15 mẫu Portfolio Designer không nên bỏ qua
Portfolio luôn được coi là “đất diễn” để các Graphic Designer, nhiếp ảnh gia hay những người làm công việc sáng tạo phô diễn năng lực của mình, từ đó gây ấn tượng với nhà tuyển dụng hoặc khách hàng. Hãy cùng chúng mình dạo quanh “thế giới” Portfolio để kích thích khả năng sáng tạo của bạn nhé.
1. Ben Mingo
Ben Mingo là nhà thiết kế đồ hoạ và tương tác từ California. Anh ấy đã sử dụng Portfolio một cách hiệu quả để thể hiện khả năng của bản thân.
Ở đây, Ben có một cách tiếp cận khác thường đối với trải nghiệm người dùng trang web khi thay thế cuộn chuột bằng một cách khác giúp tương tác tốt hơn. Thay vì sử dụng cách lăn chuột, người dùng phải nhấp và kéo bằng chuột để khám phá trang web.
Đây thực sự là một cách giao tiếp tuyệt vời giúp tăng trải nghiệm người dùng trên các thiết bị di động. Ngoài ra, Portfolio cũng chứa đựng vô vàn hình ảnh động và hiệu ứng chuyển tiếp hấp dẫn.

2. Kuon Yagi
Kuon Yagi, nhà thiết kế web, UX ở Tokyo, có một Portfolio sinh động với những hình ảnh động và màu sắc rực rỡ. Kuon đã sử dụng thông minh hình ảnh động kết hợp với màu sắc được lựa chọn cẩn thận trên nền tảng tương tác đầy đủ.
Một trong những tính năng thú vị nhất của portfolio này là hiệu ứng chuyển tiếp, các trang trong portfolio được mở tự động mà không hề gặp sự cố tải chậm.

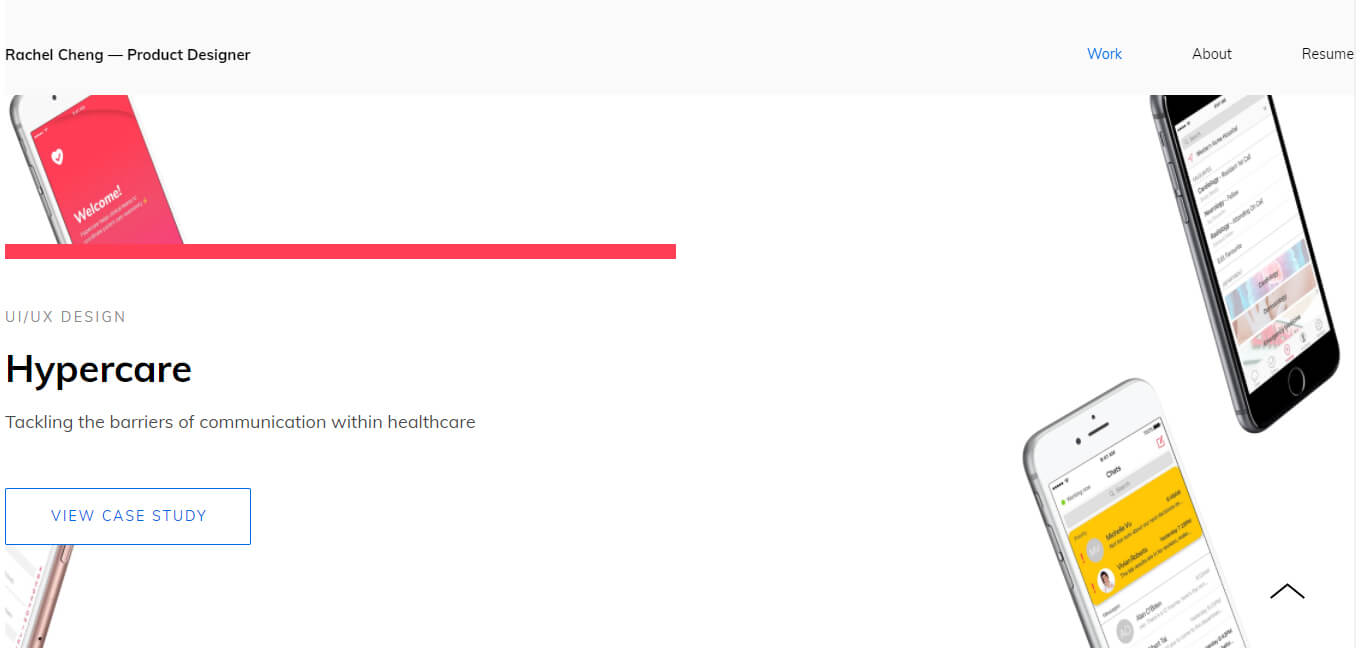
3. Rachel Cheng
Rachel Cheng là một nhà thiết kế sản phẩm từ Toronto. Portfolio của cô sử dụng một thiết kế tối giản với một tương tác hiện đại. Sau khi giới thiệu ngắn gọn bản thân ở phần đầu, Rachel đã sử dụng các mockup sản phẩm đẹp mắt và nút Call to Action để mọi người có thể tìm hiểu thêm về từng sản phẩm.
Sự đơn giản chính là chìa khóa thu hút nhất trong Portfolio của Rachel. Cô nhanh chóng đạt được mục đích và thể hiện kĩ năng của mình bằng cách sử dụng bộ sưu tập các sản phẩm của mình trên Portfolio mà không cần giới thiệu quá nhiều hay sử dụng nhiều thuật ngữ chuyên ngành.

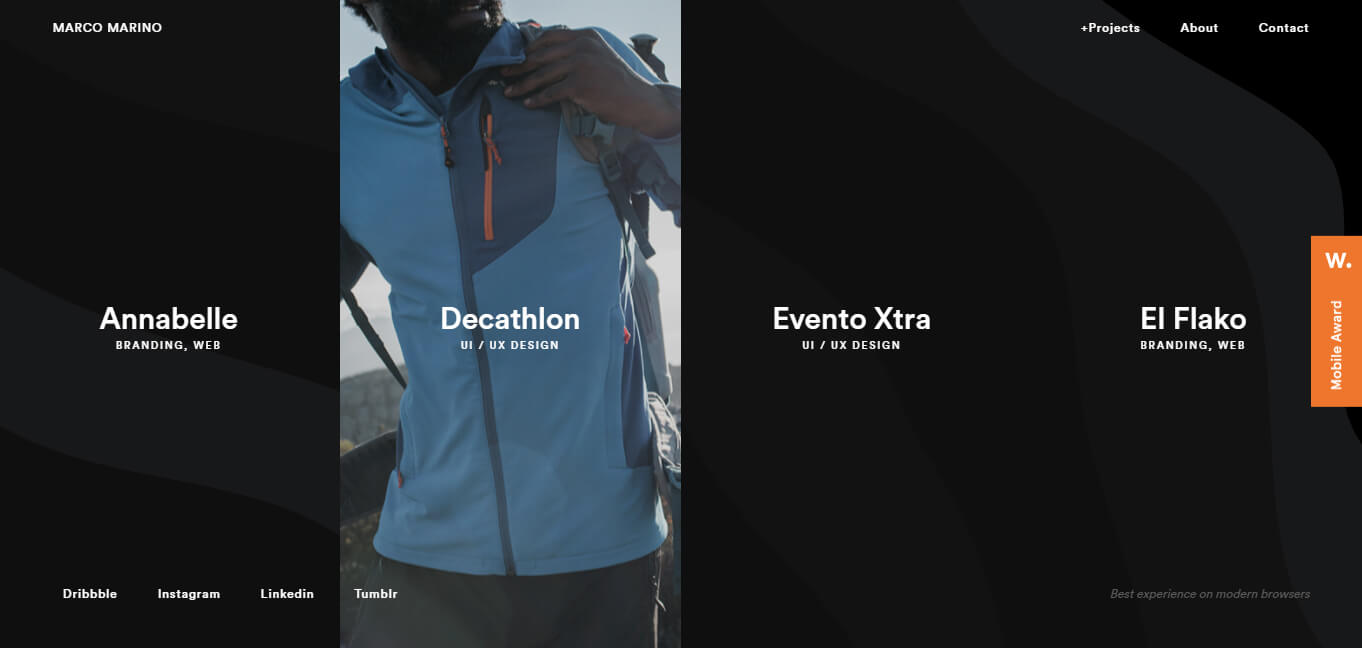
4. Marco Marino
Nhà thiết kế UI – UX người Ý, Marco Marino cũng có một portfolio ấn tượng khi sử dụng kiểu thiết kế tĩnh không cuộn. Ngay từ cái nhìn đầu tiên, bạn có thể nhận ra Marco là người yêu thích chủ nghĩa tối giản.
Điều thu hút sự chú ý của người xem nhất là cách hiển thị các dự án mà ông đã làm. Portfolio chỉ hiển thị tên dự án và khi bạn di chuột qua một mục, một hình ảnh liên quan đến dự án sẽ xuất hiện. Chỉ khi bạn nhấp vào một danh mục nào đó, nó sẽ mở ra một trang mới với nhiều thông tin hơn.

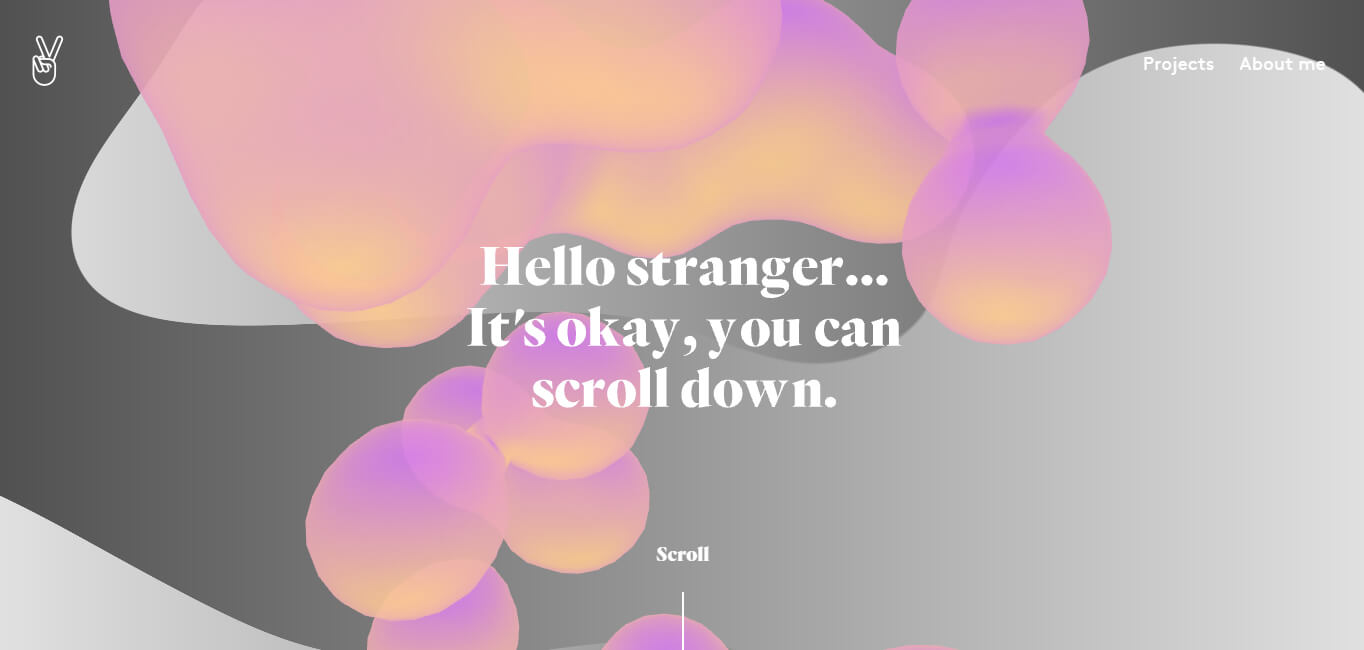
5. Julie Bonnemoy
Julie là nhà thiết kế đồ hoạ tự do ở Amsterdam. Portfolio của cô được thiết kế lạ mắt với thông điệp chào mừng thú vị và bối cảnh hoạt hình đặc sắc. Portfolio của Julie có thiết kế mới mẻ với rất nhiều hình ảnh động kết hợp cùng hiệu ứng gợn sóng để tăng thêm yếu tố tương tác với trải nghiệm của người dùng.

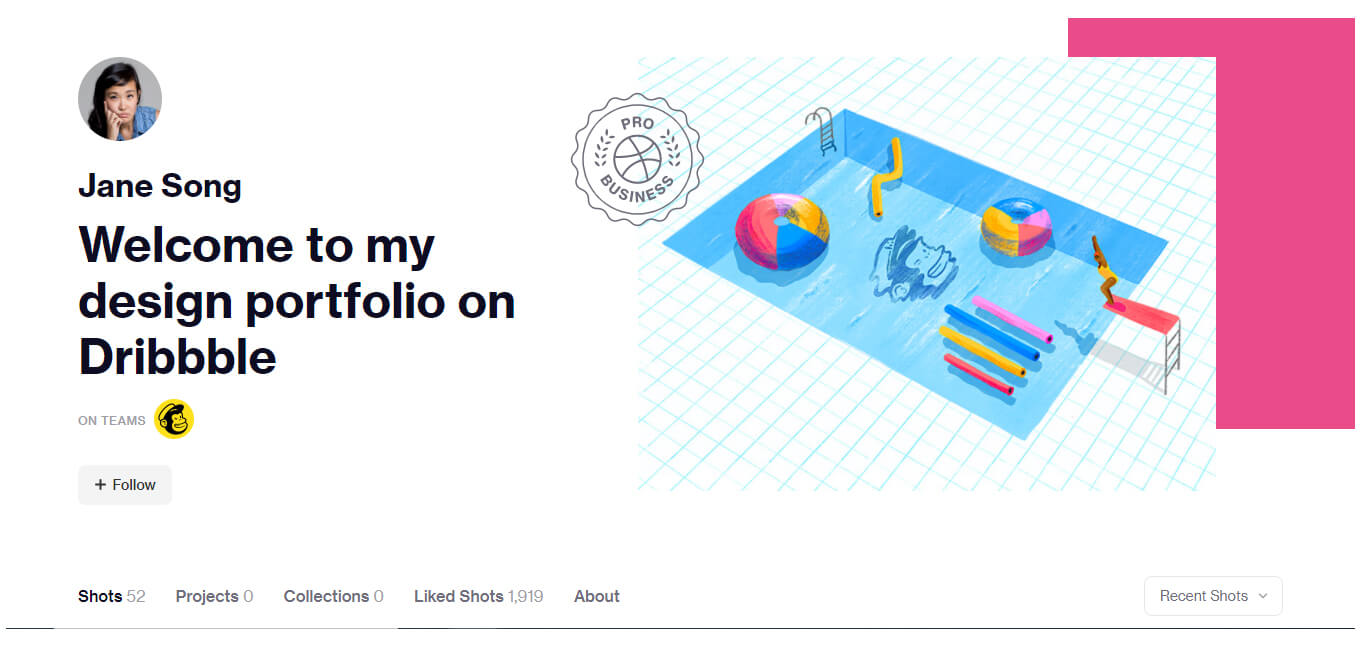
6. Jane Song
Jane Song là một nhà thiết kế đến từ Georgia. Cô đang làm việc tại Mailchimp để tạo ra các sản phẩm tiếp thị cho các công ty. Bên cạnh đó, cô cũng tham gia nhiều dự án khác.
Portfolio của Jane khá đơn giản và cơ bản. Với bất cứ ai khi xem một Portfolio đều mong muốn nhìn thấy rất nhiều hình ảnh và thiết kế của họ. Jane đã không làm người xem thất vọng khi thể hiện được tất cả các tác phẩm của mình ngay từ trang đầu của Portfolio.

7. Olivier Guilleux
Olivier là một nhà phát triển WordPress tự do đến từ Pháp. Chính vì thế, Portfolio của anh ấy cũng được cung cấp bởi WordPress và anh ấy sử dụng các thiết kế độc đáo của riêng mình.
Oliver dường như rất thích những màu sắc rực rỡ (vibrant colors) và màu gradients, chúng được sử dụng hiệu quả trên Portfolio của anh. Các dự án của Oliver được hiển thị hình ảnh xem trước khi bạn di chuột qua một mục trên Portfolio.
Xem thêm bài viết: Hướng dẫn tự học thiết kế đồ họa cơ bản

8. Daniel Polevoy
Daniel Polevoy là nhà thiết kế sản phẩm. Portfolio của anh ấy sử dụng thiết kế cuộn để thể hiện những dự án nổi bật mà anh đã làm. Portfolio của Daniel được thực hiện trên nền tảng WordPress.
Portfolio theo chủ nghĩa tối giản (minimalism) một cách hiệu quả nhất với những hình ảnh toàn màn hình về các dự án công việc mà anh đã tham gia.

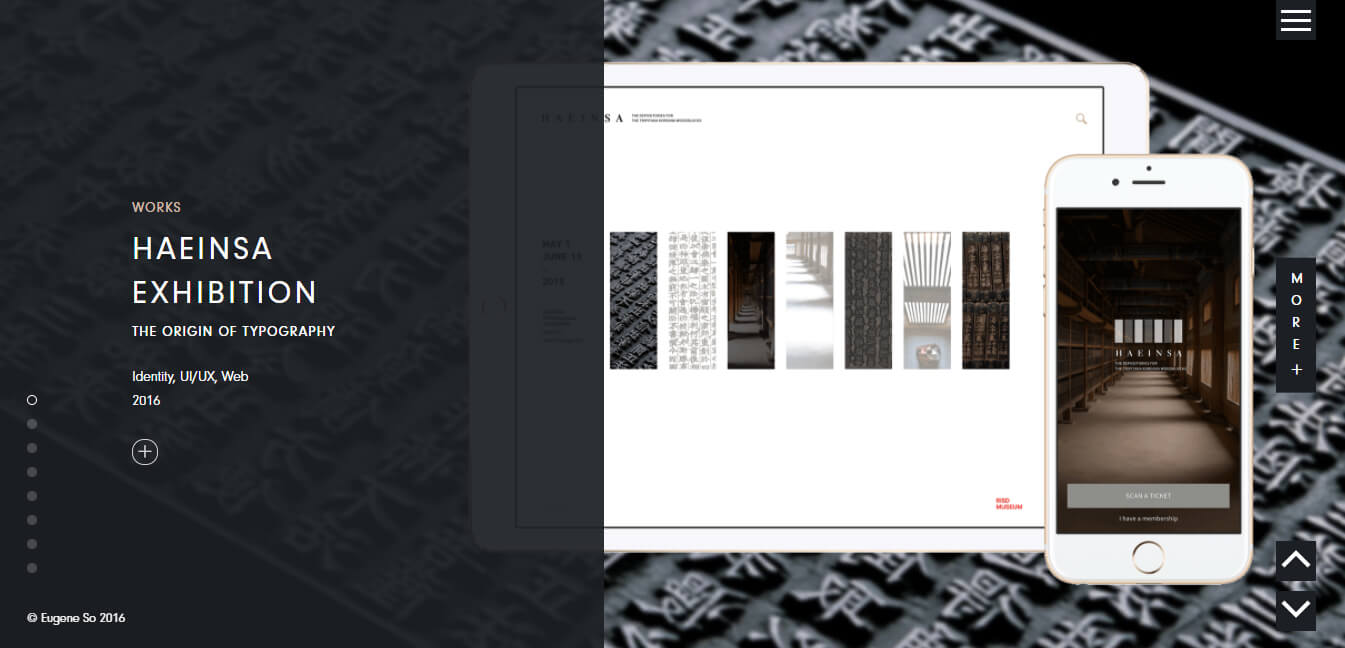
9. Eugene So
Nhà thiết kế đồ họa, Eugene So cũng có một Portfolio tuyệt vời khi sử dụng thiết kế chia trang hiện đại. Portfolio của cô với một nửa được sử dụng để giới thiệu hình ảnh về các dự án và nửa còn lại mô tả thêm thông tin về từng dự án
Để xem chi tiết mỗi danh danh mục dự án trong Portfolio của Eugene mà không gặp phải bất kì sự chậm trễ khi tải nào. Điều đó làm nâng cao trải nghiệm của người xem.

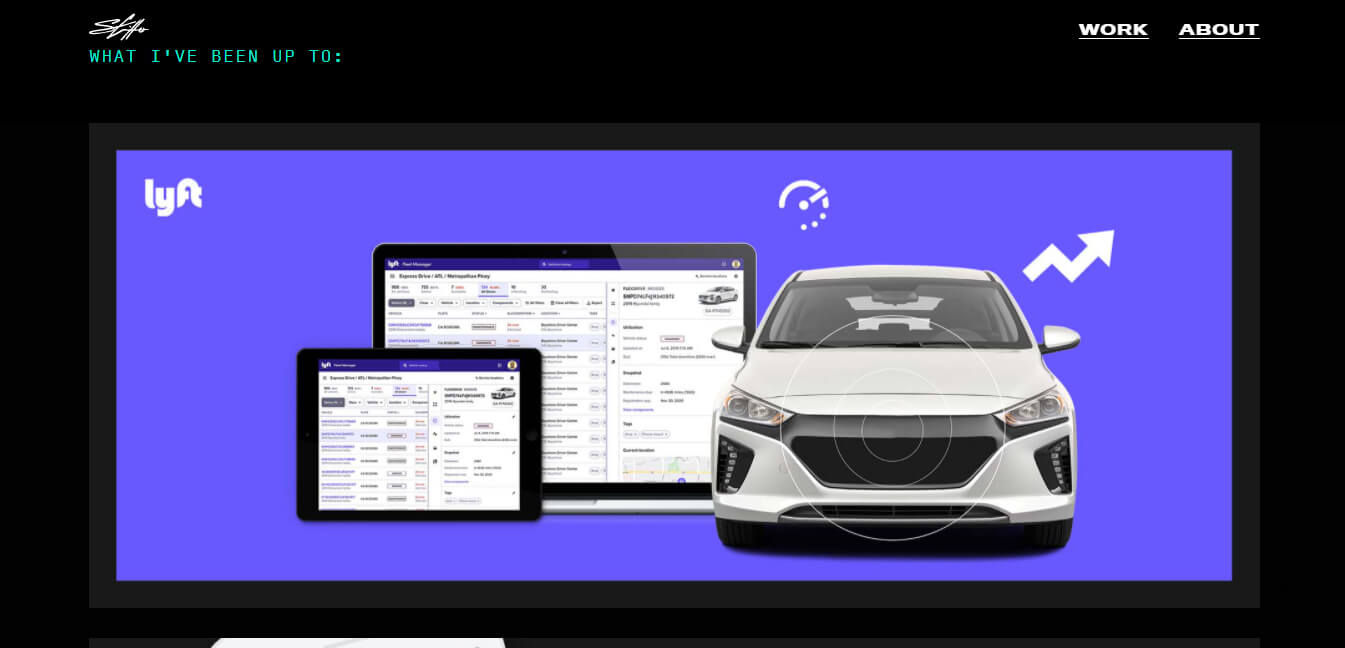
10. Stephen Calvillo
Stephen Calvillo là một nhà thiết kế giàu kinh nghiệm, làm việc tại LinkedIn. Portfolio của Stephen có thiết kế tối giản, chủ yếu làm nổi bật sự đa dạng về công nghiệp mà Stephen đã làm đồng thời thể hiện phong cách thiết kế của anh.
Portfolio được xây dựng trên nền tảng WordPress và sử dụng hiệu ứng chuyển tiếp mượt mà để mở ra các dự án của anh với thời gian ngắn nhất.

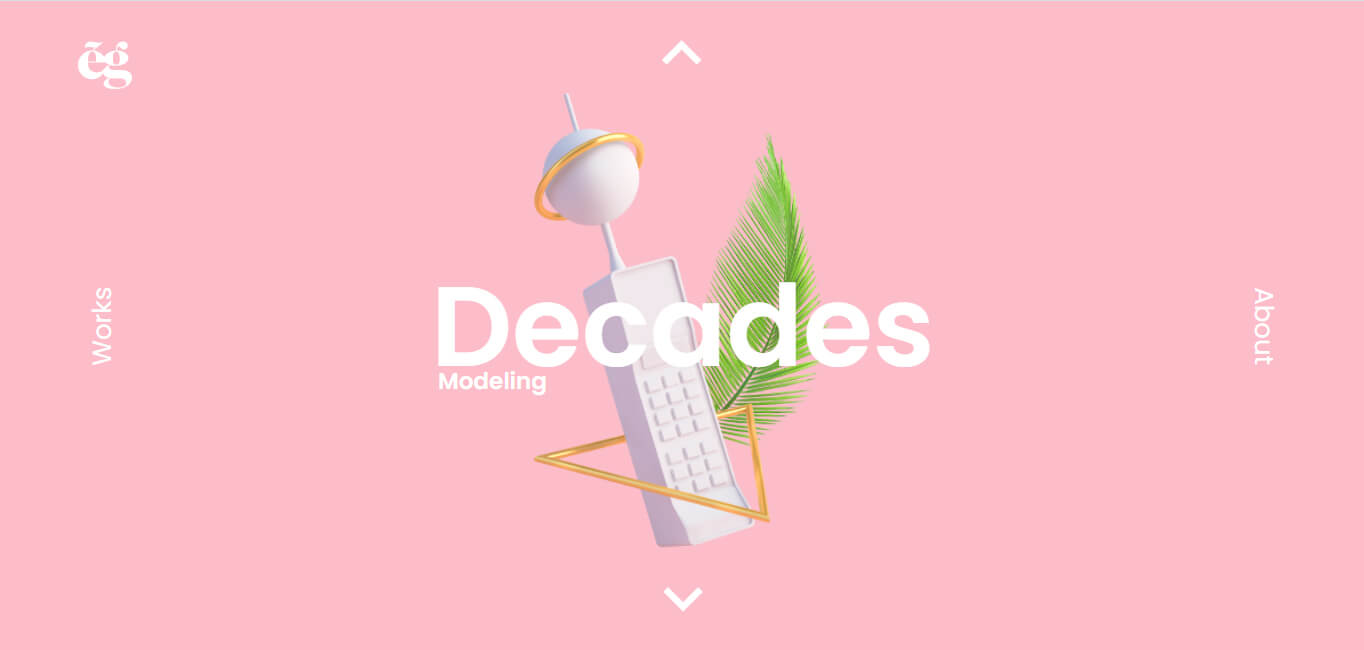
11. Etienne Godiard
Nhà thiết kế đồ hoạ người Pháp, Etienne đã sử dụng một thiết kế độc đáo cho phép người xem cuộn qua các danh mục trong Portfolio hoặc cuộn lên và xuống.
Toàn bộ thiết kế được xây dựng trên WordPress với tính tương tác cao. Ngay cả khi xem từng danh mục dự án, nó hiển thị các dự án như một bộ sưu tập hình ảnh và hoạt động tốt trên cả nền tảng di động.

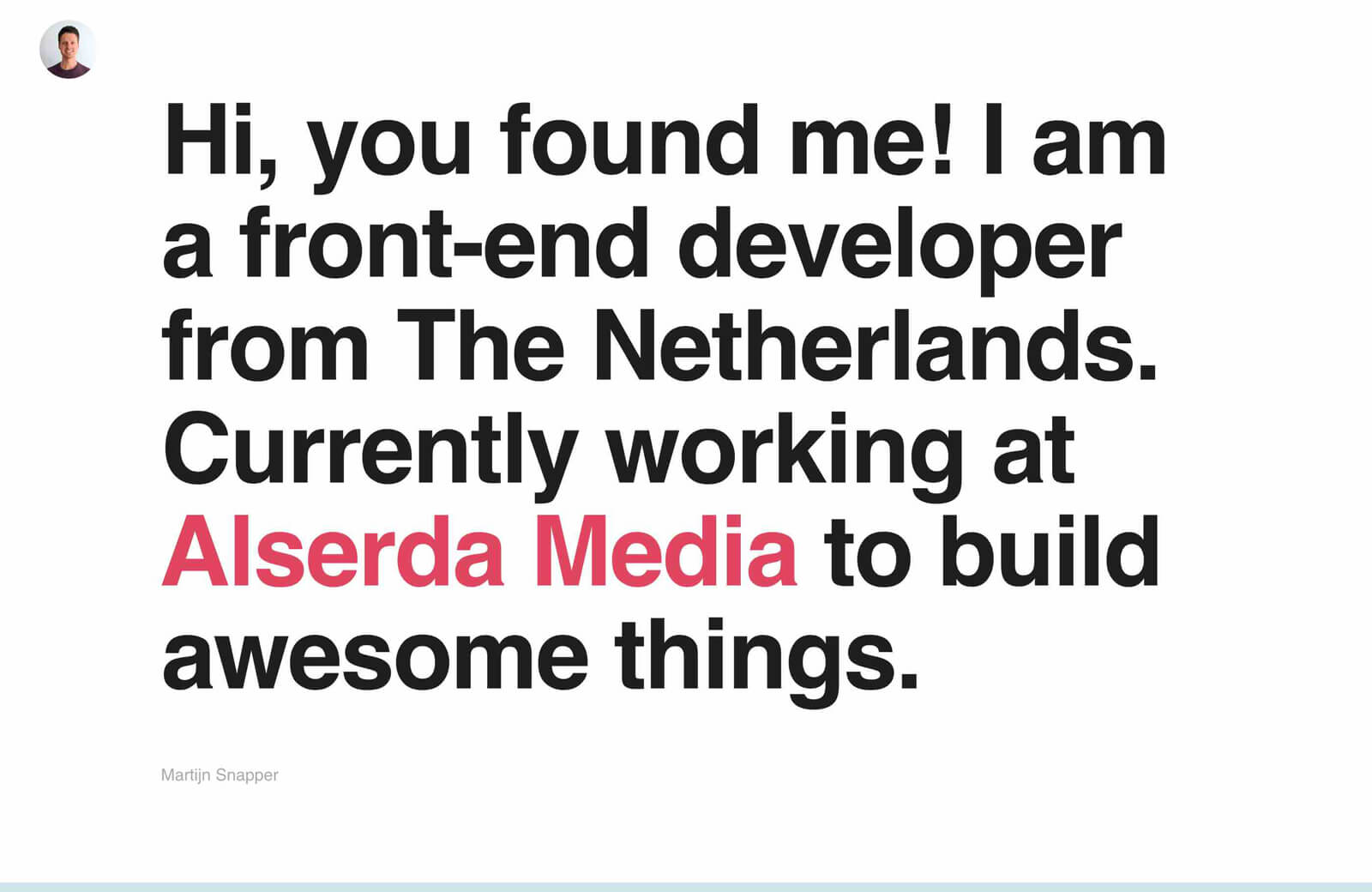
12. Martijn Snapper
Martjin là một nhà thiết kế đến từ Hà Lan. Portfolio của anh ấy có một thiết kế đơn giản làm nổi bật những công việc trước đây của anh. Portfolio được chia làm hai phần với phần đầu giới thiệu ngắn gọn về bản thân và công việc anh đã làm. phần còn lại Martjin đã dành để trình bày các dự án của mình theo phong cách đẹp mắt.

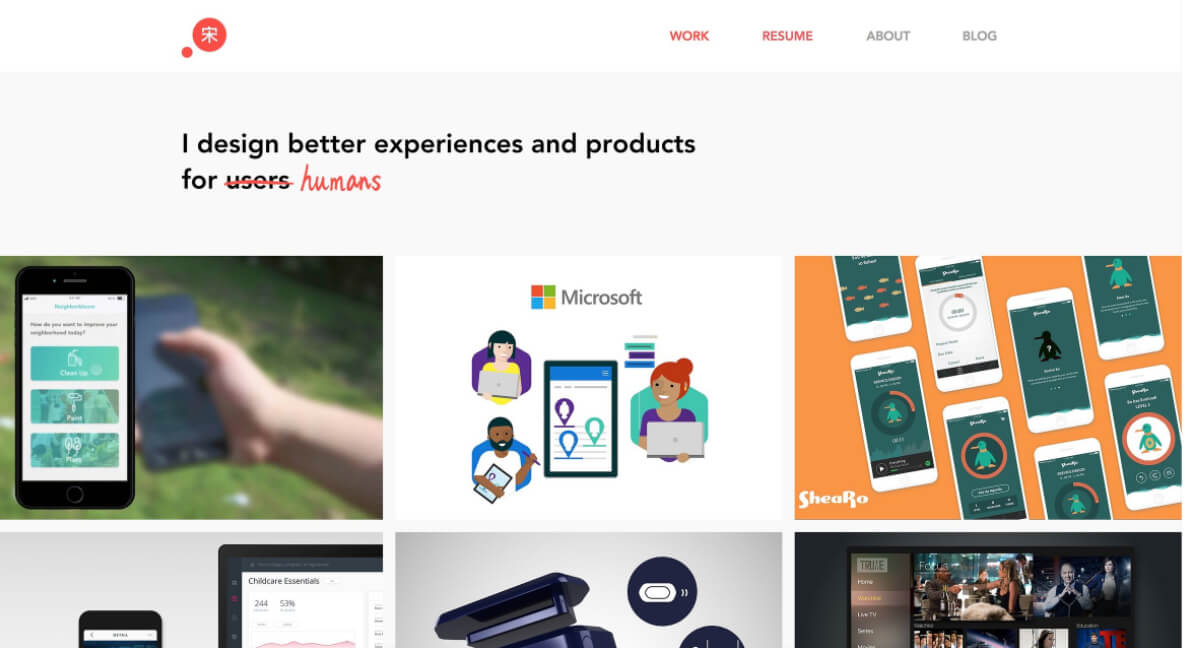
13. Karen Song
Karen Song là một nhà thiết kế trực quan và trải nghiệm người dùng, đã làm việc với rất nhiều công ty nổi tiếng bao gồm cả Microsoft và Ford. Portfolio của cô được thiết kế để hiển thị các dự án mà cô đã từng làm thông qua bộ sưu tập hình ảnh của mỗi dự án.

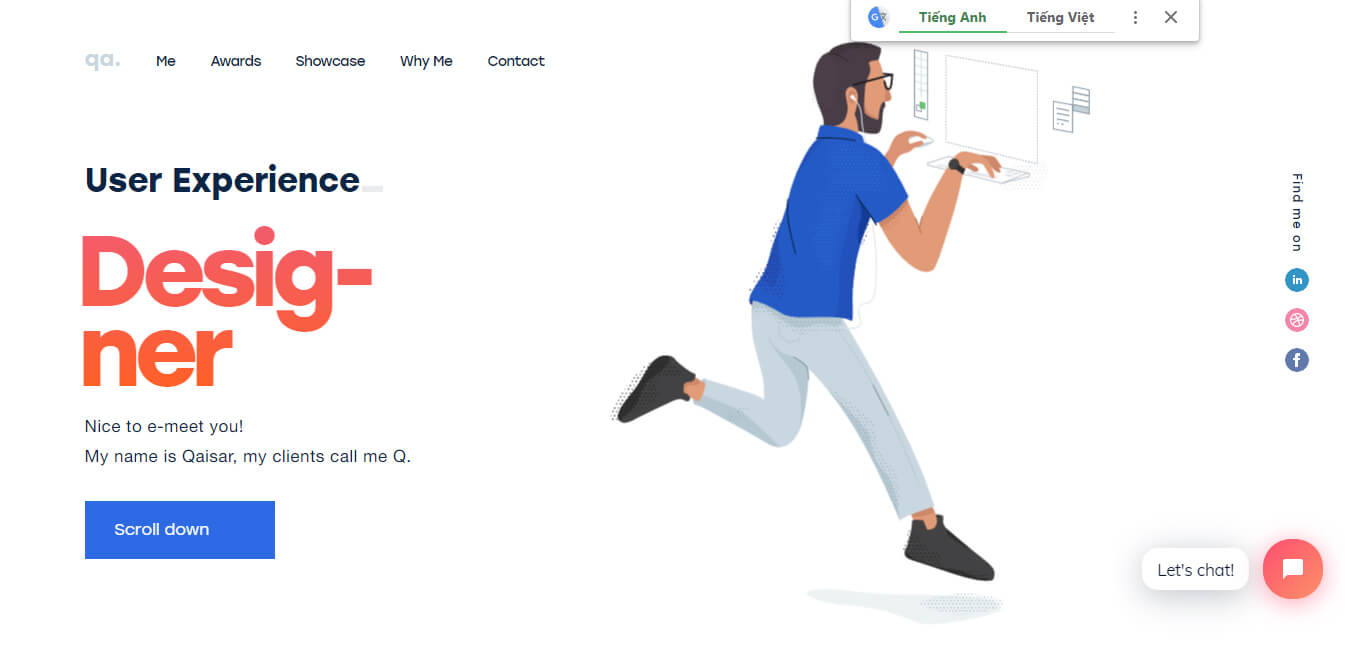
14. Qaisar Ahmad
Qaisar là một nhà thiết kế UI đến từ Pakistan. Portfolio của anh có thiết kế cố định chỉ chiếm nửa trên của màn hình. Khi cuộn xuống mỗi danh mục dự án sẽ mở ra với hiệu ứng chuyển tiếp mượt mà.
Cách tiếp cận đơn giản giúp người xem dễ dàng khám phá và tìm hiểu về các dự án của cô, giúp tăng trải nghiệm người dùng.

15. Alex Coven
Nhà thiết kế đồ họa và web Alex Coven có một Portfolio thực độc đáo với hiệu ứng cuộn và hoạt hình mượt mà. Việc sử dụng nhiều màu sắc khác nhau một cách thông minh thực sự phù hợp với tổng thể và gây ấn tượng với người xem.

Kết
Hi vọng với 15 mẫu Portfolio của các nhà thiết kế kinh nghiệm đã chia sẻ trên sẽ giúp bạn có nhiều cảm hứng và ý tưởng để thiết kế Portfolio của riêng mình và thu hút được sự chú ý của người xem.
(Nguồn: Sưu tầm)