Lộ trình học lập trình web từ a đến z cho người mới bắt đầu
Trở thành một Lập trình viên web không quá khó khăn nếu bạn kiên nhẫn và quyết tâm trong quá trình học tập. Lập trình web có rất nhiều khía cạnh khác nhau và có thể sẽ khiến các bạn lúng túng vì không biết bắt đầu từ đâu. VTC Academy sẽ tổng hợp lại lộ trình học Lập trình web cơ bản và chia sẻ một số lời khuyên dành cho những bạn mới bắt đầu.
Lộ trình 6 bước học lập trình web cho người mới bắt đầu
Lộ trình học Lập trình web bao gồm 6 bước cơ bản như sau:
- Bước 1: Hiểu cách website hoạt động
- Bước 2: Các công cụ cần thiết để bắt đầu
- Bước 3: Tìm hiểu nền tảng Front-End Developement
- Bước 4: Công cụ hỗ trợ Front-End Development
- Bước 5: Tìm hiểu nền tảng Back-End Development
- Bước 6: Khái niệm cơ bản cấu trúc website
Tại từng bước, VTC Academy sẽ giới thiệu và phân tích giúp các bạn hiểu rõ hơn các kiến thức cơ bản để bắt đầu hành trình tìm hiểu về ngành Lập trình web nhé!
Để các bạn dễ hình dung lộ trình, VTC Academy sẽ phân thành 3 phần nội dung chính:
Phần 1: Lập trình web cơ bản
- Cách thức hoạt động của website
- Phân biệt Front-End, Back-End và Full-Stack.
- Nên chuẩn bị máy tính cấu hình nhưu thế nào và cần công cụ gì trước khi học?
Phần 2: Kỹ năng Front-End và Back-End Development
- Ngôn ngữ lập trình và công cụ sử dụng trong Front-End Development
- Tìm hiểu về cách làm việc với máy chủ, cơ sở dữ liệu và ngôn ngữ lập trình trong Back-End Development
Phần 3: Xây dựng website hoàn chỉnh
- Một website thông thường bao gồm những gì?
- Lập kế hoạch trước khi bắt đầu xây dựng website
Phần 1: Lập trình web cơ bản
Hiểu cách website hoạt động
Trong lộ trình học Lập trình web, hiểu được cách một website hoạt động như thế nào là bước đầu tiên và cũng là bước nền tảng giúp bạn bắt đầu phát triển trong lĩnh vực này. Ở cấp độ cơ bản nhất, các website là tập hợp các tệp và mã được lưu trữ trên một máy chủ được kết nối trên Internet. Người dùng truy cập website bằng cách tải nó qua trình duyệt như Firefox, Google Chrome hay Safari,… hay còn được gọi là ứng dụng khách (client). Cặp này tạo thành “mô hình máy chủ – máy khách”.
Hãy xem xét cách thức hoạt động của tính năng này: giả sử ai đó gửi cho bạn một liên kết đến một video âm nhạc. Khi bạn nhấp vào liên kết, trình duyệt web của bạn (máy khách) sẽ gửi yêu cầu đến website của video (máy chủ) yêu cầu tệp video. Máy chủ của website nhận được yêu cầu và gửi tệp đến máy tính của bạn.
Trong mô hình khách – chủ, phía máy khách và máy chủ lần lượt được gọi là “Front-End” và “Back-End”. Các Front-End Developer (Lập trình viên Front-End) tập trung vào các chức năng phía máy khách của website, trong khi các Back-End Developer (Lập trình viên Back-End) tập trung vào phát triển phía máy chủ của website. Các Full-Stack Developer (Lập trình viên Full-Stack) sẽ thành thạo kỹ thuật của cả Front-End và Back-End.

Hiểu được sự khác biệt giữa mỗi loại có thể giúp bạn quyết định việc bạn muốn chuyên sâu vào lĩnh vực nào trong số ba lĩnh vực trên trong sự nghiệp của mình. VTC Academy sẽ mang đến cái nhìn tổng quan về điểm khác biệt giữa Lập trình Front-End, Back-End và Full-Stack thông qua bảng sau:
| Front-End Development | Back-End Development | Full-Stack Development |
| Là công việc tạo nội dung mà bạn có thể nhìn thấy khi tương tác với một website, bao gồm các yếu tố trực quan như: menu, nút và hoạt ảnh có thể thực thi. | Làm việc với phía máy chủ của website. Điều này liên quan đến việc quản lý máy chủ web, tương tác với cơ sở dữ liệu và phân tích dữ liệu. Đây đều là những tính năng người dùng không thể nhìn thấy. | Phụ trách công việc của cả Front-End và Back-End |
Ngôn ngữ dữ liệu sử dụng:
|
Sử dụng các công nghệ tập trung vào dữ liệu như SQL và Python để quản lý chức năng website. | Nhiệm vụ của Full-stack Developer:
|
Các công cụ cần thiết để bắt đầu
Bước thứ 2 trong lộ trình học Lập trình web chính là am hiểu về các công cụ cần thiết để bắt đầu, bao gồm:
Thông số kỹ thuật máy tính cơ bản
Bạn có thể bắt đầu phát triển website bằng bất kỳ máy nào có khả năng chạy Windows, macOS hoặc Linux. Các yêu cầu tối thiểu để lập trình bao gồm:
- Bộ xử lý Intel i5/i7 hoặc bộ xử lý Apple Silicon trên các máy MAC mới nhất
- Màn hình full HD hoặc màn hình máy tính xách tay tích hợp, lý tưởng nhất là 1920×1080
- RAM 8GB
Trình soạn thảo văn bản cơ bản
Bạn sẽ cần một trình soạn thảo văn bản để quản lý tất cả mã code bạn viết. Hiện nay, trên thị trường có rất nhiều lựa chọn miễn phí giúp bạn dễ dàng bắt đầu.
Notepad++ là một trình soạn thảo văn bản phù hợp dành cho các “tân binh” trong ngành Lập trình web, nhưng nó chỉ khả dụng trên Windows. Atom là một lựa chọn tuyệt vời khác nếu bạn sử dụng MAC, Windows hay Linux.
Trình duyệt web
Bạn sẽ cần một trình duyệt web để có thể viết mã code. Song, bạn cũng nên tải cho mình nhiều trình duyệt web khác nhau nhằm đảm bảo rằng các website của bạn có thể hiển thị một cách chính xác trên mỗi loại trình duyệt. Một số lựa chọn phổ biến bao gồm: Chrome, Safari, Microsoft Edge, Firefox, Brave hoặc Opera.

Máy chủ web cục bộ
Việc thiết lập máy chủ web cục bộ cho phép bạn kiểm tra mã code trên máy của mình mà không cần xuất bản bất kỳ thứ gì lên internet. Bạn có thể kiểm tra bố cục, tập lệnh và các tính năng mới trong quá trình phát triển.
Ví dụ: XAMPP là một tiện ích có thể chạy máy chủ trên máy MAC, Windows hoặc Linux. Ngoài ra, MAMP là một tùy chọn khác dành cho MAC và Windows.
Phần 2: Kỹ năng Front-End và Back-End Development
Tìm hiểu nền tảng Front-End Development (Phát triển Front-End)
Các Front-End Developer quyết định giao diện của website khi được tải ở phía máy khách sẽ trông như thế nào. Họ chịu trách nhiệm tạo và thiết kế tất cả các yếu tố website hướng tới người dùng. Dưới đây, VTC Academy sẽ liệt kê các ngôn ngữ mà tất cả các Front-End Developer tương lai cần phải biết.

HTML
HyperText Markup Language (HTML) cho phép các Lập trình viên xác định cấu trúc và thiết kế cơ bản của website. Tệp HTML cho trình duyệt biết nội dung sẽ hiển thị trên màn hình của thiết bị và cách sắp xếp các thành phần như đoạn văn, danh sách và hình ảnh.
HTML rất dễ tiếp cận và có thể cung cấp phần giới thiệu tuyệt vời cho những người mới viết mã code. Đây là một phần quan trọng trong bộ công cụ của Lập trình viên web và hoạt động như một điểm khởi đầu cho tất cả các website. Các website hiện đại sử dụng các ngôn ngữ kịch bản như JavaScript để tạo nội dung website động. Tuy nhiên, mặc dù là một công nghệ cũ hơn nhiều so với thời đại phát triển như hiện nay nhưng HTML vẫn là cốt lõi của các website này.
CSS
Cascading Style Sheets (CSS) thay đổi cách hiển thị các phần tử HTML trên màn hình. Hiểu CSS cho phép bạn tạo các website đẹp mắt trên tất cả các trình duyệt chính. Bạn có thể thay đổi bố cục, màu sắc và phông chữ của trang cũng như thêm hiệu ứng cho các thành phần trang.
CSS được sử dụng kết hợp với HTML để tạo và điều chỉnh kiểu website. CSS vô cùng dễ học và dễ hiểu, tuy nhiên nó cũng sẽ có những mặt chuyên sâu khác nếu người dùng muốn thật sự tận dụng tối đa mọi tính năng CSS mang lại. Ngôn ngữ lập trình này cung cấp cho bạn nhiều quyền kiểm soát đối với cách trình bày tài liệu HTML cho người dùng – do đó, việc học CSS là rất quan trọng đối với bất kỳ ai muốn tạo website đẹp mắt và responsive website (một loại web đáp ứng mọi thiết bị và mọi độ phân giải màn hình).
JavaScript
JavaScript là một thành phần quan trọng khác trong các công cụ của Front-End Developer. Đây là một trong những ngôn ngữ phổ biến nhất trên thị trường theo báo cáo HackerRank’s 2020 Developer và là ngôn ngữ được yêu cầu nhiều nhất bởi các nhà tuyển dụng.
JavaScript là ngôn ngữ phía máy khách được sử dụng cùng với HTML và CSS để tạo các web động (dynamic web) và web đáp ứng (responsive web). Nó rất dễ sử dụng và cực kỳ linh hoạt, cho phép Lập trình viên xử lý bất kỳ phần nào trong thiết kế và chức năng của website. Nhiều kỹ năng liên quan đến viết JavaScript cũng có thể được áp dụng cho các ngôn ngữ khác như Python và Java.
Công cụ hỗ trợ Front-End Development
Các công cụ Front-End Development giúp tự động hóa và quản lý quy trình viết mã của bạn. Vì vậy, bạn nên xác định các nguồn hỗ trợ tiềm năng trước khi giải quyết bất kỳ dự án lập trình chuyên sâu nào. Đây cũng là bước quan trọng trong lộ trình học Lập trình web. Việc am hiểu các công cụ sẽ hỗ trợ bạn làm việc dễ dàng và tối ưu thời gian hơn.
Package Managers (PM)
Package Managers theo dõi phần mềm nào được cài đặt trên máy tính của bạn và cho phép bạn dễ dàng cài đặt thêm phần mềm mới, nâng cấp hoặc xóa phần mềm đã cài đặt trước đó. Giả sử dự án của bạn sử dụng thư viện sẵn thay vì tự code, điều này gây ra một số khó khăn như code có thể chạy được ở máy này, nhưng với máy khác lại không vì xung đột phiên bản. Package Managers sẽ giúp bạn giải quyết mọi vấn đề tương tự như thế một cách nhanh chóng.
JavaScript Frameworks
JavaScript Frameworks là tập hợp các thư viện code được viết sẵn bằng ngôn ngữ lập trình JavaScript, sử dụng cho các tác vụ hay tính năng thông thường. Lợi ích của Framework là giúp bạn xây dựng một website hiệu quả hơn vì bạn không phải thiết kế mọi thứ từ đầu.
Giả sử bạn đang xây dựng trang “Giới thiệu về chúng tôi” cho một doanh nghiệp và muốn kích hoạt Animation (Hoạt ảnh) bất cứ khi nào người dùng di chuyển qua ảnh chụp của nhân viên trên trang đó. Bạn có thể sử dụng Framework để tiết kiệm thời gian thay vì tạo Animation ngay từ đầu.
Một trong những Framework sở hữu lượng Front-End code khổng lồ trên CSS, HTML và JavaScript có thể kể đến Bootstrap. Ngoài ra, các Lập trình viên có thể tìm hiểu thêm về các Framework khác như React, Vue.js và AngularJS.
Version Control
Version Control hay với tên gọi đầy đủ là Version Control System (Hệ thống kiểm soát phiên bản), quản lý những thay đổi bạn thực hiện đối với mã code của mình và cho phép bạn hoàn nguyên về phiên bản trước nếu bạn mắc lỗi hoặc muốn thực hiện thay đổi khác.
Khi bạn bắt đầu tìm hiểu về Version Control, Git có thể là lựa chọn phù hợp. Git là một Version Control phiên bản tiêu chuẩn công nghiệp được sử dụng trong các công ty Lập trình web lớn. Git tương đối dễ học dành cho bất kỳ Lập trình viên Front-End nào.
Tìm hiểu nền tảng Back-End Development (Phát triển Back-End)
Back-End Development liên quan đến các cấu trúc và nhiệm vụ mà người dùng không nhìn thấy, cụ thể là máy chủ (servers), cơ sở dữ liệu và phân tích dữ liệu.
Làm việc với máy chủ
Back-End Developer nên làm quen với các máy chủ và cách quản lý chúng. Loại máy chủ đầu tiên là máy chủ tập trung và truyền thống, chạy hệ điều hành Windows hoặc Linux và lưu trữ tất cả thông tin của nó ở một nơi. Các công ty doanh nghiệp lớn thường sử dụng dạng máy chủ tập trung vì họ muốn kiểm soát nhiều hơn cách họ lưu trữ và truy cập dữ liệu của mình.
Tuy nhiên, bạn không cần phải mua một máy chủ tập trung của riêng mình và thiết lập nó tại nhà. Các công ty lưu trữ đám mây như HostGator cho phép bạn chạy một website bằng máy chủ của họ.
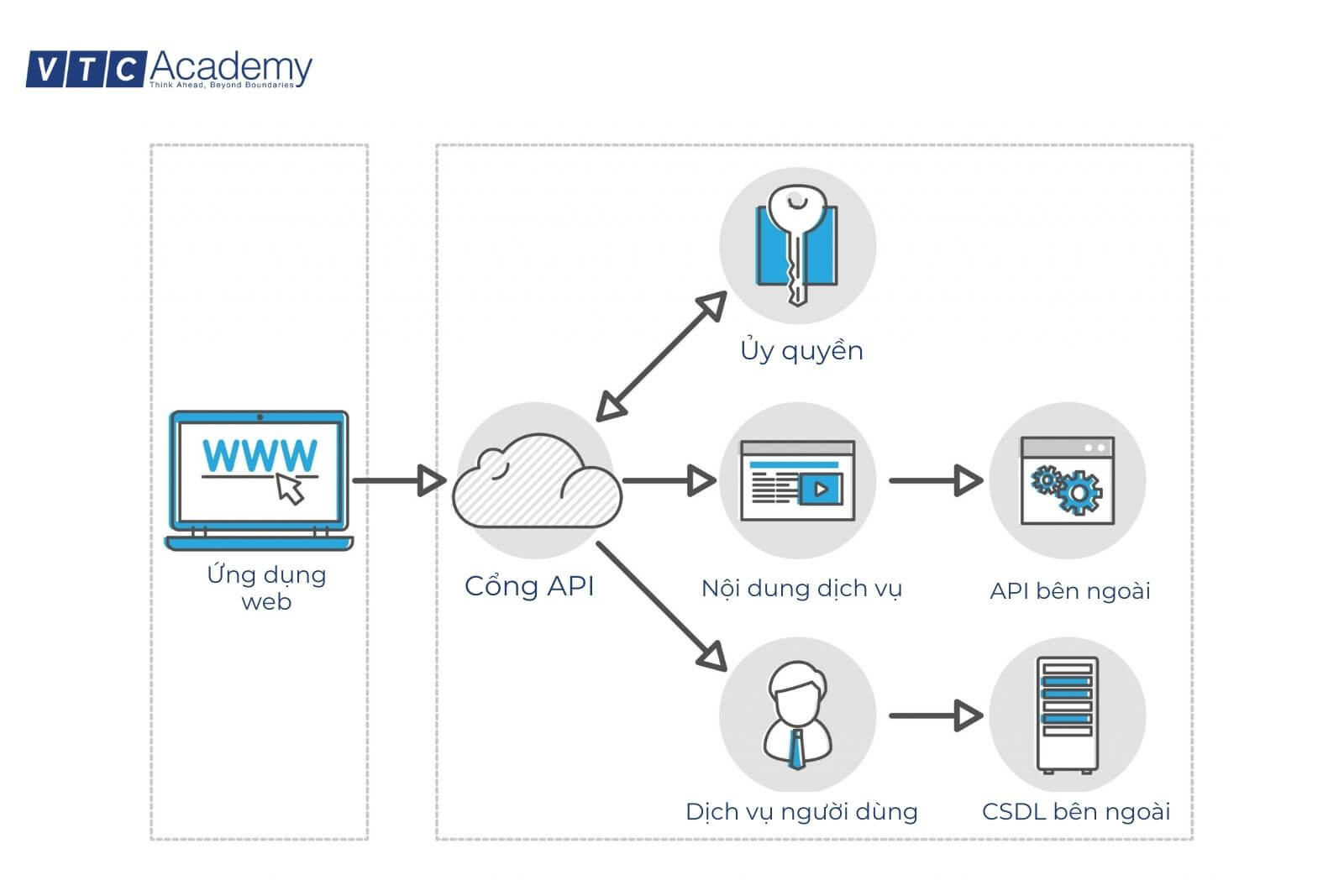
Thế nhưng ngày nay, nhiều công ty đã chuyển sang lưu trữ phân tán hoặc không có máy chủ. Serverless là một sự lựa chọn vô cùng bứt phá, được sử dụng trong sản xuất bởi các công ty như Netflix, Reuters, AOL và vẫn không ngừng tăng lên. Một vài nhầm lẫn về Serverless rằng mô hình này không có máy chủ, nhưng trên thực tế máy chủ vẫn tồn tại, tuy nhiên bạn sẽ không chịu trách nhiệm duy trì nó. Kiểu thiết lập này phổ biến vì nó tương đối rẻ, khá nhanh và dễ dàng mở rộng quy mô.

(Cấu trúc mô hình Serverless – Nguồn: Kofi Group)
Các nhà cung cấp Serverless như Amazon Web Services (AWS) và Microsoft Azure cung cấp cơ sở hạ tầng cho phần lớn Internet hiện đại. Biết cách làm việc với một trong những nền tảng này là một kỹ năng vô giá đối với các Back-End Developer trong thời đại hiện nay.
Vì vậy, làm cách nào để biết bạn nên sử dụng mô hình máy chủ tập trung hay mô hình Serverless? Trước tiên, bạn cần xem xét nhu cầu kinh doanh và công nghệ cụ thể của mình. Các công ty khởi nghiệp thường sử dụng các nhà cung cấp Serverless vì họ được hưởng lợi từ khả năng mở rộng của nền tảng và thời gian thiết lập nhanh chóng. Tuy nhiên, các máy chủ tập trung thường tốt hơn cho các website của công ty lớn thường xuyên duy trì tải điện toán cao.
Ngôn ngữ lập trình
Một vài ngôn ngữ lập trình khác nhau sau đây dành cho các Back-End Developer, bao gồm:
- Java: là ngôn ngữ lập trình phổ quát có thể hữu ích trong cả ứng dụng phía máy khách hay phía máy chủ. Java được coi là một trong những ngôn ngữ dễ học nhất. Ngoài ra, các doanh nghiệp lớn thường sử dụng Java bởi tính đáng tin cậy và có thể mở rộng. Vì vậy, việc tiếp xúc với ngôn ngữ này thường xuyên có thể mang lại lợi ích cho bạn sau này khi xin việc.
- Python: thuộc nhóm ngôn ngữ lập trình phổ biến nhất trên thế giới, Python thường được sử dụng trong Back-End Development. Python phù hợp với những tân binh Lập trình web vì nó trực quan và linh hoạt.
- Node.js: ở cấp độ cơ bản, Node.js cho phép các Lập trình viên áp dụng JavaScript vào lập trình Back-End. Một số công ty công nghệ nổi tiếng sử dụng Node.js có thể kể đến PayPal, Uber và Microsoft.
Làm việc với cơ sở dữ liệu
Cơ sở dữ liệu rất quan trọng trong Back-End Development. Bạn sẽ cần biết cách quản lý và truy cập dữ liệu để phát triển với tư cách là một Back-End Developer.
Ngôn ngữ truy vấn có cấu trúc – Structured Query Language (SQL) là ngôn ngữ truy vấn phổ biến giữa các Data Scientist (Nhà khoa học dữ liệu) và Back-End Developer. Nó được sử dụng để tạo cơ sở dữ liệu, thêm dữ liệu mới vào cơ sở và sửa đổi dữ liệu trong cơ sở dữ liệu.
Bạn cũng cần biết cách làm việc với cơ sở dữ liệu NoSQL. Các cơ sở dữ liệu này không cấu trúc dữ liệu của chúng theo bảng, cột hoặc hàng mà sẽ nhanh nhẹn, linh hoạt và đơn giản hơn. Đối với các doanh nghiệp làm việc với lượng dữ liệu khổng lồ và không thể được sắp xếp hiệu quả trong một bảng thông thường, NoSQL là một lựa chọn tuyệt vời.
Tìm hiểu về cơ sở dữ liệu SQL và NoSQL có thể giúp bạn linh hoạt hơn trong công việc. Xét cho cùng, các doanh nghiệp khác nhau có những nhu cầu khác nhau, vì vậy biết cách làm việc với nhiều loại cơ sở dữ liệu khác nhau có thể giúp bạn phát triển sự nghiệp trong tương lai.
Phần 3: Xây dựng website hoàn chỉnh
Khái niệm cơ bản cấu trúc website
Tất cả các bước trong lộ trình học Lập trình web được nêu bên trên đều đi đến mục tiêu cuối cùng là triển khai cấu trúc của một website. Do đó, để trở thành Lập trình viên web chuyên nghiệp, bạn cũng nên tìm hiểu về một số kiến thức cơ bản về cấu trúc của một website.
Trước khi đi đến bước đầu tiên trong tiến trình tạo lập một website, bạn nên vạch rõ kế hoạch về mục tiêu và người dùng hướng tới thông qua các câu hỏi sau:
- Ai là người đọc website của bạn?
- Họ đến từ đâu?
- Bạn muốn họ làm gì? (Ví dụ: mua sản phẩm, điền vào biểu mẫu hay cài đặt ứng dụng…)
Website của bạn không cần phải hấp dẫn tất cả mọi người, nhưng nó sẽ hấp dẫn người dùng mục tiêu của bạn. Bố cục cơ bản trong một website bao gồm các trang như:
- Trang chủ
- Trang “Giới thiệu”
- Landing Page
- Trang “Liên hệ”

Tùy thuộc vào loại website của bạn mà bạn có thể thay đổi hoặc thêm các trang khác nhau. Ví dụ: một website thương mại điện tử có thể giới thiệu danh mục sản phẩm, trang sản phẩm và danh mục phụ của sản phẩm.
Hãy suy nghĩ về cách người dùng sẽ điều hướng website của bạn. Nếu bạn muốn họ khám phá website và tìm hiểu thêm về thương hiệu, sản phẩm/ dịch vụ của bạn, cần đảm bảo rằng cấu trúc website của bạn truyền đạt đúng mục đích của nó và dễ dàng điều hướng.
Nguyên tắc thiết kế cơ bản
Sau khi xác định được các thành phần cho website của mình, thiết kế cũng là một phần quan trọng bạn có thể tìm hiểu thêm. Một website hoàn chỉnh sẽ bao hàm những yếu tố như font chữ, màu sắc, bố cục và hình ảnh sẽ xuất hiện.
- Màu sắc: có vô vàn màu sắc để bạn lựa chọn cho website của mình. Việc lựa chọn bảng màu phù hợp có thể giúp truyền đạt thông điệp của bạn đến khách hàng một cách chính xác. Ví dụ bạn muốn xây dựng một trang blog về thiên nhiên, tone màu đất như nâu, xám hay màu xanh lục sẽ là lựa chọn hoàn hảo.
- Font chữ: tương tự như màu sắc, bạn có vô số lựa chọn font chữ cho website. Tuy nhiên, cần xem xét đến tính dễ đọc của font cũng như lĩnh vực bạn đang kinh doanh. Tùy thuộc vào lĩnh vực mà bạn có thể chọn font chữ vui nhộn, nghiêm túc, bay bổng, mềm mại hay chuyên nghiệp.
- Cách trình bày: cuối cùng là cấu trúc cho website của bạn cần phải tuân theo một hệ thống phân cấp trực quan. Những mục nào quan trọng mà bạn mong muốn người đọc chú ý đến và họ sẽ đọc chúng theo thứ tự ra sao. Hiểu được cách mọi người tương tác với website có thể giúp bạn thiết lập trang web của mình một cách tốt hơn.
Các tips dành cho các bạn mới bắt đầu học Lập trình web
Xác định mục tiêu của bạn
Khi bước vào giai đoạn cuối của quá trình Lập trình web có thể khiến bạn choáng ngợp vì không có kế hoạch. Hãy suy nghĩ về những gì bạn muốn học và vạch ra một mốc thời gian để đạt được mục tiêu của mình.
Áp dụng kiến thức vào thực tiễn
Một trong những cách tốt nhất để học là áp dụng những gì bạn biết vào thực tế. Hãy thử tạo các website để xác định khó khăn và những lỗi sai bạn mắc phải, từ đó tìm ra phương án giải quyết trong chính các kiến thức bạn đã học. Song song với đó là rèn luyện kỹ năng tư duy giúp bạn nhạy bén hơn khi gặp các tình huống phát sinh ngoài mong muốn.
Tham gia một khóa đào tạo hoặc bootcamp
Một khóa bootcamp thông thường chỉ kéo dài từ 3 đến 7 tháng, với mục tiêu là đào tạo ra những Lập trình viên thực chiến trong thời gian ngắn. Chính vì thế bootcamp đòi hỏi mức độ tập trung vô cùng cao từ học viên, gần như phải bỏ qua mọi hoạt động khác. Ngoài ra, ngày nay không ít các học viện uy tín tổ chức các khóa đào tạo với lộ trình học Lập trình web chi tiết từ cơ bản đến nâng cao. Một trong số đó có thể kể đến VTC Academy cùng khóa học Chuyên viên lập trình phần mềm, bao gồm 4 học kỳ kéo dài trong 2 năm học.
Ưu điểm lớn nhất của VTC Academy chính là tạo điều kiện giúp học viên tiếp cận và làm việc cùng các chuyên gia đến từ những doanh nghiệp hàng đầu trong ngành, song song với đó là ký kết hợp tác tuyển dụng, đảm bảo đầu ra 100% có việc làm. Hơn hết, chương trình giảng dạy tại học viện theo phương pháp tiếp cận năng lực, đánh giá thông qua tri thức chuyên môn, thái độ làm việc và kỹ năng, lấy thực hành làm cốt lõi. Chính vì thế, phần lớn thời gian học tập tại VTC Academy là các dự án và bài tập thực hành, giúp học viên áp dụng kiến thức đã học vào thực tế.
Không ngừng học hỏi
Các website luôn không ngừng thay đổi, chính vì thế các kiến thức về website cũng sẽ không ngừng cập nhật. Những điều bạn học được hôm nay có thể không phải là mục tiêu trong 5 năm tới, do đó bạn phải luôn có tư duy học hỏi.
Tạo Portfolio
Portfolio hay còn gọi là Hồ sơ năng lực, là nơi bạn có thể đưa tất cả những dự án hay bài tập bạn từng thực hiện và cảm thấy tâm đắc nhất vào, dùng chúng để chứng minh thực lực bản thân với nhà tuyển dụng. Thay vì chỉ nói bằng câu chữ, Portfolio sẽ đáng tin cậy hơn và dễ dàng thuyết phục nơi làm việc bạn yêu thích lựa chọn bạn làm thành viên mới cho công ty của họ.
Câu hỏi thường gặp
Cần học phần mềm nào để xây dựng website?
Đầu tiên bạn cần một máy tính có trình duyệt web như Chrome, Firefox hay Safari. Cùng với đó là trình soạn thảo văn bản như Atom để viết, quản lý mã và tiện ích máy chủ web cục bộ như XAMPP để kiểm tra các website khi bạn viết chúng. XAMPP là viết tắt của 5 phần mềm bao gồm: Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) và Perl (P).
Lập trình web cần bằng cấp không?
Tùy thuộc vào tính chất công việc, quy mô tổ chức và lộ trình thăng tiến mà bạn nên sở hữu bằng cấp hay không. Tuy nhiên, điều quan trọng nhất vẫn chính là năng lực của bạn. Nhiều Lập trình viên web đã làm việc trong lĩnh vực này mà không cần bằng cấp. Bạn cần đầu tư vào Portfolio của mình, xây dựng một danh mục các công việc, dự án đã hoàn thành nhằm thể hiện kỹ năng bạn có và truyền đạt những gì bạn có thể mang lại cho nhà tuyển dụng.
Nên học ngôn ngữ Lập trình web nào?
Nếu bạn mong muốn làm việc với vai trò là một Front-End Developer, HTML, CSS và JavaScript sẽ là những ngôn ngữ bạn nên học. Ngược lại, Python, Java và Node.js thường được sử dụng trong Back-End Development.
Mất bao lâu để học Lập trình web?
Câu trả lời này phụ thuộc vào nền tảng kỹ thuật của bạn và thời lượng bạn có thể dành cho việc học Lập trình web. Có thể chỉ mất ba tháng với những người đã có kinh nghiệm trong Lập trình web trước đó, hoặc khoảng sáu tháng đến một năm đối với người chưa có kinh nghiệm.
Ngôn ngữ Lập trình Web có thể Lập trình cả Mobile không?
Nhiều bạn mới bắt đầu học Lập trình web vẫn thường hay bị nhầm lẫn giữa sự khác nhau của Lập trình Web và Lập trình Mobile. Trên thực tế, các hướng phát triển của hai ngành này hoàn toàn không giống nhau, tương tự, ngôn ngữ lập trình sử dụng cũng sẽ khác nhau.
Thông qua bài viết trên, VTC Academy hy vọng có thể mang lại cho bạn những thông tin hữu ích, cung cấp lộ trình học Lập trình web từ a đến z giúp bạn dễ dàng hình dung nên bắt đầu từ đâu và lựa chọn hướng đi phù hợp với bản thân. Trong thời đại công nghệ số phát triển, Lập trình web trở nên cạnh tranh hơn bao giờ hết trên thị trường việc làm. Bên cạnh việc học, bạn cũng nên tìm tòi và cập nhật xu hướng thị trường để tránh việc các kiến thức sẽ trở nên lỗi thời. Chúc bạn thành công trên chặng đường chinh phục ước mơ.
Nguồn tham khảo:
1. 7 basic steps for beginners in 2022 – Berkeley Extension
https://bootcamp.berkeley.edu/resources/coding/learn-web-development
2. Mobile Developer vs Web Developers – Linkedin
https://www.linkedin.com/pulse/mobile-developer-vs-web-choose-right-career-mircea-turcanu
3. What is a JavaScript Framework? – Skillcrush
https://skillcrush.com/blog/what-is-a-javascript-framework
4. What is version control? – Gitlab