Không gian là một trong những yếu tố quan trọng của đồ họa, nó đóng vai trò rất lớn trong việc chi phối các yếu tố khác trong bản thiết kế. Đặc biệt là với Typography (Nghệ thuật sắp đặt chữ), không gian hay còn gọi là khoảng cách giữa các con chữ, là yếu tố đóng vai trò chủ chốt mà các Designer luôn quan tâm hàng đầu mỗi khi thiết kế.
Vậy không gian trong Typography cụ thể là gì? Cùng mình đi tìm hiểu cách mà các Designer tạo ra không gian giữa các chữ nhé!
Typography là gì?
Khi bạn nói một điều gì đó, ngôn ngữ cơ thể hay cách bạn dùng từ sẽ khiến người nghe ấn tượng và dễ tiếp nhận thông tin bạn đang nói hơn. Tương tự như vậy, khi bạn đọc một đoạn nội dung bất kỳ, Typography chính là cách biểu đạt giúp thông tin đó trở nên rõ ràng và dễ tiếp thu hơn cho người đọc.
Typography là thuật ngữ có nguồn gốc từ tiếng Hy Lạp để chỉ nghệ thuật sắp xếp và bố cục chữ dùng trong hiển thị và in ấn, nhằm làm làm nội dung trở nên dễ đọc và ấn tượng, đồng thời truyền tải được ý đồ của người thiết kế tới người đọc.

Typography có thể được phân làm 2 nhóm: Typography hiển thị (Display Typography) và Typography tiếp thị (Text Typography). Trong đó, Typography tiếp thị chủ yếu là kỹ thuật phân cấp thông tin, chia nội dung chính – phụ cho các đoạn văn bản dài với lượng thông tin lớn giúp cho người đọc dễ dàng tiếp nhận và ghi nhớ thông tin hơn. Còn với Typography hiển thị, các Designer chỉ tập trung thiết kế vào một vài từ ngữ hay một đoạn nội dung ngắn. Ở thể loại này, sự ấn tượng và nổi bật được đề cao hơn cả, do đó các con chữ được sáng tạo về mặt tạo hình và sắp đặt bố cục để tạo ra một tổng thể thật độc đáo và hấp dẫn người xem.
Bạn có thể bắt gặp Typography ở rất nhiều nơi với muôn vàn phong cách khác nhau. Từ một bìa sách vui nhộn cho đến một poster hoành tráng và trang trọng, mọi cảm xúc đều có thể toát nên thông qua những con chữ. Dù Typography vô cùng đa dạng và rộng lớn nhưng tất cả đều được xây dựng tuân theo các quy tắc cơ bản. Trong đó, các quy tắc về khoảng cách trong Typography là nhiều hơn cả và được chia thành 3 loại, lần lượt là: Tracking – Khoảng cách giữa các ký tự, Kerning – Khoảng cách giữa hai ký tự và Leading – Khoảng cách giữa các dòng.
Các con chữ xưa nay luôn được biết đến với vai trò truyền tải thông tin, tuy nhiên chúng cũng là một trong những yếu tố thiết kế đặc biệt và hầu như xuất hiện trong tất cả các ấn phẩm đồ họa. Bởi vậy, các con chữ còn mang thêm cả vai trò thẩm mỹ, tức là chức năng làm đẹp cho thiết kế.
Chính vì thế, ở các phần mềm soạn thảo văn bản chỉ cung cấp cho bạn một vài công cụ để chỉnh sửa các khoảng cách cơ bản của chữ như leading (khoảng cách giữa các dòng) hay word space (khoảng cách giữa các từ) để để đảm bảo khả năng đọc được của văn bản. Còn phải đến các phần mềm thiết kế như Photoshop hay Illustrator mới có thêm các tùy chọn về khoảng cách chữ như tracking (khoảng cách giữa các ký tự) hay kerning (khoảng cách giữa hai ký tự cụ thể) để khiến các con chữ thực hiện được vai trò thẩm mỹ của mình và liên kết với các yếu tố khác của bản thiết kế.
1. Tracking: Khoảng cách giữa các ký tự
Tracking = 0
T r a c k i n g = 75pt
T r a c k i n g = 200pt
![]()
Trong mỗi kiểu chữ do nhà thiết kế tạo ra luôn có một tracking mặc định, để đảm bảo rằng khi bạn gõ kiểu chữ đó ra với một nội dung bất kì thì mọi người đều có thể đọc được. Tuy nhiên, với hầu hết các kiểu chữ, khi bạn tăng tracking lên một chút so với mặc định, tức là khoảng cách giữa các con chữ sẽ lớn hơn và nó khiến cho dòng chữ trở nên thoáng và dễ đọc hơn. Bên cạnh đó, tracking cũng sẽ hỗ trợ bạn căn chỉnh lại bố cục của câu từ hay đoạn văn để đảm bảo chúng được hài hòa và đẹp mắt.
Có một trường hợp mà có lẽ bất kì ai cũng đã từng gặp khi làm việc với chữ, đó là đoạn văn kết thúc với một từ lẻ loi bị xuống dòng. Kể cả bạn có quan tâm đến cái đẹp hay không thì việc một từ cuối cùng bị nhảy hàng tạo ra một cảm giác khá khó chịu và bạn cần phải chỉnh nó bằng được. Với tình huống này, Tracking chính là cách đơn giản và hiệu quả nhất dành cho bạn. Chỉ với một vài thao tác kéo dãn hoặc giảm tracking, bạn hoàn toàn có thể khắc phục được tình trạng từ cuối cùng bị ngắt dòng không mong muốn như trên. Đồng thời, Tracking cũng là một phương pháp hữu dụng để căn chỉnh bố cục của chữ để chúng có thể liên kết nhịp nhàng với các yếu tố khác của bản thiết kế.
Ví dụ, bạn có một tiêu đề với kiểu chữ và size mặc định cho trước, tuy nhiên khi trình bày lên background, dường như khoảng trống hai bên lề đang quá lớn và trống trải Vậy thì tăng tracking để giãn khoảng cách giữa các con chữ chính là cách đơn giản nhất bạn nên thử để cân đối phần chữ với phần background.
Xem thêm bài viết: Negative Space: Thông điệp từ những khoảng trống
Trong Typography, việc sắp đặt và kết hợp giữa các từ hoặc cụm chữ là rất phổ biến. Cần sắp đặt sao cho có chính phụ nhưng cũng đồng thời phải liên kết với nhau, Tracking có thể giải quyết phần nào vấn đề này.
Ví dụ như trường hợp của logo Fedex, Tracking đã được thu hẹp đến mức tối đa nhằm mục đích tạo nên biểu tượng mũi tên được khớp bồi chữ E và chú ý một cách thật thú vị.
Tuy nhiên, bạn không nên lạm dụng Tracking bởi nó có thể khiến các con chữ trở nên khó đọc khi Tracking quá xa hoặc quá dày. Dù sao mục đích chính của các con chữ vẫn là để truyền tải thông tin, bởi vậy dù căn chỉnh thế nào, hãy đảm bảo là kết quả không làm giảm khả năng đọc của chữ so với chế độ mặc định của chúng.
2. Kerning: Khoảng cách giữa hai ký tự cụ thể

Lại là khoảng cách giữa ký tự với nhau, vậy làm thế nào để phân biệt được sự khác nhau giữa Kerning và Tracking?
Đối với Tracking, bạn sẽ cần căn chỉnh đều khoảng cách giữa các ký tự với nhau, còn với Kerning, bạn chỉ tính khoảng cách là hai ký tự cụ thể và không phụ thuộc vào khoảng cách của các ký tự còn lại.
Như đã nói ở trên, các kiểu chữ khi được thiết kế ra luôn kèm theo các khoảng cách mặc định an toàn để có thể đọc được bình thường. Tuy nhiên cho các con chữ có cấu tạo khác nhau, nên khi đặt chúng cạnh nhau sẽ có những cặp chữ gần nhau hơn hoặc xa nhau hơn so với khoảng cách bình thường. Khi đoạn nội dung được sử dụng chữ ở kích thước nhỏ, thì điều này cũng không thành vấn đề vì khó ai có thể nhận ra sự khác biệt về khoảng cách giữa các con chữ. Tuy nhiên, khi dùng chữ với kích thước lớn như ở tiêu đề thì sự chênh lệch về khoảng cách có thể dễ bị nhận ra và làm cho tổng thể của các con chữ trở nên rất mất cân bằng và thậm chí cán khiến người đọc hiểu lầm nội dung. Do đó, Kerring là là việc bạn cân đối và chỉnh sửa lại những khoảng cách đặc biệt đó nhằm cân đối lại các khoáng cách để những con chữ trở nên rõ ràng và dễ đọc hơn.
Ở một số kiểu chữ chất lượng cao, Designer đã đầu tư và xây dựng hàng trăm Kerning cho các trường hợp khác nhau khi 2 chữ cái bất kỳ được viết cạnh nhau. Với những bộ chữ như vậy, bạn có thể thoải mái sử dụng chữ mà chẳng cần bận tâm đến việc liệu các khoảng cách giữa các con chữ trông đã ổn hay chưa. Tuy nhiên, nếu bạn không có bộ chữ chất lượng cao nào để sử dụng thì cũng đừng quá lo lắng về Kerning, bởi vì bạn chỉ cần tập trung vào một vài phần nội dung quan trọng của bản thiết kế, đặc biệt là những nhóm chữ có kích thước lớn như tiêu đề hay khẩu hiệu, bởi sự sai lệch về khoảng cách rất dễ bị nhận ra và khiến cho thiết kế của bạn trở nên kém chuyên nghiệp nếu không được căn chỉnh lại.
Dựa trên tạo hình của các con chữ, có một gợi ý về Kerning mà bạn có thể áp dụng, đó là với hai chữ có nét thẳng đặt cạnh nhau (ví dụ như i và I) thì cần Kerning ở khoảng lớn nhất có thể. Tiếp đó, giữa hai chữ có một nét thẳng với một tiết công (ví dụ như i và o) ở cạnh nhau thì Kerning cần thu hẹp hơn so với trường hợp thứ nhất. Cuối cùng là trường hợp giữa hai chữ có hai nét cong đặt cạnh nhau (ví dụ như hai chữ o) thì Kerning sẽ thu hẹp nhất trong cả 3 trường hợp.
Như vậy, Kerning là một điều cần thiết và quan trọng, đặc biệt là khi bạn thiết kế Typography hiển thị như trường hợp logo mới của Google chẳng hạn, Kerning rất được chú trọng để tạo ra cảm giác cân bằng và hài hòa giữa các con chữ trong logo. Nếu vẫn còn lạ lẫm với Kerning thì bạn có thể thực hành và luyện tập nó ở ở trang Kern Type, đây là một tựa game khá thú vị để vừa học vừa chơi với các con chữ mà bạn không nên bỏ qua đầu.
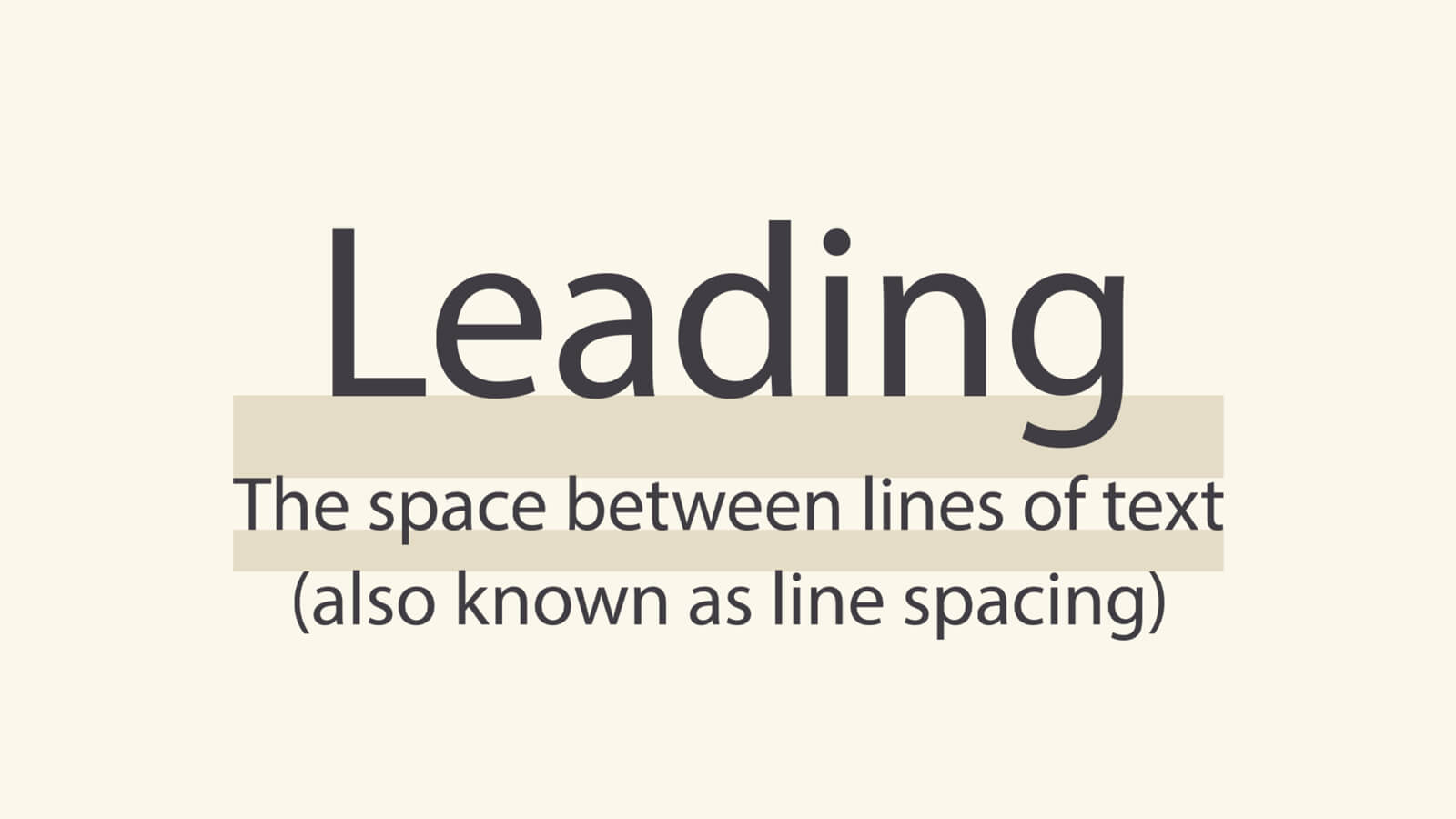
3. Leading: Khoảng cách giữa các dòng

Để giải thích rõ hơn về khái niệm Leading thì chúng ta cần phải tìm hiểu thêm một khái niệm nữa trong Typography có tên là Baseline. Baseline giống như những dòng kẻ ngang trong quyển vở giấy thếp để chúng ta có thể viết chữ thẳng hàng trên trang giấy. Dòng kẻ này sẽ tiếp xúc với phần thân dưới của tất cả các con chữ ngoại trừ các chữ có phần chân mở rộng xuống dưới như g, p, q, y, j. Vì Baseline là cố định trong mọi trường hợp, nên Leading được xác định bằng khoảng cách giữa hai Baseline của hai dòng chữ liên tiếp như hình minh họa phía trên.
Nếu như Tracking và Kerning đều là việc chăn chỉnh khoảng cách ở hai bên của con chữ thì Leading sẽ tập trung vào khoảng cách theo chiều dọc, tức là phía trên và phía dưới của các con chữ với nhau.
Xem thêm bài viết: Nghệ thuật tạo hình từ những con chữ
Khi soạn thảo một đoạn văn bản bất kỳ, Leading sẽ được thiết lập theo thông số có sẵn của kiểu chữ bạn chọn để đảm bảo những dòng chữ được tách biệt và có thể đọc được. Thông thường, Leading 120 % so với kích thước chữ thì sẽ giúp đoạn văn có thể đọc tốt (ví dụ size chữ 15pt – Learning 14pt; size chữ 30pt – Leading 36pt). Tuy nhiên với kiểu Leading mặc định có lẽ sẽ chỉ phù hợp với các ấn phẩm thật nhiều chữ như báo giấy. Còn nếu bạn định thiết kế một poster hay một brochure thì Leading nên được cân chỉnh tùy từng trường hợp. Khi tăng leading, khoảng cách giữa các dòng được mở rộng ra, điều này khiến cho khối chữ của bạn có thêm khoảng thở và tạo cảm giác ít chữ hơn nên cũng dễ đọc hơn cho người xem.
Cũng giống như căn chỉnh Kerning, hãy chắc chắn về font chữ mà bạn lựa chọn trước khi tiến hành chỉnh Leading cho đoạn văn. Bởi, mỗi kiểu chữ khác nhau sẽ có tạo hình khác nhau, do đó Leading cũng sẽ khác nhau. Khi sử dụng size chữ nhỏ (9, 12, 14 phi, Leading lớn hơn kích thước chữ sẽ tạo cảm giác dễ đọc hơn, tuy nhiên với những size chữ lớn như tiêu để poster thì Leading lại cần thu hẹp lại và nhỏ hơn size chữ để đảm bảo tính liên kết cho các khối chữ).
Đồng thời, có một gợi ý khi chỉnh Leading cho đoạn văn bản là nếu sử dụng chữ màu sáng trên nền tối thì Leading nên lớn hơn so với Leading của văn bản đó khi dùng chữ tối trên nền tảng. Cuối cùng, thử chọn các Leading khác nhau cho cùng một đoạn văn bản là phương thức tốt nhất để tìm ra được Leading phù hợp và đẹp mắt nhất cho thiết kế của bạn.
Kết
Không gian (hay khoảng cách) là một yếu tố vô hình nhưng lại có vai trò đặc biệt quan trọng trong việc xây dựng nên một tác phẩm Typography tốt. Nếu như Kerning, Tracking và Leading phù hợp, bạn sẽ chẳng để ý đến chúng và chỉ quan tâm đến nội dung của các từ ngữ. Tuy nhiên, nếu Kerning hay Tracking bị sai lệch và khiến những con chữ trở nên khó đọc thì bạn sẽ hiểu ngay ảnh hưởng của các yếu tố khoảng cách lớn đến chừng nào trong việc gây ra một Typography tồi tệ. Như vậy, nếu muốn dấn thân vào Typography, ngoài các con chữ ra thì bạn biết là mình nên quan tâm đến yếu tố nào nữa rồi đấy!
(Nguồn: GRAPHICS)