Chắc hẳn ai cũng sẽ không khỏi bất ngờ với sự phát triển đến chóng mặt của ngành Thiết kế đồ họa tại Việt Nam trong những năm vừa rồi. Song hành với sự đi lên của công nghệ và truyền thông, vai trò của các ấn phẩm thiết kế đồ họa và tranh ảnh minh họa đang càng ngày được để cao. Tuy nhiên, thế giới của đồ họa vẫn là một mảnh đất vô cùng bao la, và mỗi ngày chúng ta đều có thể tìm ra cho mình những kiến thức và kĩ năng mới. Sẽ rất khó để có thể trở thành một graphic designer chuyên nghiệp hay một Illustrator tài năng, nếu như chúng ta không thường xuyên trau dồi cho mình những hiểu biết mới mẻ về chính lĩnh vực mà chúng ta đã lựa chọn.
Trong bài viết lần này, VTC Academy sẽ dẫn bạn đọc tìm hiểu về các vấn đề liên quan trực tiếp đến hai bộ môn này, khởi đầu từ những dãy màu chuyển động sặc sỡ rồi đến những nét chữ biết nhảy múa trên màn hình, đồng thời cũng là một phong cách thiết kế sử dụng chính yếu tố đồ họa đường kẻ.
Xem thêm bài viết: Sử dụng các đường nét trong hội họa
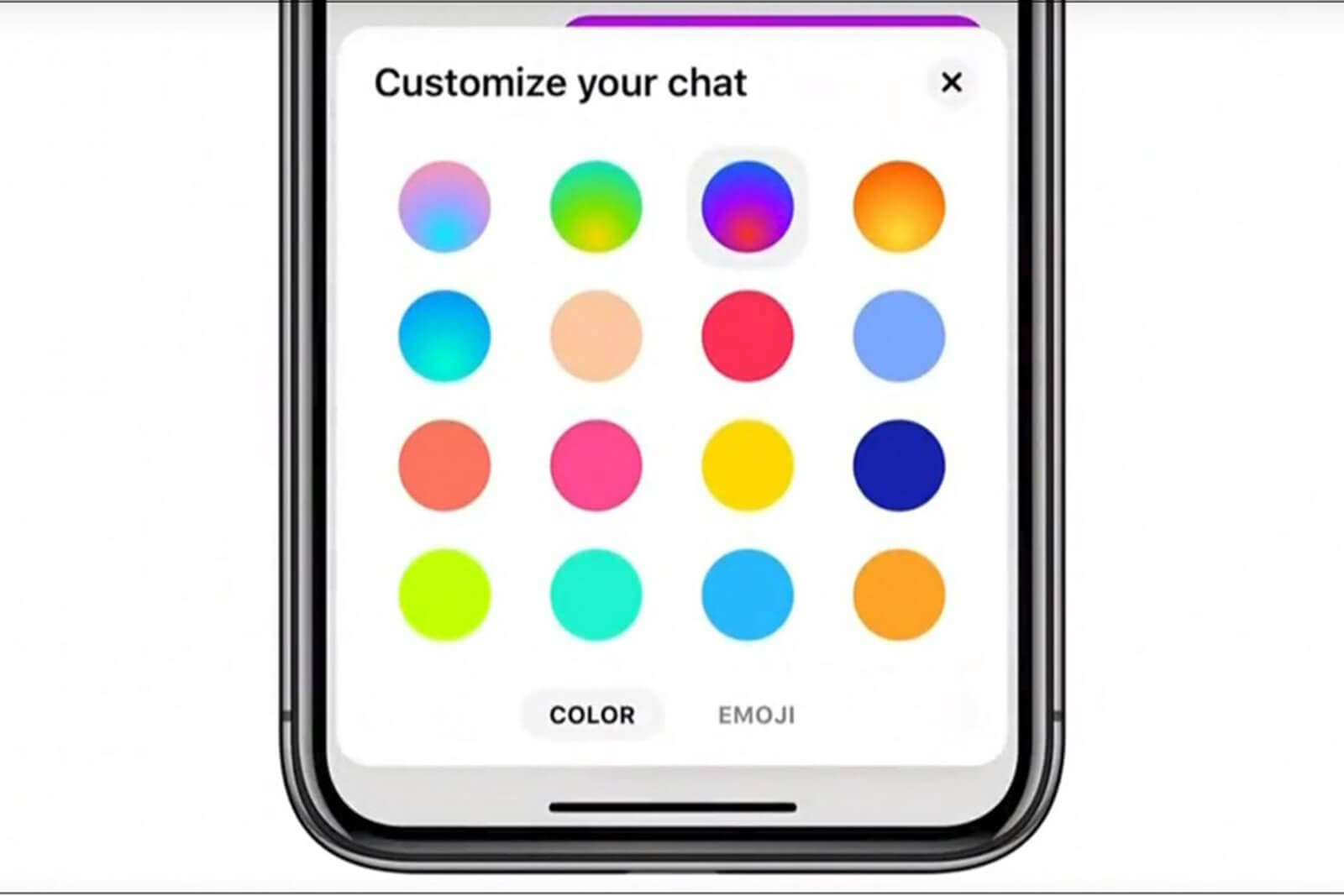
Thường được xem như là những màu sắc biết chuyển động, gradient là một trong những yếu tố màu sắc vô cùng dễ nhận diện bởi tính độc đáo và đa dạng của nó. Sau 3 năm bị phớt lờ và thay thế bởi các màu đơn sắc của thiết kế phẳng, gradients đã làm một cú lội ngược dòng ngoạn mục vào cuối năm 2016, lập tức trở thành một trong những xu hướng thiết kế nổi bật nhất. Và cũng giống như mọi trào lưu từ trước tới giờ, gradient không nán lại quá lâu, nhưng câu chuyện của chúng đã để lại một bài học khá quan trọng cho những người làm thiết kế. Chắc hẳn không có ai trong chúng ta có thể quên được ngày mà Instagram thay đổi hệ thống nhận diện của họ. Từ một logo với hình chiếc máy ảnh được thiết kế rất chi tiết và mang phong cách cổ điển, Instagram đã lột xác hoàn toàn khi chuyển sang một logo mới vô cùng đơn giản. Chỉ không lâu sau khi hình ảnh nhận diện mới được công bố, từ khắp mọi nơi chúng ta đều có thể tìm được các bài viết phê phán và chê bai. Họ cho rằng logo mới quá đơn điệu và sự thay đổi này làm mất đi toàn bộ những sự độc đáo của thương hiệu. Tuy nhiên, chi tiết phải hứng chịu nhiều sự chỉ trích nhất lại chính là màu sắc. Có rất nhiều người không thích yếu tố gradient được sử dụng trong logo của Instagram. Nhưng bất chấp việc logo này bị chê bai rất nhiều, sự thay đổi của Instagram đã vô tình dẫn đầu cho một trong những xu hướng thiết kế mạnh mẽ nhất vào cuối năm 2016 và đầu năm 2017. Gần như đi đến đâu chúng ta cũng có thể tìm thấy một thiết kế gì đó có sử dụng yếu tố gradient. Các dãy chuyển màu sặc sỡ này dần dần xuất hiện trên các websites, các ấn phẩm truyền thông hay trên các bộ nhận diện thương hiệu,… Sự bùng nổ của gradients chắc chắn phải được đánh dấu bởi tính năng “viết trạng thái” với màu nền đặc biệt do Facebook cung cấp. Chính nhờ sự hỗ trợ của hai mạng xã hội lớn nhất thế giới mà gradients được đưa đến tầm tay của tất cả mọi người. Tại thời điểm mà các màu đơn sắc gắn liền phong cách thiết kế phẳng đã dần trở nên tẻ nhạt, sự năng động và tính đa dạng mà các dãy màu này đã nhanh chóng nhận được sự chú ý và ủng hộ.

Không khó để nhận ra những ưu điểm sử dụng gradients đến từ việc pha trộn các màu sắc lại với nhau sẽ tạo ra nhiều lựa chọn trong quá trình thiết kế. Điều này hoàn toàn phù hợp khi mà trên thế giới càng ngày càng xuất hiện nhiều thương hiệu khác nhau, thương hiệu nào cũng muốn trở nên khác biệt và độc đáo, nhưng mà các màu sắc thông thường cũng có giới hạn, thì sự xuất hiện của các gradients như thổi một làn gió mới vào một thị trường vốn đã quá bão hòa. Thay vì phải trăn trở lựa chọn giữa một màu đỏ tươi hay một màu cam cháy, chúng ta hoàn toàn có thể kết hợp cả hai và đem lại một sự mới mẻ cho thiết kế của mình. Ngoài sự độc đáo ra, gradients còn đem lại một sự sinh động mà màu sắc thông thường không thể thể hiện được. Khi nhìn vào các dãy chuyển màu chúng ta có thể cảm nhận được một sự chuyển động có chiều hướng, và chính đặc điểm này khiến cho gradients trở nên bắt mắt hơn là những màu đơn sắc trầm tĩnh và nhàm chán.
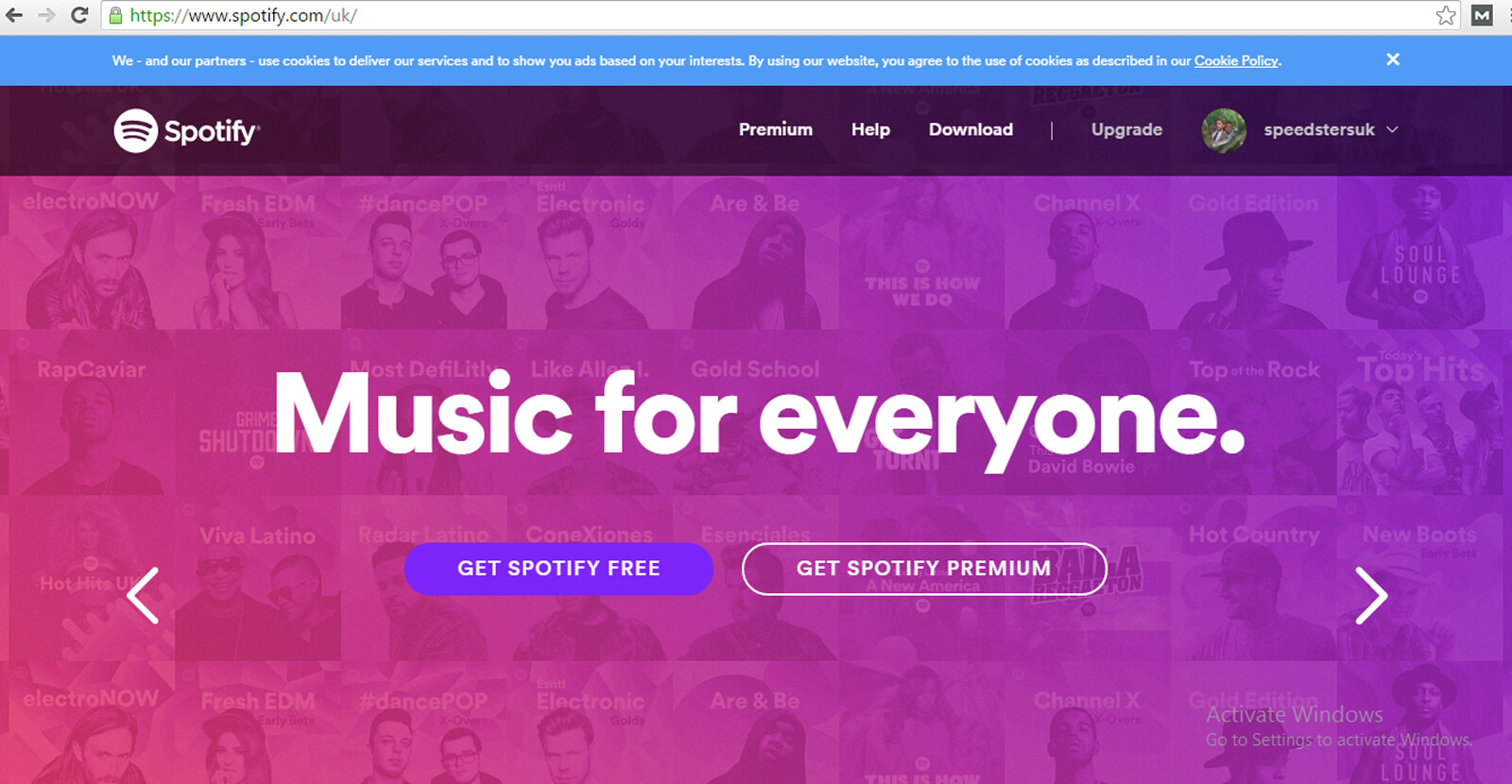
Sự hồi sinh của gradient cũng đi kèm những sự cải tiến đáng kể trong phong cách thiết kế khi tích hợp những đặc tính của nó. Có rất nhiều các màu sắc vốn đặc trưng của flat design lại được sử dụng và kết hợp trong quá trình tạo ra các dãy màu, góp phần gia tăng tính nổi bật và bắt mắt. Sự vay mượn này khiến cho gradients có thể nhanh chóng hòa trộn và dễ dàng kết hợp với các phong cách thiết kế hiện đại khác. Điều này vô cùng tiện lợi nếu như bạn cần phải thay đổi sản phẩm của bạn từ flat hoặc material design sang sử dụng gradient. Bên cạnh đó, các ứng dụng của gradients cũng đã được mở rộng thêm, từ sử dụng làm nền, hòa trộn với ảnh, tới lồng ghép vào các yếu tố giao diện. Spotify chính là một trong những thương hiệu đầu tiên sử dụng gradient hòa trộn với ảnh chụp để làm nền, và kết quả là một hệ thống websites vô cùng thu hút và nổi bật.

Mặc dù trào lưu này dễ dàng thăng hoa nhưng chẳng có ai lại có thể tiên đoán được gradients lại tan rã nhanh đến chóng mặt. Chỉ trong vòng chưa đầy một năm kể từ khi tái xuất, những dải màu sặc sỡ đã bị thất sủng, vội vã như một cơn mưa rào vụt qua. Vào thời điểm bắt đầu bước vào tháng 7 năm nay, chúng ta đã không còn có thể nhìn thấy sự hiện diện của gradients nhiều như trước nữa. Các designers và họa sĩ khắp nơi đã dần chuyển sang các kĩ thuật màu sắc mới mẻ và đặc biệt hơn, khiến cho gradients không còn được ưa chuộng như trước đấy nữa. Bất cứ thứ gì xuất hiện ở quá nhiều nơi thì cũng sẽ nhanh chóng bị phớt lờ đi và bị thay thế bởi một thứ khác độc đáo hơn. Gradients đã phát triển với một tốc độ chóng mặt, hiện hữu trên gần mọi phương tiện và bề mặt. Kể cả những ai không hiểu được bản chất của gradients củng cố sử dụng chúng một cách cẩu thả. Có lẽ chính điều này đã khiến gradient dần trở về quá khứ một lần nữa. Một lý do khác lý giải cho sự biến mất này có thể thấy chính là việc sử dụng gradients thường có rất nhiều hạn chế trong in ấn, vì thế rất khó để các cuốn tạp chí và sách báo sử dụng gradients. Với số lượng màu sắc khổng lồ hiện hữu ở trong gradient, sẽ không hề đơn giản để tái hiện lại dù các máy in có hiện đại đến mấy.
Xem thêm bài viết: Thế nào là một ấn phẩm mang phong cách thiết kế tối giản?
Không có nhiều các xu hướng thiết kế có thể trụ lại lâu dài nếu không có tính ứng dụng cao và những cá nhân trung thành với chúng. Và Gradient cũng thế, chúng hoàn toàn không phải là một công cụ tối ưu, giúp giải quyết tất cả các vấn đề về màu sắc. Về mảng ứng dụng thì chỉ dừng lại tại thiết kế hiển thị trên các thiết bị điện tử và websites, thế nên thật dễ dàng để các designers trở nên bất lực và chuyển sang truy tìm một phương án khác phù hợp hơn.
Mặc dù vòng đời vô cùng lận đận, chắc chắn nó sẽ vẫn luôn luôn giữ vững được một vị trí trong lòng của các designers, và xuất hiện với một tần suất không mấy nhộn nhịp so với trước đây. Và với vai trò là những người thiết kế, họa sĩ, cần có chính kiến và tư duy riêng. Hãy xây dựng một dự án của riêng bạn, và nói không với những xu thế nhất thời. Đó chính là cốt lõi quan trọng nhất!
(Nguồn: GRAPHICS)