Những nguyên lý và nguyên tắc quan trọng trong thiết kế đồ họa
Bạn là người mới bước vào lĩnh vực sáng tạo? Bạn là newbie trong ngành Thiết kế đồ họa? Bạn muốn trang bị những kỹ năng và kiến thức căn bản trong thiết kế nhưng chưa biết bắt đầu từ đâu? Bài viết này sẽ cung cấp cho bạn những thông tin hữu ích về các yếu tố và nguyên tắc thiết kế đồ họa cơ bản mà bạn có thể tham khảo và bỏ túi ngay!
Thiết kế đồ họa đang là một ngành nghề hot trong giới trẻ. Tuy nhiên, đây cũng là một công việc khá phức tạp, yêu cầu bạn phải luôn sáng tạo, nắm vững kiến thức chuyên môn và luôn cập nhật xu hướng xã hội. Do đó, là một người mới trong lĩnh vực này, bạn cần phải trau dồi kiến thức về thiết kế rất nhiều để có thể trụ vững và phát triển trong ngành.
Nguyên lý thiết kế đồ họa là gì?
Những nguyên lý thiết kế là hệ thống các yếu tố thiết kế nền tảng, các quy ước và quy định giúp người thiết kế định hình và tạo ra những tác phẩm đồ họa tuyệt vời.
Bất cứ nhân viên, chuyên viên hay chuyên gia thiết kế nào cũng phải tuân theo các nguyên tắc trong thiết kế đồ họa trong quá trình lên ý tưởng và phát triển sản phẩm đồ họa của mình.
Tại sao các nguyên lý, nguyên tắc thiết kế lại quan trọng?

Một khi các nguyên lý thiết kế đồ họa được tận dụng và kết hợp một cách hợp lý, các tác phẩm đồ họa không những trở nên đẹp, thu hút mà còn thể hiện được cái “chất” của người thiết kế thông qua tư duy sáng tạo của họ.
Với những ý đồ và dụng ý khác nhau của từng nhà thiết kế, các nguyên lý thiết kế sẽ được vận hành theo nhiều cách riêng biệt. Do đó, các tác phẩm đồ họa cũng trở nên đa dạng và độc đáo.
Ngoài ra, với nền tảng vững chắc về các nguyên tắc và yếu tố trong thiết kế đồ họa, bạn có thể tận dụng chúng để làm nguồn cảm hứng cho các ý tưởng và tác phẩm sáng tạo của mình.
Xem thêm bài viết: Thiết kế 3D là gì?
Những yếu tố cơ bản và quan trọng trong nguyên lý thiết kế đồ họa
Dưới đây là thông tin của 6 yếu tố quan trọng trong nguyên lý thiết kế đồ họa mà bạn nên nắm vững để hoàn thiện khả năng thiết kế của mình.
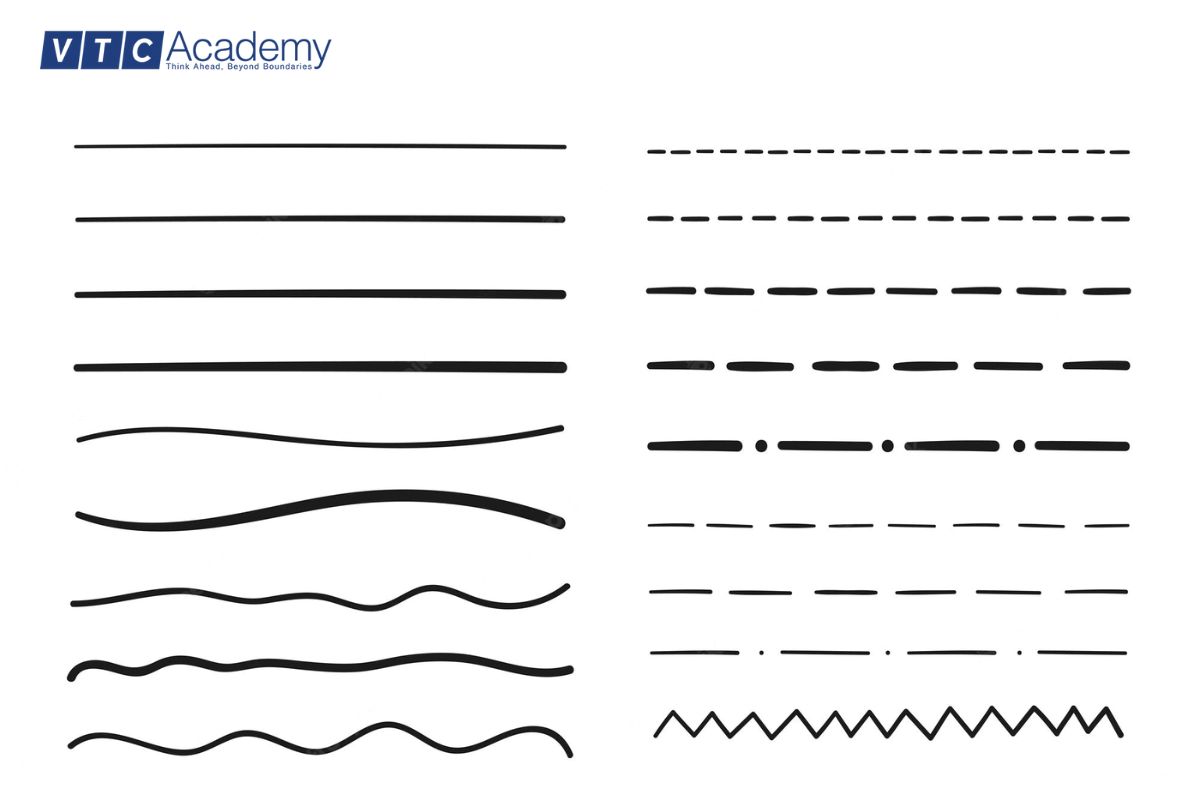
Line – Đường nét

Line, hay còn gọi là dòng kẻ, đường nét, hay nét, là một trong những yếu tố cơ bản trong thiết kế. Những đường nét này sẽ giúp bạn tổ chức bố cục và nội dung phù hợp với từng hình dạng và kích thước của từng sản phẩm thiết kế.
Ngoài ra, những đường kẻ cũng giúp phân cấp không gian (trước sau và gần xa) cho vật thể thiết kế, làm cho tác phẩm chỉnh chu và có chiều sâu hơn. Một số dạng line phổ biến, được dùng nhiều trong thiết kế đồ họa gồm: đường thẳng, đường chéo, đường lượn sóng, đường cong, đường zích zắc, …
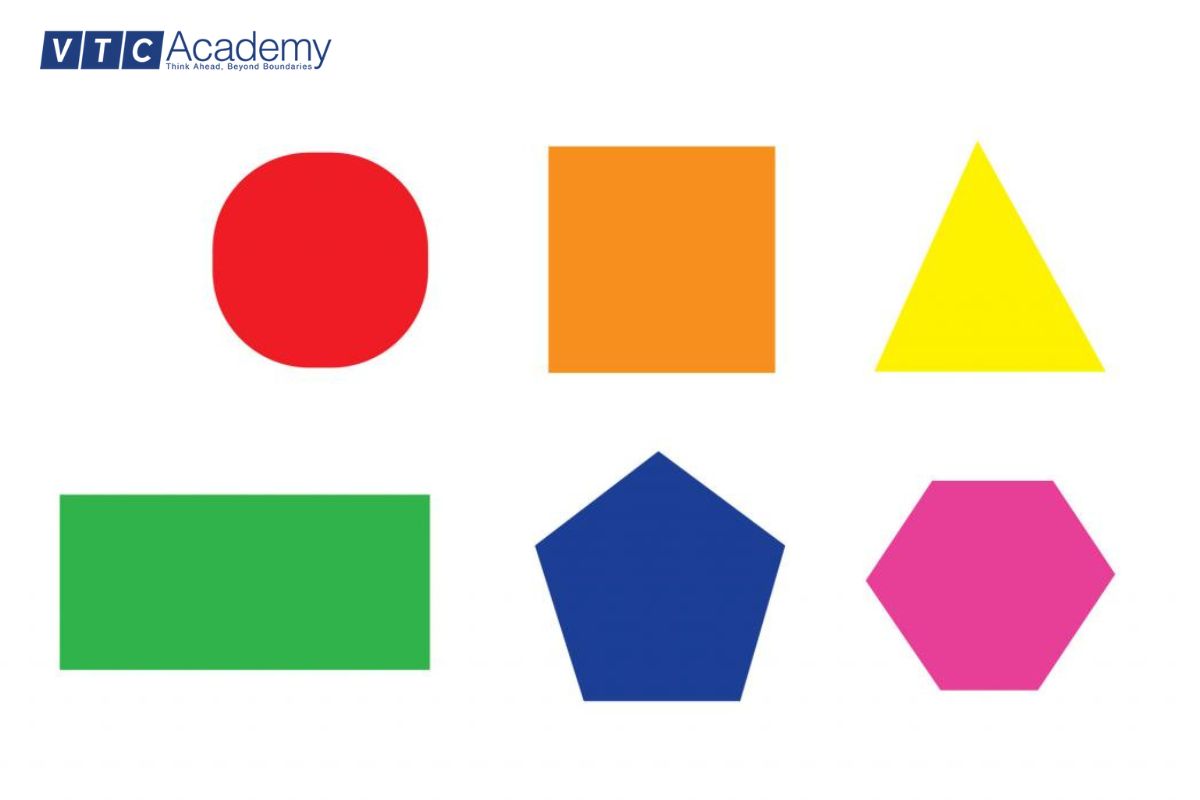
Shape – Hình khối

Hình khối được xem là mảng khối, được xác định bởi các nét giao nhau giữa các đường nét kín. Trong nguyên tắc thiết kế, hình khối thường được xuất hiện dưới dạng hình ảnh 2D (hình ảnh phẳng), với mục đích để sắp xếp bố cục, minh họa hoặc trang trí.
Có 2 dạng hình khối phổ biến mà bạn nên lưu ý, đó là: hình học cơ bản (chữ nhật, tròn, vuông, tam giác, …) và hình học tự nhiên (trái tim, hình lá, hình ảnh trừu tượng, …).
Với mỗi hình dạng và nội dung thì mỗi loại hình khối sẽ có ý nghĩa khác nhau, giúp nhà thiết kế đồ họa tạo ra những tác phẩm sáng tạo độc đáo.
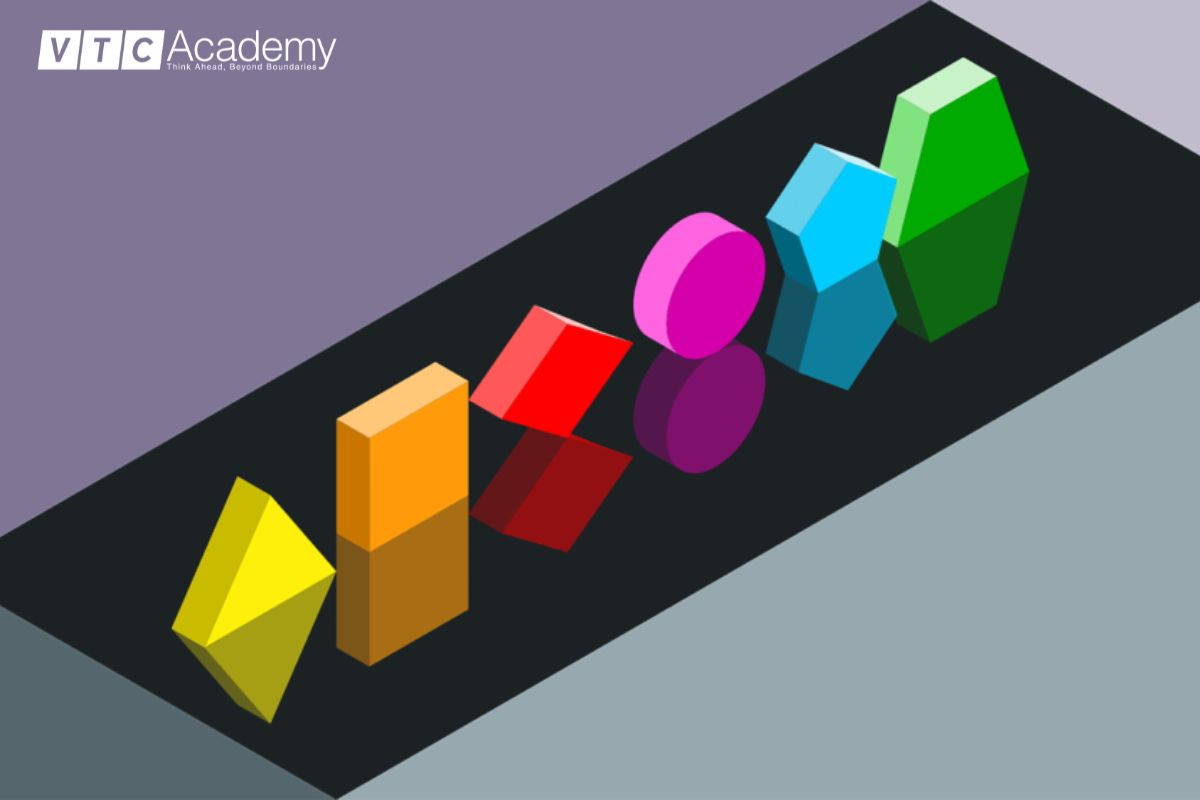
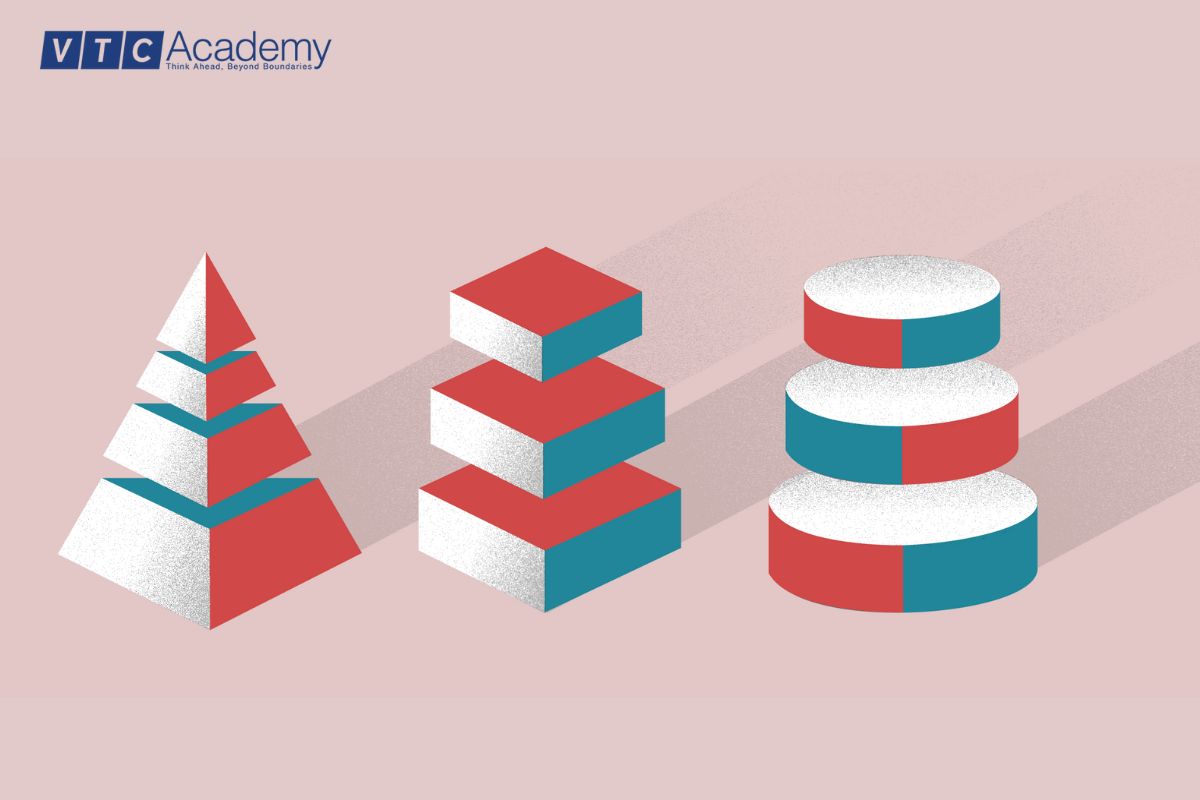
Form – Hình thức

Form là thuật ngữ chỉ các hình khối được thể hiện qua 3 yếu tố: dài, rộng và sâu. Một hình thức phổ biến của Form là các vật thể được đổ bóng nhằm tạo hiệu ứng 3D.
Với tính đặc trưng tạo không gian 3D, Form thường được sử dụng để tạo chiều sâu và độ tương phản cho vật thể đồ họa, xây dựng các bố cục và thiết kế không gian cho các tác phẩm sáng tạo.
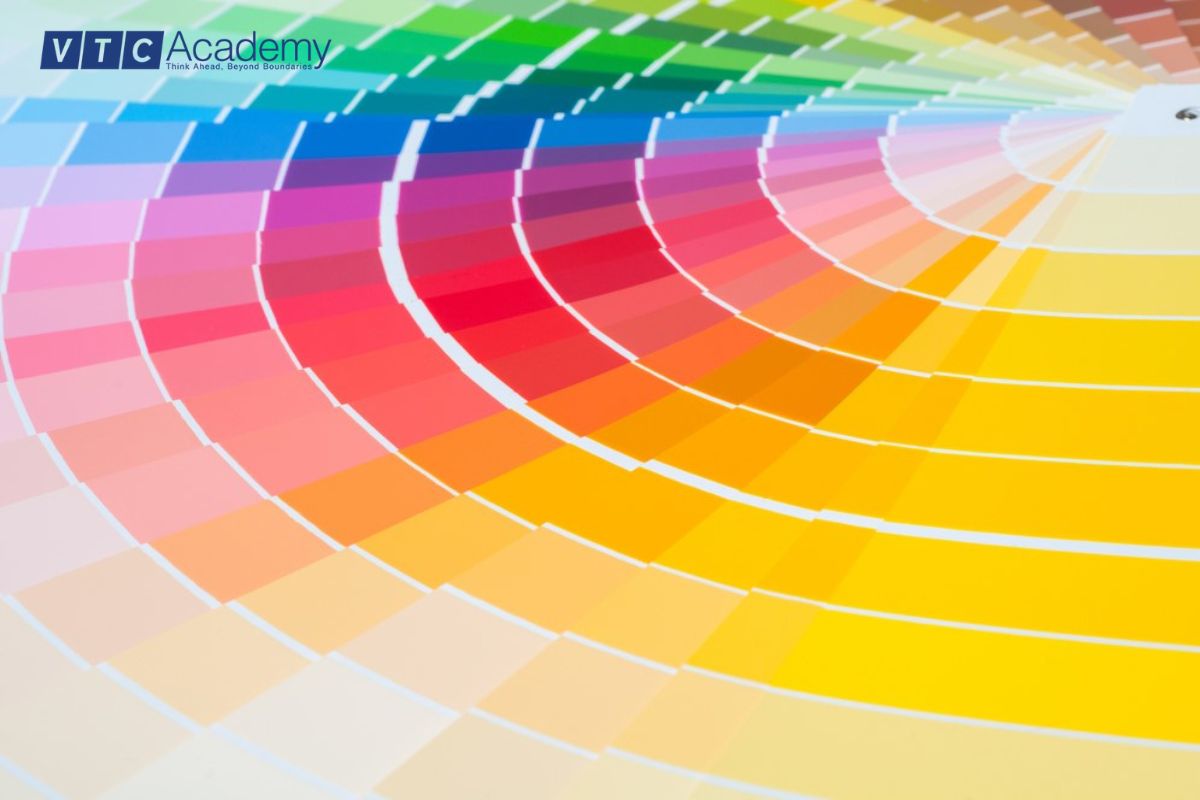
Color – Màu sắc

Màu sắc là yếu tố không thể thiếu trong bất kỳ sản phẩm thiết kế nào. Nó được xem là một công cụ quyền lực để tạo nên sự thu hút và độc đáo của các bản thiết kế, giúp truyền tải thông điệp và gợi cảm xúc tốt hơn. Vì vậy, bạn cần phải nắm vững các nguyên tắc phối màu trong thiết kế đồ họa.
Để lựa chọn màu sắc phù hợp với nội dung và ý định của người thiết kế đồ họa, bánh xe màu (color wheel) được sử dụng rộng rãi để trộn, kết hợp và tạo ra những bản phối màu khác biệt.
Xem thêm bài viết: Các lĩnh vực thú vị của thiết kế đồ họa
Texture – Kết cấu

Texture là tập hợp các đặc điểm trên bề mặt của vật thể thiết kế, thể hiện các hoa văn, họa tiết và hiệu ứng, ví dụ như vân gỗ, màu dầu, vải lụa, mặt giấy, …
Khi sử dụng các texture phù hợp với nội dung của tác phẩm, người thiết kế đồ họa có thể tạo nên độ sâu cho sản phẩm của mình, giúp khơi gợi cảm xúc và thu hút người nhìn.
Space – Không gian

Sắp xếp không gian trong thiết kế đồ họa là một trong những công việc không thể bỏ qua. Đối với không gian, người thiết kế đồ họa cần phải cân bằng các khoảng trắng giữa các vật thể, nội dung trong bản thiết kế. Một cách bố trí độc lạ sẽ tạo nên những góc nhìn mới lạ cho người xem, giúp tăng hiệu quả thị giác và quảng cáo.
12 nguyên tắc thiết kế người mới cần nắm vững
Nếu bạn đang có ý định tự học thiết kế đồ họa, 12 nguyên tắc dưới đây sẽ giúp ích!
Nguyên tắc 1: Sự cân bằng (Balance)

Sự cân bằng trong thiết kế là việc cân bằng các yếu tố gồm hình dạng, vị trí, màu sắc, sắc độ, không gian, tính tương phản trong các sản phẩm đồ họa. Đây là một trong những nguyên tắc cơ bản trong thiết kế mà mọi designer cần phải chú ý để tạo ra những nét đặc trưng và mới lạ cho sản phẩm của mình.
Nếu kết hợp và cân bằng các yếu tố nêu trên, người thiết kế có thể tạo ra hiệu ứng thị giác bắt mắt và gây chú ý người xem.
Nguyên tắc 2: Bố cục và căn chỉnh (Composition & Alignment)

Trong bất cứ sản phẩm thiết kế, bố cục luôn được chú trọng và là một trong những yếu tố quan trọng nhất. Đó là việc sắp xếp, căn chỉnh và cân bằng cấu trúc giữa các đối tượng theo một hệ thống cụ thể, giúp bản vẽ thêm bắt mắt và nổi bật.
Nguyên tắc 3: Tính thống nhất (Unity)

Nguyên tắc này được tạo ra để đảm bảo sự liên kết giữa các vật thể trong bản thiết kế, tránh gây cảm giác lộn xộn và khó chịu. Mọi đối tượng phải được sử dụng một cách hợp lý và có chủ đích và góp phần vào tính thẩm mỹ của sản phẩm thiết kế.
Alex White – Tác giả của tác phẩm The Elements of Graphic Design (Các yếu tố trong thiết kế đồ họa) đã cho rằng: “Đạt được sự thống nhất trực quan là mục tiêu chính của thiết kế đồ họa. Khi các yếu tố được thỏa hiệp, bản thiết kế có thể coi là thống nhất.”
Nguyên tắc 4: Tính tương phản (Contrast)

Tính tương phản dùng để nhấn mạnh điểm khác biệt, các mảng sáng tối giữa các đối tượng trong thiết kế. Tương phản giúp các tác phẩm sáng tạo trở nên sâu, sắc nét và thu hút hơn.
Những yếu tố cơ bản để thể hiện tương phản là to-nhỏ, sáng-tối, đậm-nhạt, dày-mỏng, màu sắc nóng-lạnh, …
Nguyên tắc 5: Hệ thống cấp bậc (Hierarchy)

Hệ thống cấp bậc là việc phân cấp các đối tượng trong một bản vẽ, bao gồm các yếu tố trọng tâm và yếu tố phụ.
Một bản vẽ được đánh giá cao khi nó được phân tầng các yếu tố một cách có nguyên tắc (từ chính đến phụ) theo nguyên lý thiết kế. Một khi sắp xếp hợp lý, nhà thiết kế đồ họa có thể hướng người xem đến điểm mà họ muốn, thu hút và truyền tải thông tin đúng hơn.
Nguyên tắc 6: Tỷ lệ (Scale)

Tỷ lệ là kích thước của vật thể hay của khung hình ảnh tổng thể. Tỷ lệ hình ảnh phải luôn đi kèm các nguyên tắc thiết kế khác để tạo nên sự chặt chẽ cho bức ảnh, nhấn mạnh và thu hút thị giác của người xem.
Tuy nhiên, do kích thước bản vẽ thường nhỏ hơn nhiều so với thực tế, vì vậy tỷ lệ vật thể không nhất thiết phải lúc nào cũng giống với thực tế. Người thiết kế có thể tự phân nhóm kích thước và tạo hiệu ứng theo tư duy sáng tạo của mình, tạo ra những tác phẩm độc lạ và thú vị.
Nguyên tắc 7: Sự nhấn mạnh (Emphasis)

Đây là nguyên tắc để nhấn mạnh một vật thể cụ thể trong tác phẩm thiết kế, bằng cách thay đổi vị trí, màu sắc, kích thước, hình dạng… Việc này giúp sản phẩm sáng tạo trong nổi bật hơn và tạo được điểm nhấn để thu hút sự chú ý của người xem.
Đây là nguyên tắc thiết kế dễ gây nhầm lẫn với tính tương phản. Thực chất, tương phản là một phần của nhấn mạnh. Trong khi sự tương phản giúp phân biệt các vật thể khác nhau thì sự nhấn mạnh chỉ tập trung vào một chủ thể để làm nổi bật.
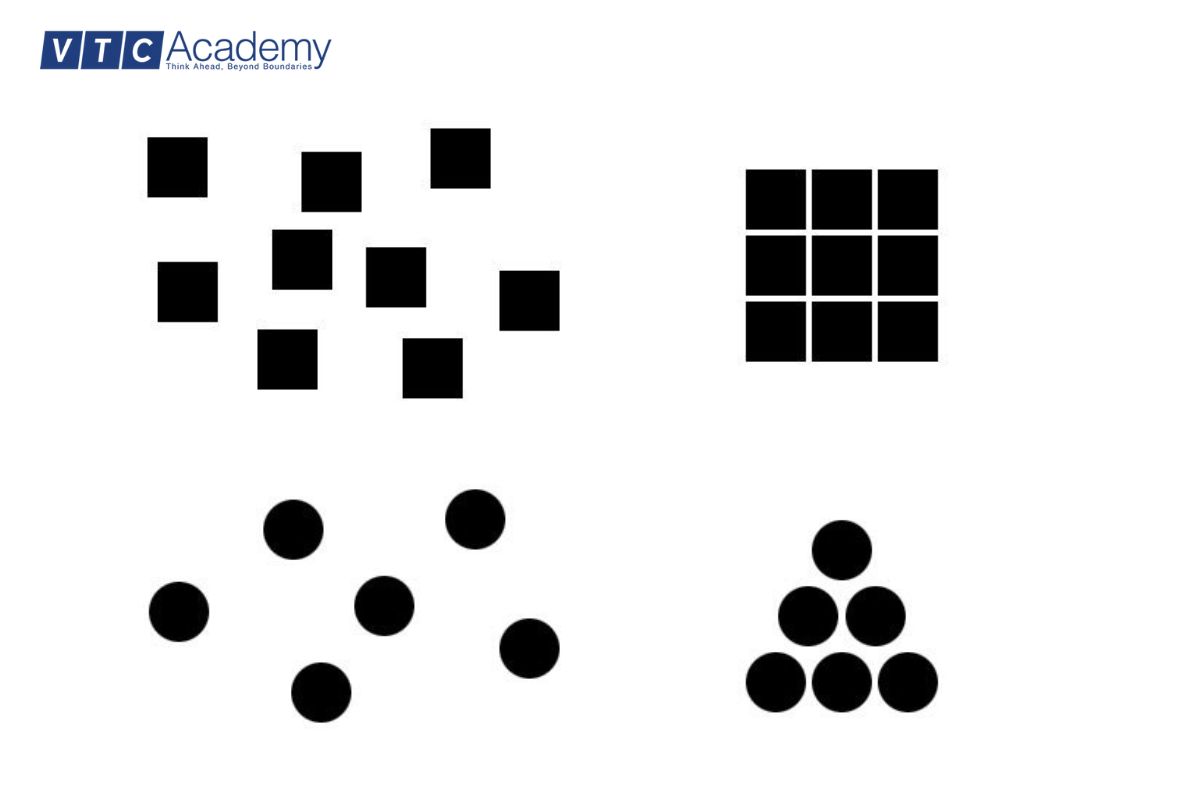
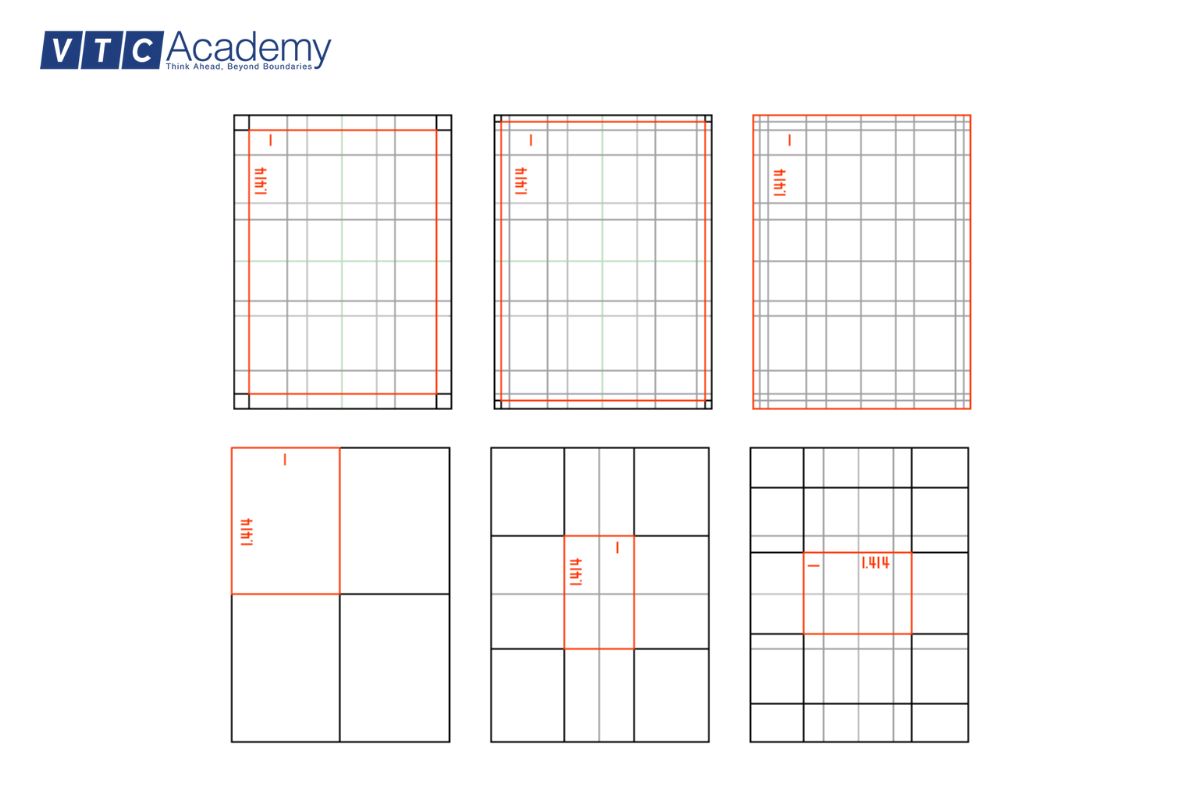
Nguyên tắc 8: Hệ thống lưới (Grid system)

Đây là một hệ thống thước đo được sử dụng thường xuyên trong các phần mềm thiết kế đồ họa, đặc biệt là dành cho người mới bắt đầu để canh chỉnh các vật thể một cách dễ dàng.
Hệ thống lưới giúp người thiết kế có thể điều chỉnh kích thước, bố cục theo các nguyên tắc được nhắc ở trên chỉnh chu hơn. Từ đó, giúp các bản thiết kế trở nên hài hòa với nhiều khổ giấy khác nhau, đem lại cái nhìn dễ chịu hơn cho người xem.
Nguyên tắc 9: Sự lặp lại (Repetition)

Nguyên tắc lặp lại thường dùng cho các nội dung văn bản, họa tiết hay chất liệu có kết cấu đặc trưng.
Sự lặp lại có thể kết hợp cùng các yếu tố thiết kế khác để định hướng người xem đến điểm trọng tâm, giúp tạo ra tính liên tục, hài hòa và thống nhất cho các sản phẩm đồ họa.
Nguyên tắc 10: Đối xứng/Bất đối xứng (Symmetry/Asymmetry)

Theo thị hiếu chung, người xem thích nhìn thấy những sự sắp xếp đối xứng. Do vậy, nhiều nhà thiết kế đồ họa thường áp dụng nguyên tắc này trong thiết kế để tạo ra sự hài hòa cho sản phẩm của mình.
Tuy nhiên, đôi khi sự đối xứng sẽ tạo ra sự cứng nhắc, dễ gây nhàm chán cho người xem. Cho nên, nhiều nhà thiết kế sẽ đưa sự bất đối xứng xen kẽ để tạo nên sự mới lạ và nổi bật cho sản phẩm của mình.
Vì vậy, để có được một sản phẩm đồ họa thu hút, bạn cần phải kết hợp và dung hòa cả hai yếu tố này.
Nguyên tắc 11: Chủ đề (Theme)

Khi phát triển một bản thiết kế, điều tiên quyết mà bạn phải làm đầu tiên là xác định mục đích của bản vẽ và từ đó tìm một chủ đề cho nó. Không chỉ đơn giản là đưa ra chủ đề mà người thiết kế còn phải bám sát nó trong suốt quá trình thiết kế của mình.
Nguyên tắc 12: Khoảng trắng và Không gian âm (White Space & Negative Space)

Đây là hai yếu tố thiết yếu đi kèm với yếu tố Không gian được đề cập ở trên. Các khoảng trắng sẽ giúp bản thiết kế trông dễ nhìn, gọn gàng và tạo sự gắn kết giữa các vật thể thiết kế. Các tác phẩm theo phong cách thiết kế tối giản thường chú trọng các khoảng trắng.
Trong một sản phẩm đồ họa, các khoảng không gian mà được đối tượng chiếm dụng được gọi là không gian dương. Ngược lại, các khoảng không gian còn lại được gọi là không gian âm, kể cả hình nền của hình.
VTC Academy mong những thông tin trên sẽ hữu ích cho bạn trong quá trình hoàn thiện bản thân trong môi trường sáng tạo. Nếu bạn còn gì thắc mắc thì dừng ngần ngại, hãy liên hệ VTC Academy để được tư vấn và tham gia các khóa học thiết kế đồ họa nhé!