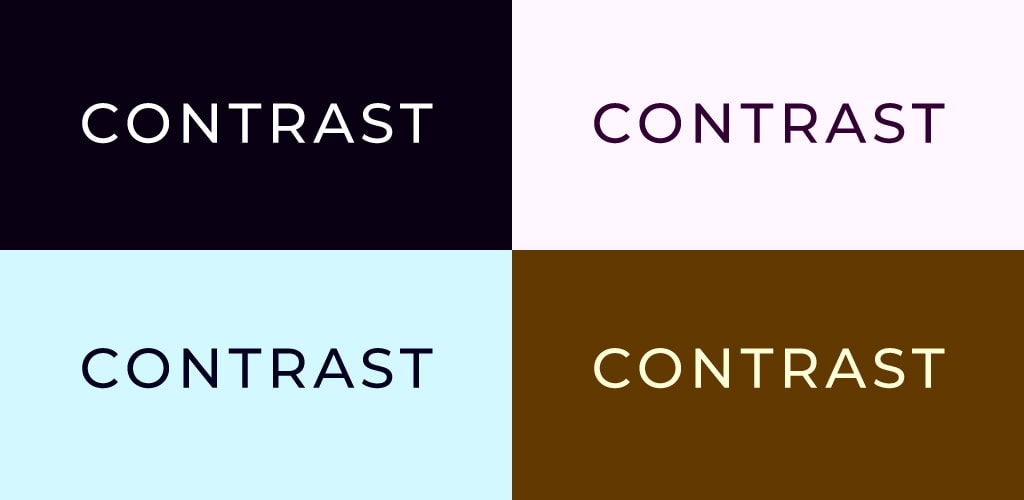
Màu văn bản tốt nhất
Khả năng đọc và tính dễ đọc rất cần thiết khi xây dựng và thiết kế một trang web. Nếu người xem của bạn không thể đọc những gì có trên mỗi trang, họ có thể từ bỏ trang web và chuyển sang trang khác. Nội dung, cùng với hình ảnh, là những thứ giúp giữ chân người xem. Lựa chọn phông chữ và màu sắc của trang web sẽ phản ánh thương hiệu và thông điệp chung của nó.

Mặc dù không có lựa chọn một màu nào phù hợp cho văn bản, bạn nên luôn ưu tiên độ tương phản. Nếu làm việc với nền hoặc nút tối, hãy đặt màu văn bản của bạn thành màu sáng hoặc trắng. Khi làm việc với nền sáng hơn, hãy chọn màu văn bản tối hơn. Bằng cách tăng mức độ tương phản giữa nền và màu của văn bản, bạn có thể nhận thấy rằng hầu hết người xem có thể dễ dàng đọc nội dung của bạn.
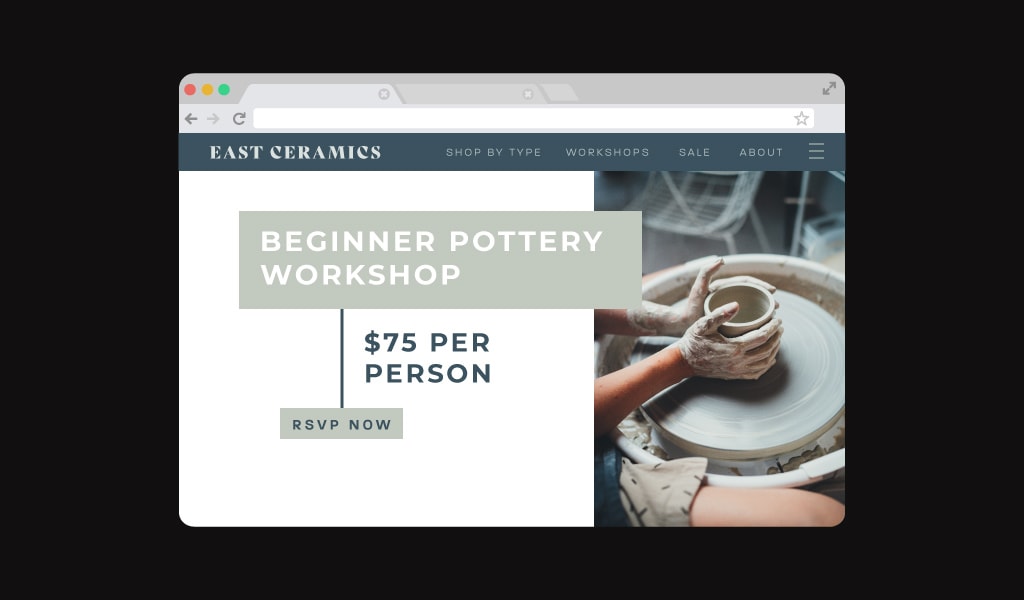
Màu sắc tốt nhất để hiển thị giá cả
Giá cả là thứ mà nhiều người tiêu dùng tìm đến ngay khi xem sản phẩm. Nếu người xem không thể xác định giá của sản phẩm, họ có thể rời khỏi trang web trong sự thất vọng. Giống như với văn bản, luôn luôn giữ giá dễ đọc với sự trợ giúp của màu sắc tương phản. Bằng cách phân biệt giá từ văn bản và nền, người tiêu dùng có thể nhanh chóng tìm thấy số tiền chính xác.

Ngoài việc sử dụng độ tương phản cho màu giá, luôn chỉ ra mức giảm giá với các sắc thái màu đỏ. Giá giảm của sản phẩm thường được thể hiện bằng màu đỏ khi được xem bên cạnh giá gốc.
Lựa chọn màu sắc cần tránh
Bây giờ chúng ta đã chọn được màu lý tưởng để sử dụng cho các Element của trang web, điều quan trọng là phải hiểu tại sao một số màu thực sự có thể can thiệp vào trải nghiệm trang web của bạn. Một sô trang web không chỉ dành cho tính thẩm mỹ; mà nnos để hỗ trợ và tăng doanh thu kinh doanh bằng cách tạo cho người dùng một cách thuận tiện để mua sản phẩm hoặc dịch vụ.
Nếu một trang web được thiết kế kém hoặc khó điều hướng, người dùng có thể từ bỏ trang web và tìm kiếm các lựa chọn thay thế ở nơi khác. Tìm hiểu màu sắc nào hoạt động tốt cho phần nền và màu nào không hoạt động cho văn bản là điều quan trọng cần ghi nhớ khi xây dựng trang web của bạn.
Màu sắc cần tránh cho hình nền
Màu nền của trang web của bạn bao quanh phần còn lại của các Element, hình ảnh và văn bản. Nếu nền không khớp với nội dung của trang web, thì toàn bộ trang web có thể xuất hiện một cách rất khó chịu.

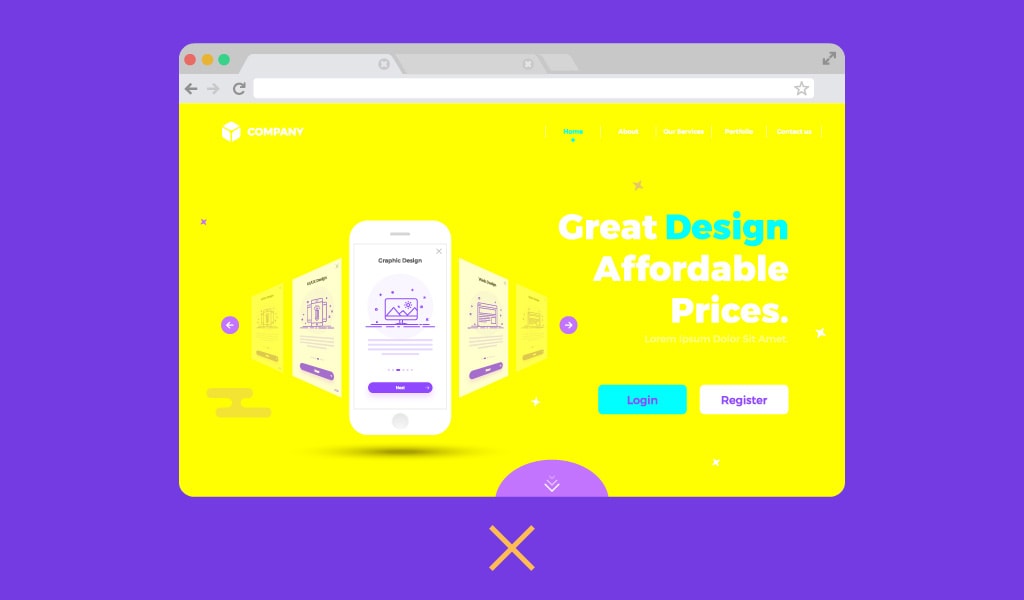
Mặc dù không có một màu cụ thể nào cho nền của bạn, nhưng bạn nên luôn cảnh giác với các màu sắc hoặc hoa văn lấn át thông điệp trang web của bạn. Màu sắc buồn tẻ cũng có thể khiến một trang web không hấp dẫn, đặc biệt là khi kết hợp với hình ảnh sáng hơn. Các bảng màu xung đột có thể khiến khách hàng tiềm năng biến mất nếu trải nghiệm trang web không dễ chịu.

Khi chọn nền trang web của bạn, hãy tính đến trải nghiệm của người dùng. Có quá sáng đến mức khó đọc văn bản không? Có phải màu sắc gây đau mắt người xem? Liệu màu nền có phản ánh doanh nghiệp hoặc thương hiệu của bạn?
Màu sắc cần tránh cho các button
Màu sắc tốt nhất để sử dụng cho các button là những màu nổi bật, chẳng hạn như màu sắc chính hoặc màu bổ sung. Một số màu sắc cần tránh khi thiết kế button bao gồm những màu chìm vào không gian hoặc xung đột với phần còn lại của bảng màu trang web của bạn. Làm cho các nút khó xác định chính xác có thể dẫn đến giảm tương tác của người dùng.

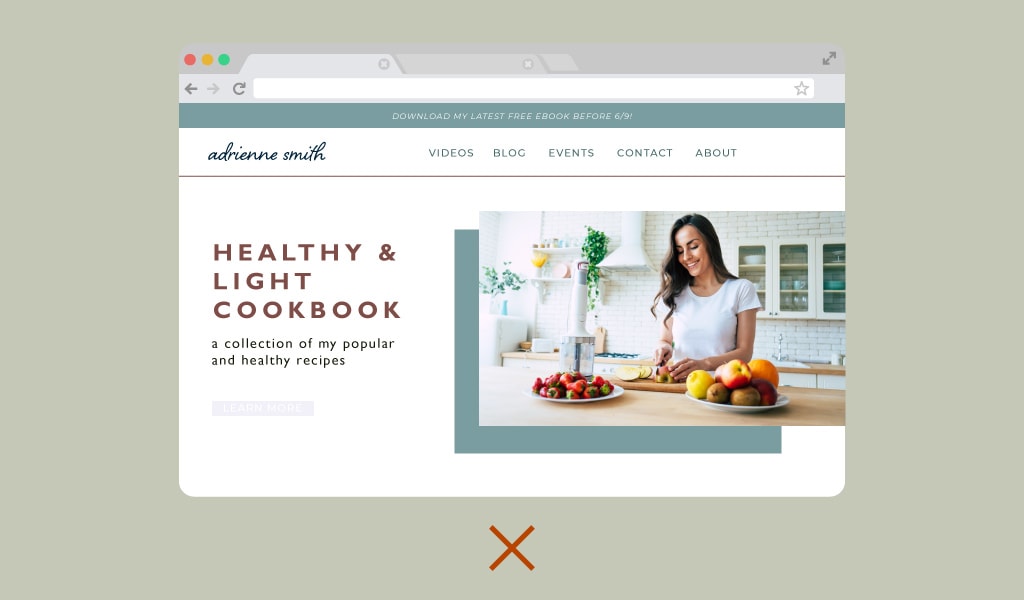
Không có một màu nào không phù hợp cho các button, nhưng điều quan trọng là chọn màu sắc phù hợp với phần còn lại của trang web của bạn. Ví dụ, chọn màu xanh nhạt vào nền trắng sáng làm cho button khó nhận diện. Độ tương phản là chìa khóa cho các button.
Màu sắc cần tránh cho văn bản
Khi thiết kế trang web, điều quan trọng là bạn phải giữ các chi tiết và thông tin dễ đọc và dễ nhìn. Làm cho văn bản của bạn dễ đọc và dễ hiểu là điều cần thiết trong việc truyền tải thông điệp thương hiệu của bạn. Nếu người xem gặp khó khăn trong việc đọc nội dung, thì điều đó có thể ảnh hưởng đến cách họ cảm nhận về doanh nghiệp và trang web của bạn.

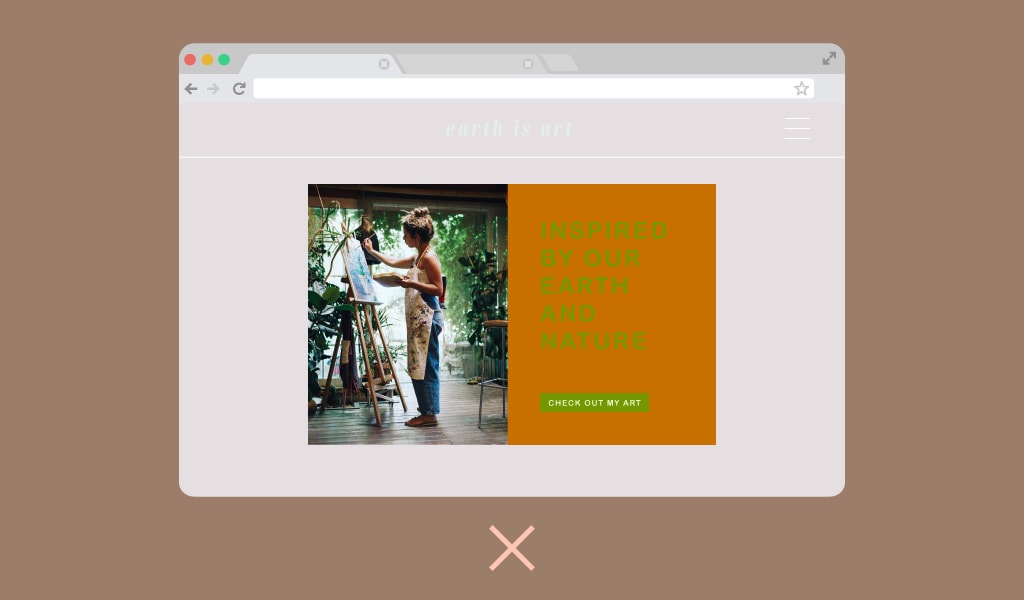
Đặt kiểu chữ của bạn thành một màu sáng hoặc tối để giữ độ tương phản cao cho văn bản. Sử dụng màu sắc không khớp cho kiểu chữ, chẳng hạn như màu xanh lá cây trên nền màu cam hoặc chọn màu sắc tương tự cho văn bản và hình nền có thể ảnh hưởng lớn đến trải nghiệm chung của trang web.
Màu sắc cần tránh cho phần giá
Cũng giống như với các button và các nút CTA khác, giá cả cần phải dễ dàng tìm thấy trên một trang web. Văn bản giá phải tương phản với nền, cho phép người dùng nhanh chóng quét qua trang và nhìn thấy giá tiền chính xác. Tránh chọn màu giá tương tự như nền hoặc các button vì có thể khó đọc trên các màn hình khác nhau.

Khi chỉ ra sự thay đổi hoặc giảm giá, các trang web thường chuyển sang màu đỏ. Lựa chọn màu xanh lam, xanh lá cây hoặc màu tím có thể khiến người xem bối rối khi đưa ra quyết định mua hàng.