1. HTML/CSS
Hầu hết các khóa học trực tiếp hay gián tiếp đều dạy chúng ta cách trở thành một web developer thường bắt đầu từ HTML/CSS bởi vì nó cần thiết cho việc hiển thị nội dung cho một trang web. Những kiến thức về HTML/CSS của các bài interview cho phần này thường liên quan đến:
- Semantic HTML
- Có thể giải thích CSS Box Model
- Lợi ích của CSS preprocessors (bạn không cần thiết phải hiểu cách sử dụng ở mức level thật sâu, nhưng bạn phải hiểu những gì chúng mang lại cho việc phát triển)
- CSS Media Queries cho việc xây dựng một web responsive CSS
- Bootstrap (một framework giúp ích cho việc xây dựng và thiết kế giao diện trang web một cách nhanh chóng)

2. JavaScript
JavaScript là ngôn ngữ ngày càng trở nên phổ biến và đóng vai trò đặc biệt trong việc giúp chúng ta trở thành một Full-Stack Developer hơn khi nó có thể sử dụng ở front-end và back-end. Dưới đây là những thứ bạn cần hiểu về JS để có thể trở thành một Full-Stack Developer:
- Hiểu về sử dụng với DOM. hiểu về JSON và cách vận dụng nó
- Những đặc tính quan trọng của ngôn ngữ như functional composition, prototypal inheritance, closures, event delegation, scope,…
- Asynchoronous controller flow, promises, callbacks
- Học cách cấu trúc, modul hóa các thành phần bằng cách sử dụng Webpack, browserify,…
- Biết sử dụng ít nhất một library, framework phổ biến như JQuery, React, AngularJS,, VueJS, Redux,…
- Biết về các đặc điểm quan trọng của ES6

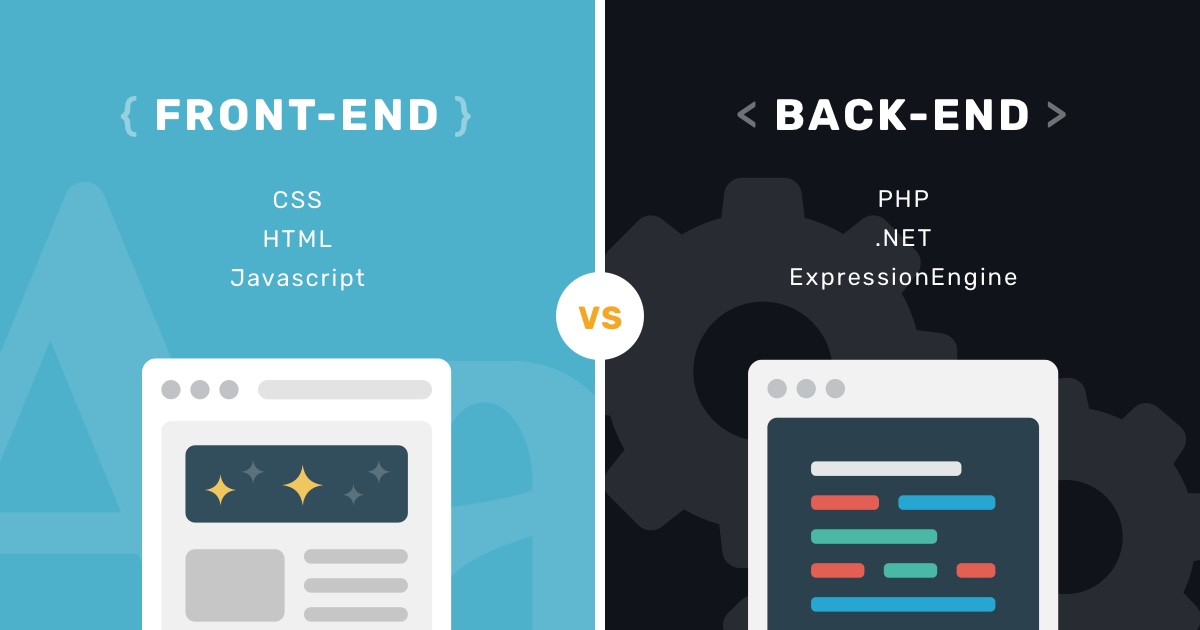
3. Ngôn ngữ Back-End
Một khi bạn nắm được các kiến thức cơ bản về HTML/CSS và JavaScript, bạn cần phải hiểu và sử dụng một ngôn ngữ back-end để xử lý logic, phân quyền truy cập, thao tác với database. Sẽ có rất nhiều ngôn ngữ phía server side mà bạn có thể chọn để theo học, tùy vào mục đích cũng như định hướng phát triển mà bạn mong muốn theo đuổi. Dưới đây là bảng danh sách các ngôn ngữ và mức độ công việc đi kèm:
- Node.js: Đây thực sự là một lựa chọn tuyệt vời bởi vì Node.js sử dụng ngôn ngữ JavaScript, một ngôn ngữ mà bạn đã khá quen thuộc khi làm quen với Client-side, điều đó cũng có nghĩa là bạn không phải mất công học mới một ngôn ngữ lập trình mới từ đầu. Một framework phổ biến, hỗ trợ đắc lực cho quá trình học tập và phát triển ứng dụng web của bạn là Express. Hãy tìm hiểu về nó ngay khi bạn có thể,…
- Ruby: Một framework cho tốc độ phát triển nhanh của Ruby là Rails và Sinatra. Nó cho phép quá trình phát triển web diễn ra nhanh chóng.
- Python: Một framework phổ biến mà bạn có thể tìm hiểu là Django và Flask
- Java: Một ngôn ngữ cần nhiều thời gian để học và phát triển ứng dụng web, tuy nhiên với kiến trúc chặt chẽ Java vẫn được các hệ thống Web Enterprice tin dùng
- PHP: Một ngôn ngữ mạnh về xây dựng các trang web liên quan đến thương mại điện tử. Một số Framework bạn nên tìm hiểu nếu muốn theo học PHP là Laravel, Magento,…

4. Database & Web Storage
Khi học về build một web application, bạn cần chọn lựa về nơi lưu cũng như cách lưu lại dữ liệu cho hệ thống của mình. Khi đó bạn cần nắm vững một số kiến thức về:
- Hiểu về database relational data (SQL)
- Biết về NoSQL database (MongoDB)
- Biết cách connect database với back-end language (e.g Node.js + MongoDB)
- Hiểu về lợi ích của in-memory data storage như Redis hoặc memcached
- Biết cách scale database, ACID, ORM
- Công nghệ lưu trữ sử dụng session, cookies, cached data in the browser

5. HTTP & REST
HTTP là stateless application protocal trên internet. Nó cho phép client giao tiếp với server (ví dụ code JavaScript có thể tạo AJAX request tới back-end chạy trên server thông qua HTTP). Một vài công nghệ bạn nên tìm hiểu như:
- Thế nào là REST, tại sao nó quan trọng trong giao thức HTTP và ứng dụng Web
- Best practices design cho RESTful API, POST/GET request
- Sử dụng công cụ Chrome DevTools một cách hiệu quả.
- Hiểu về SSL certificate
- HTTP/2&SPDY

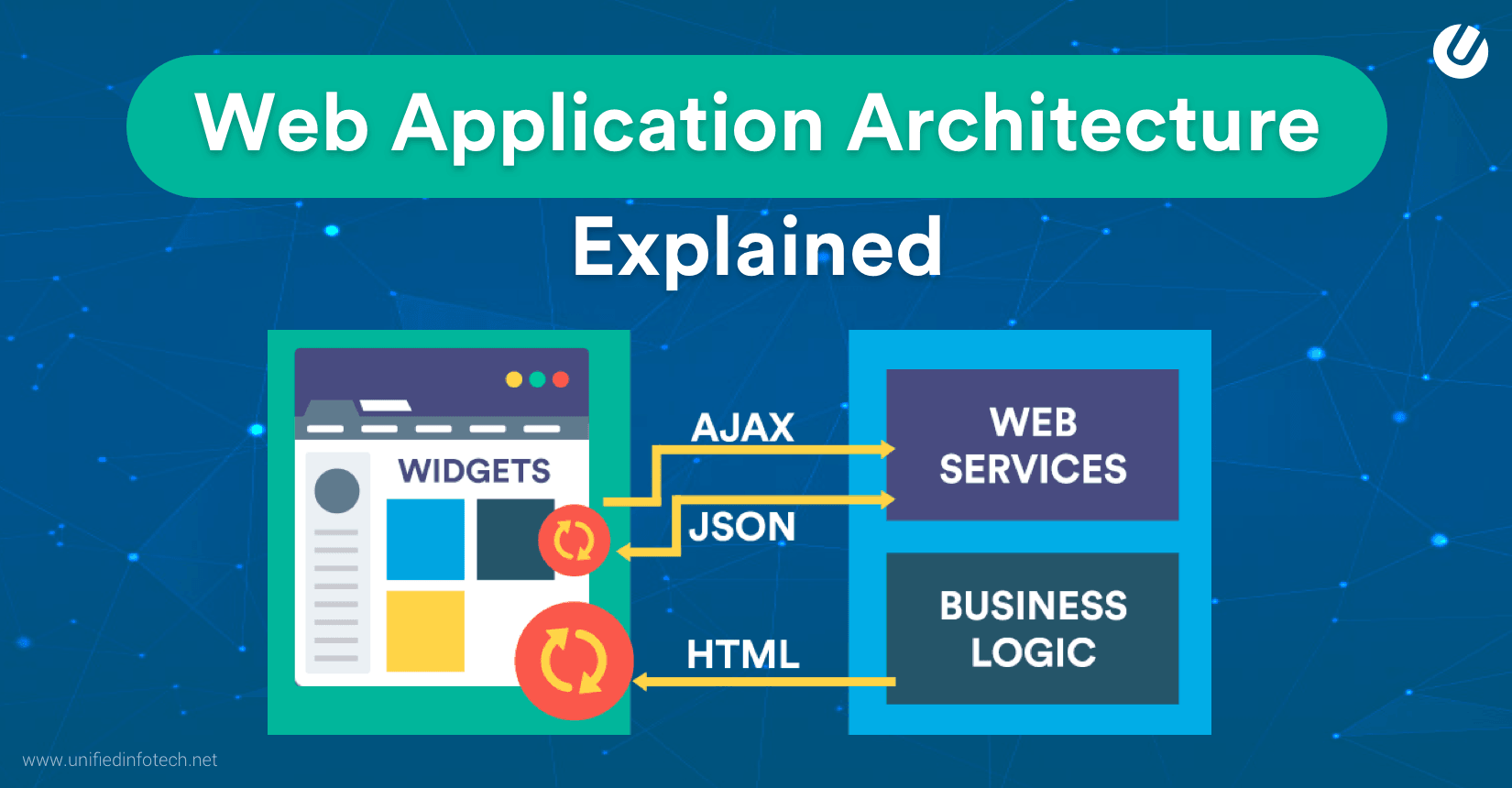
6. Web Application Architecture
Một khi bạn nắm chắc kiến thức về HTML/CSS, JavaScript, back-end programming, Database, HTTP/REST thì hãy đến với một phần rắc rối hơn. Tại thời điểm này nếu bạn muốn xây dựng một hệ thống web với mức độ phức tạp cao, bạn cần phải biết về cách cấu trúc các source code, các separate các file, nơi đặt các host lưu trữ dữ liệu lớn, cách tổ chức dữ liệu trong database, nơi thực thi các nghiệp vụ tính toán quan trọng,… để cho hệ thống web có thể hoạt động một cách trơn tru, dễ bảo trì, nâng cấp. Dưới đây là một số công nghệ bạn có thể tham khảo để xây dựng ứng dụng Web của mình là:
- Hiểu về về các nền tảng serice cho phép bạn dễ dàng upload code, run, scale ứng dụng web dễ dàng như AWS
- Một vài option cho kiến trúc web của bạn
- Designing Web Application by Microsoft

7. Lời kết
Trên đây là những định hướng nhất định để chúng ta từng bước trở thành một full-stack developer. Hi vọng nó hữu ích cho các bạn. Thanks for reading!
Hãy bắt đầu sự nghiệp của bạn bằng việc tham gia khóa học lập trình web full-stack cơ bản và nâng cao tại Học viện VTC, nơi mọi ước mơ của bạn sẽ nhanh chóng được thực hiện.
Khóa học chuyên nghiệp Lập trình Web Full-stack:
Khóa học dành cho:
|